- A+
这是一篇关于 Fantastic-admin 这款后台管理框架的年终总结。
不过与其说是年终总结,更像是一场回顾,看看这一年 Fantastic-admin 都做了哪些与众不同的功能,也给大家提供一些创造思路。或许有些功能,你可以在自己的项目里实现。
以下按 commit 时间顺序汇总:
可阅读时间

这是一个将传统日期转化为一个可阅读的时间,在管理系统一些对时效性有要求的模块会有帮助,例如审核模块。
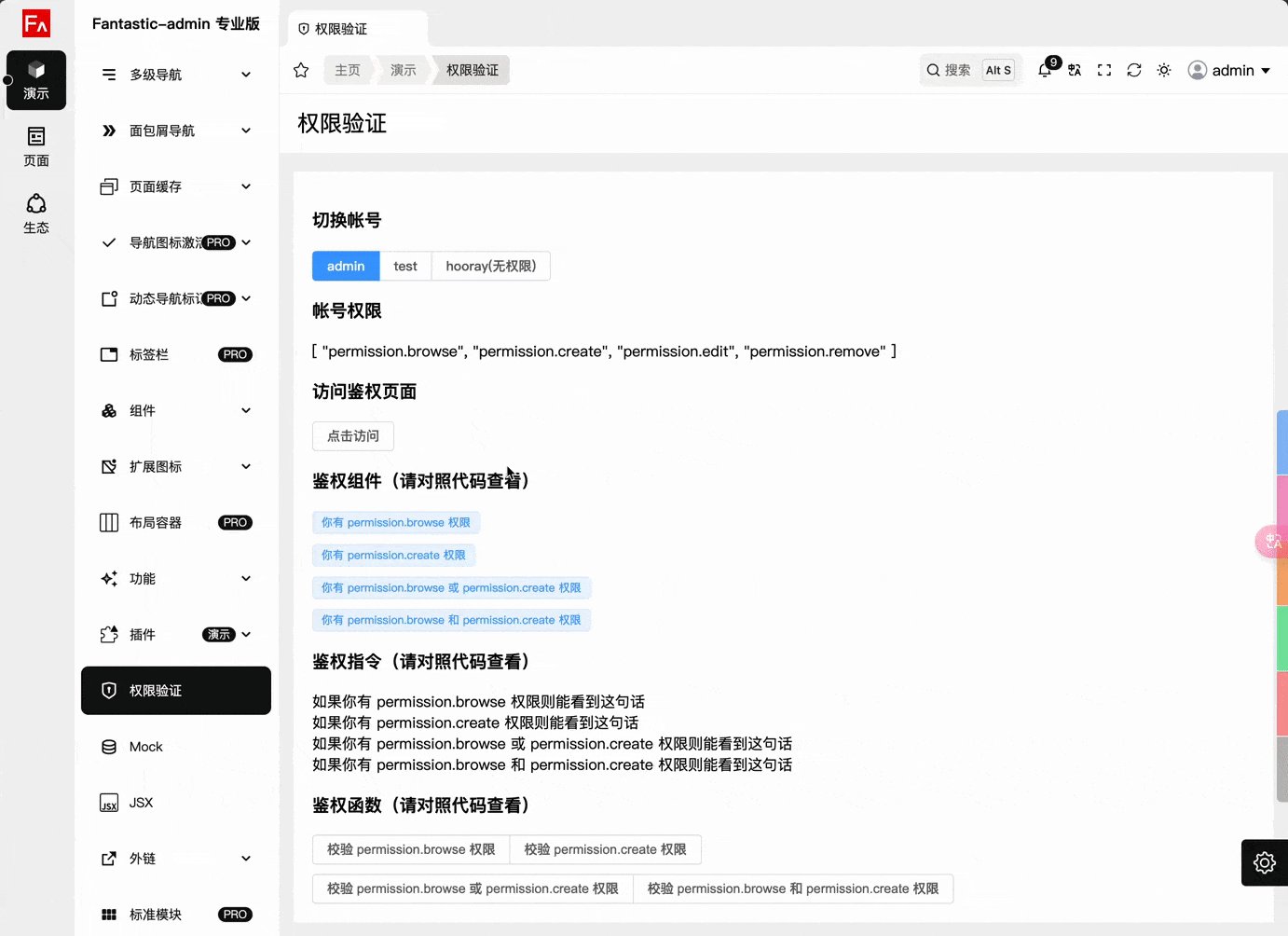
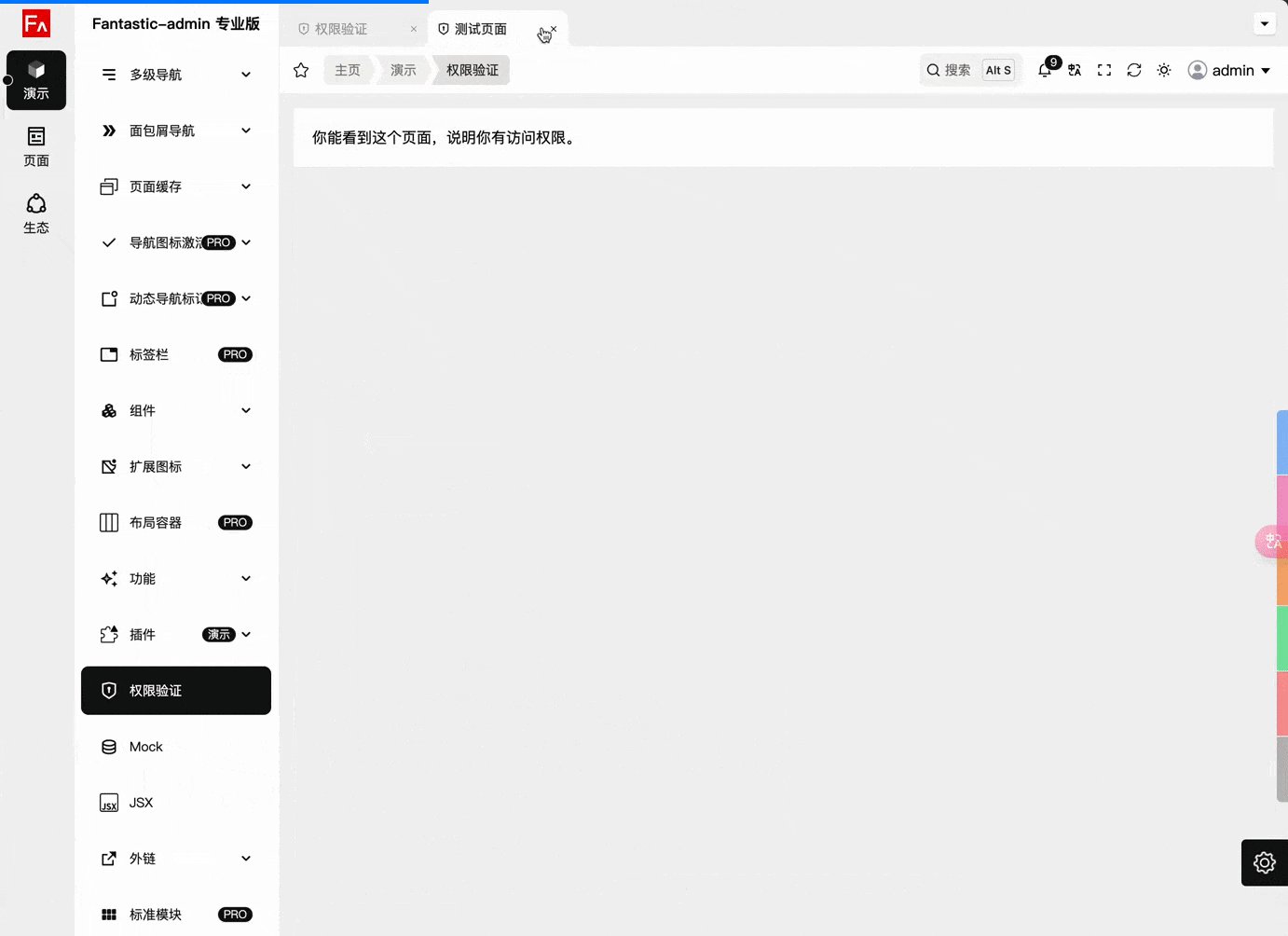
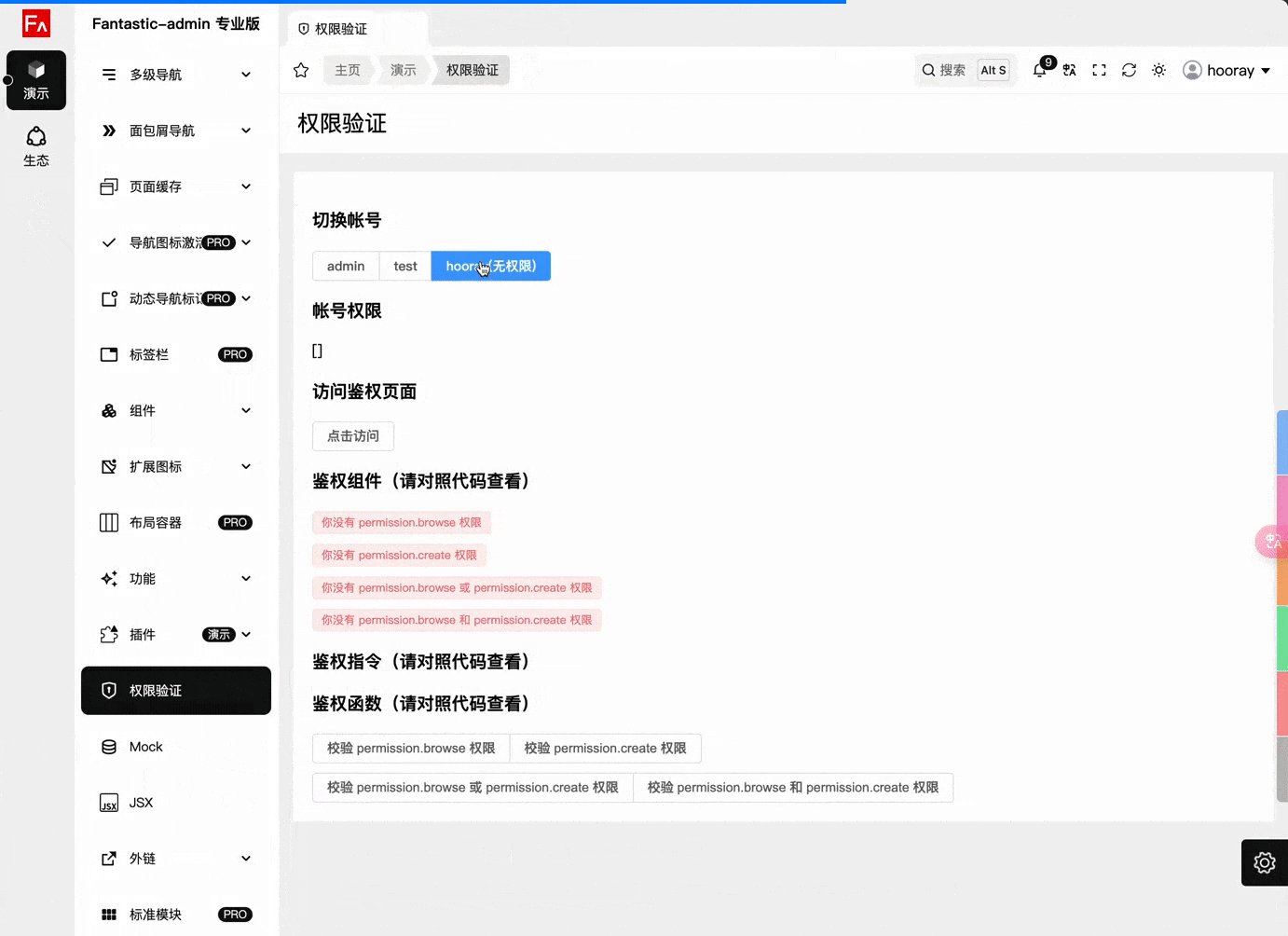
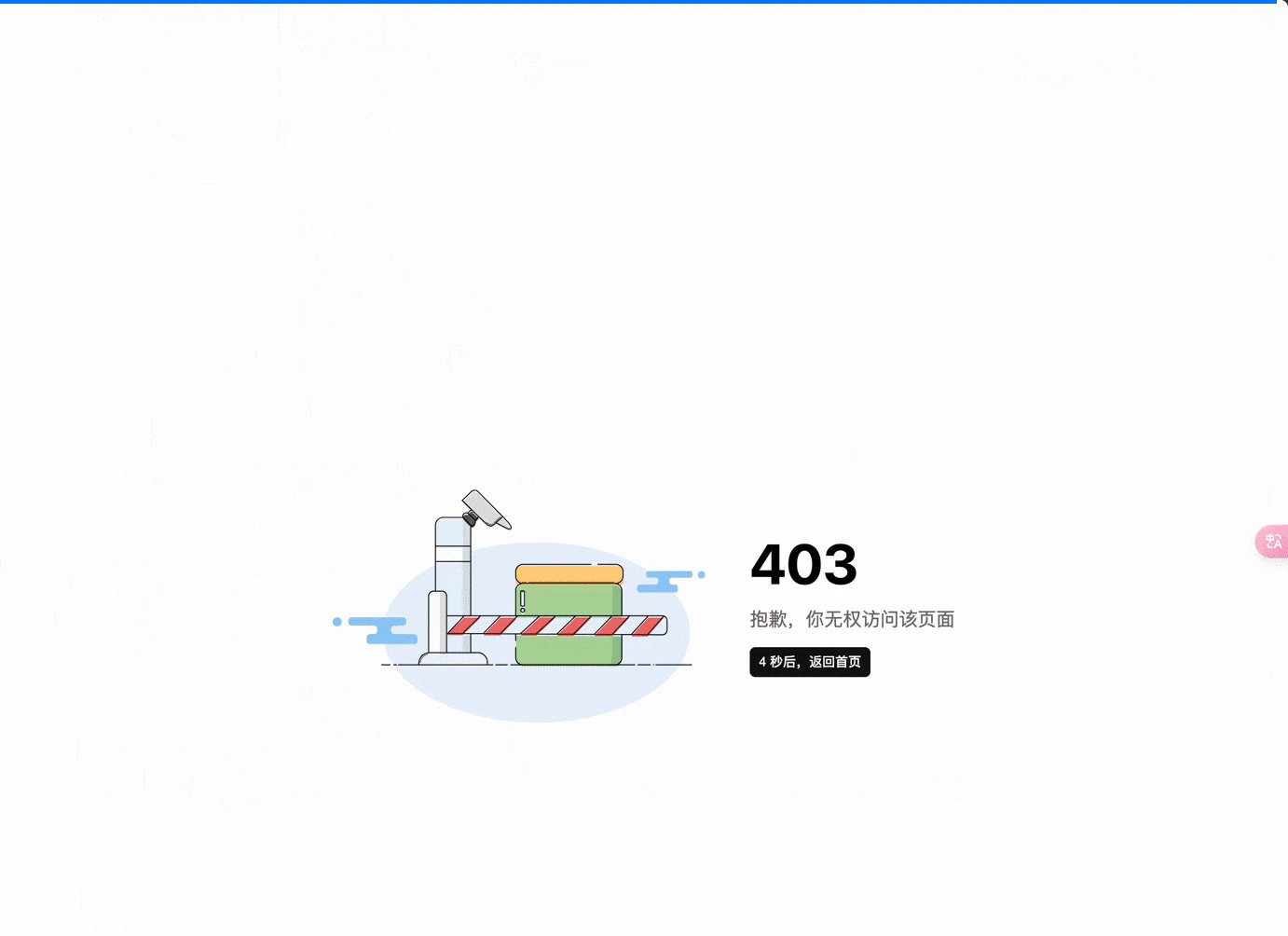
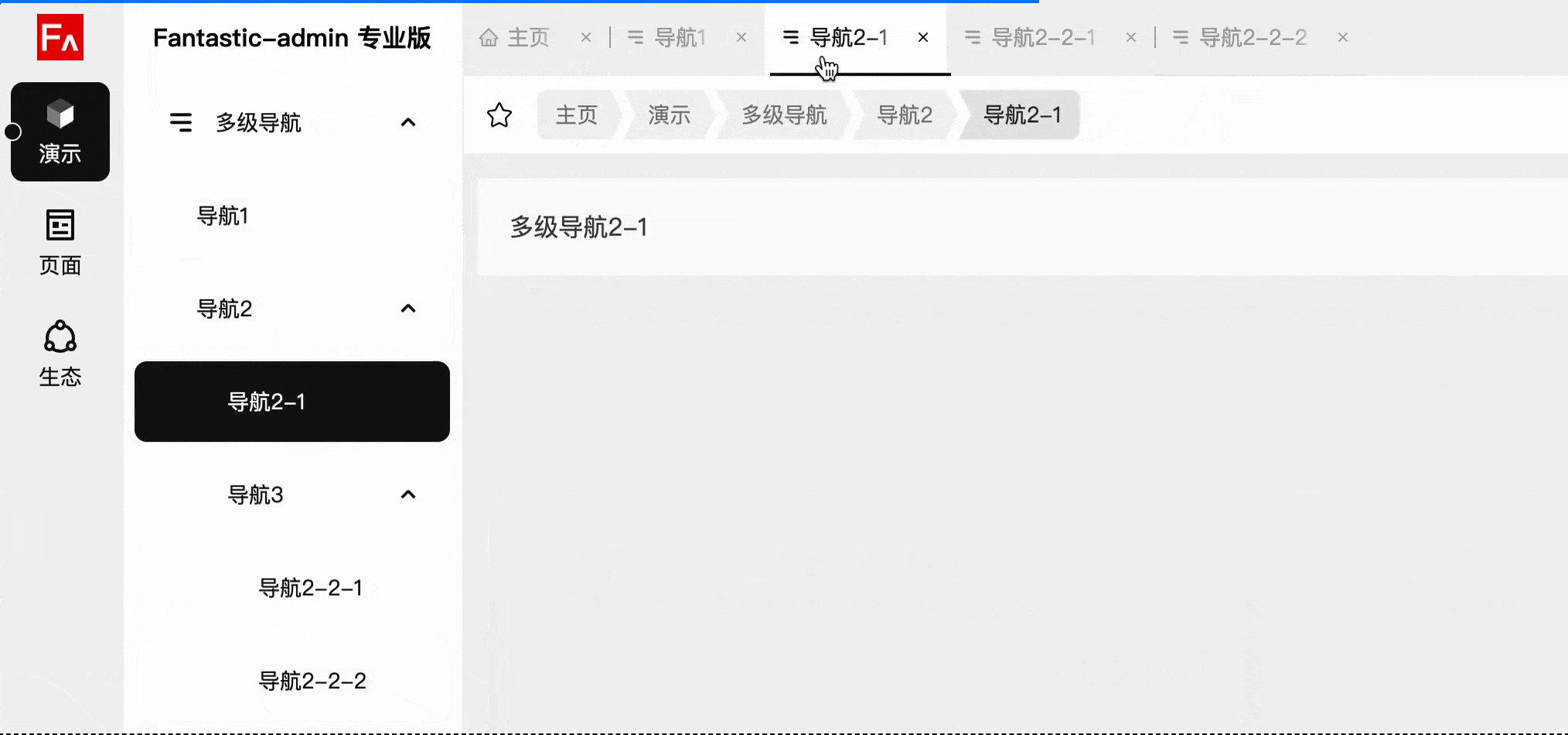
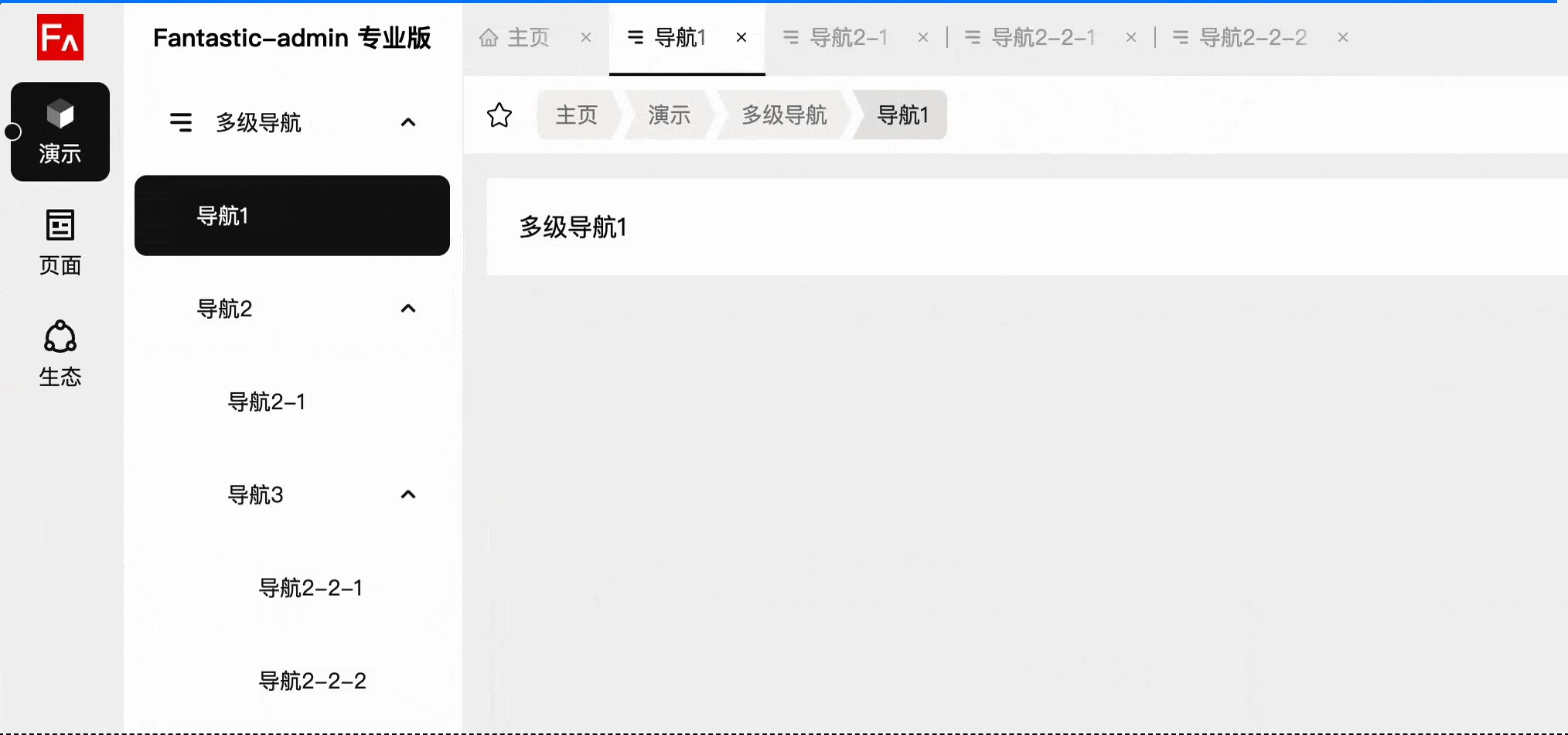
403 无权限访问

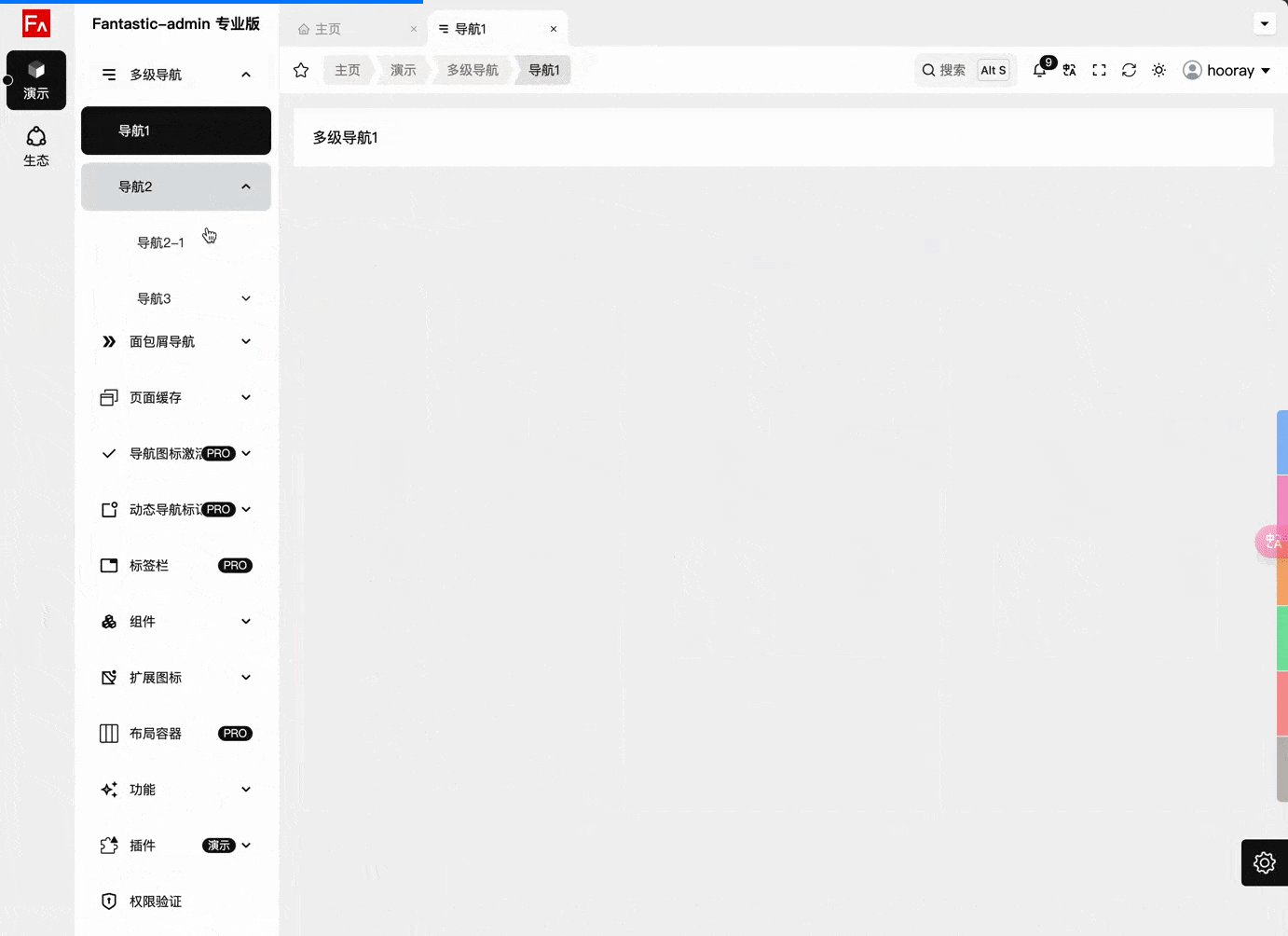
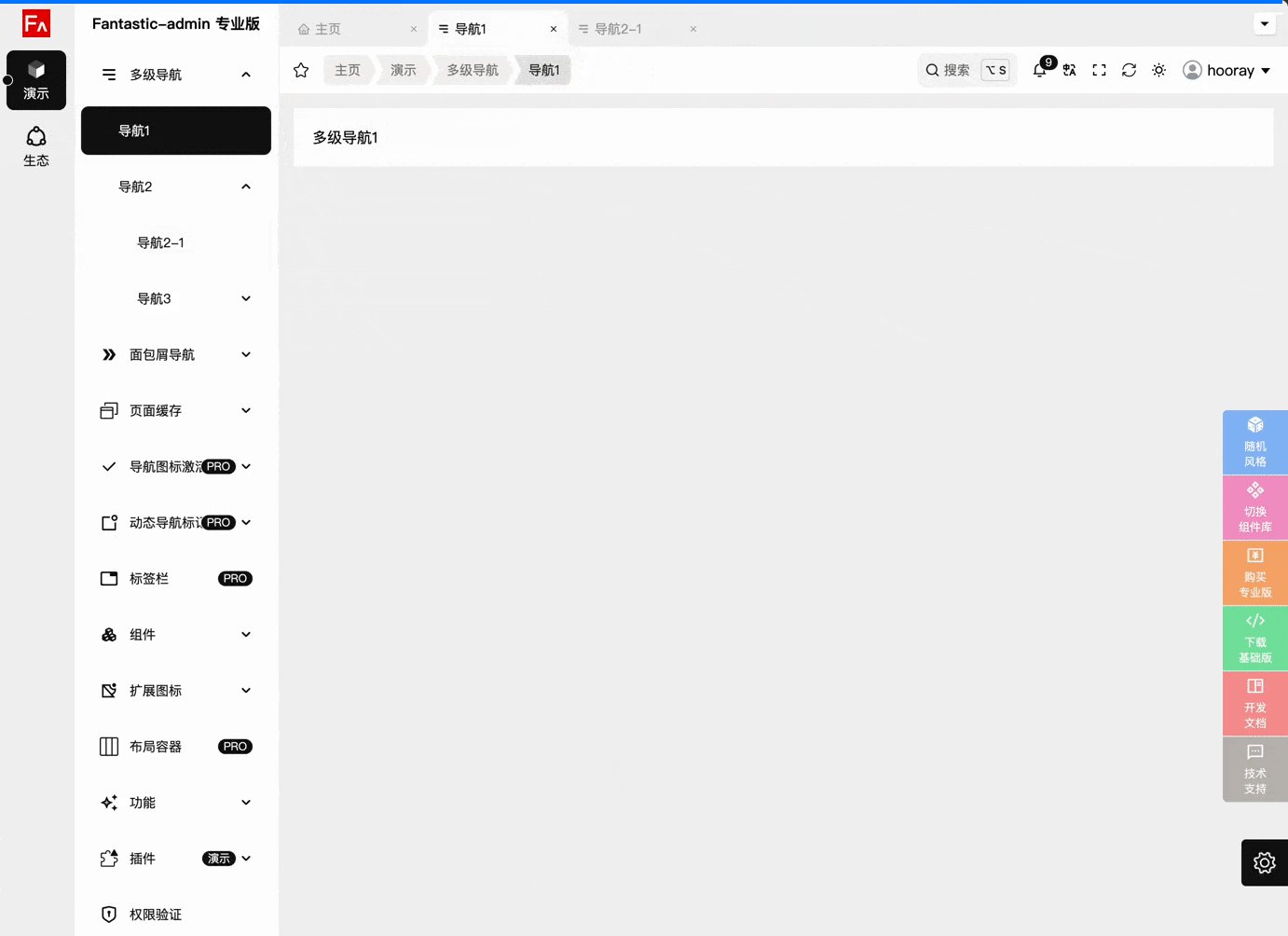
大部分(几乎所有)同类产品都没有做 403 页面的支持,它们的做法是直接将没有权限的路由剔除掉,所以无论是访问一个不存在的路由,还是访问一个无权限的路由,都会进入 404 页面。
同时也实现了权限变更后,侧边导航菜单动态更新,你可以看上图最左侧导航的变化(当权限变更后,从3个变成了2个)。这也是同类产品无法实现的效果,因为技术方案限制,它们必须刷新浏览器才能实现。
如果你对这个功能的技术实现思路,可以阅读《这样在管理后台里实现 403 页面实在是太优雅了》这篇文章以及评论,因为评论中给予我了一个新的思路,所以目前的实现方案和文章中介绍的稍微有点不同。
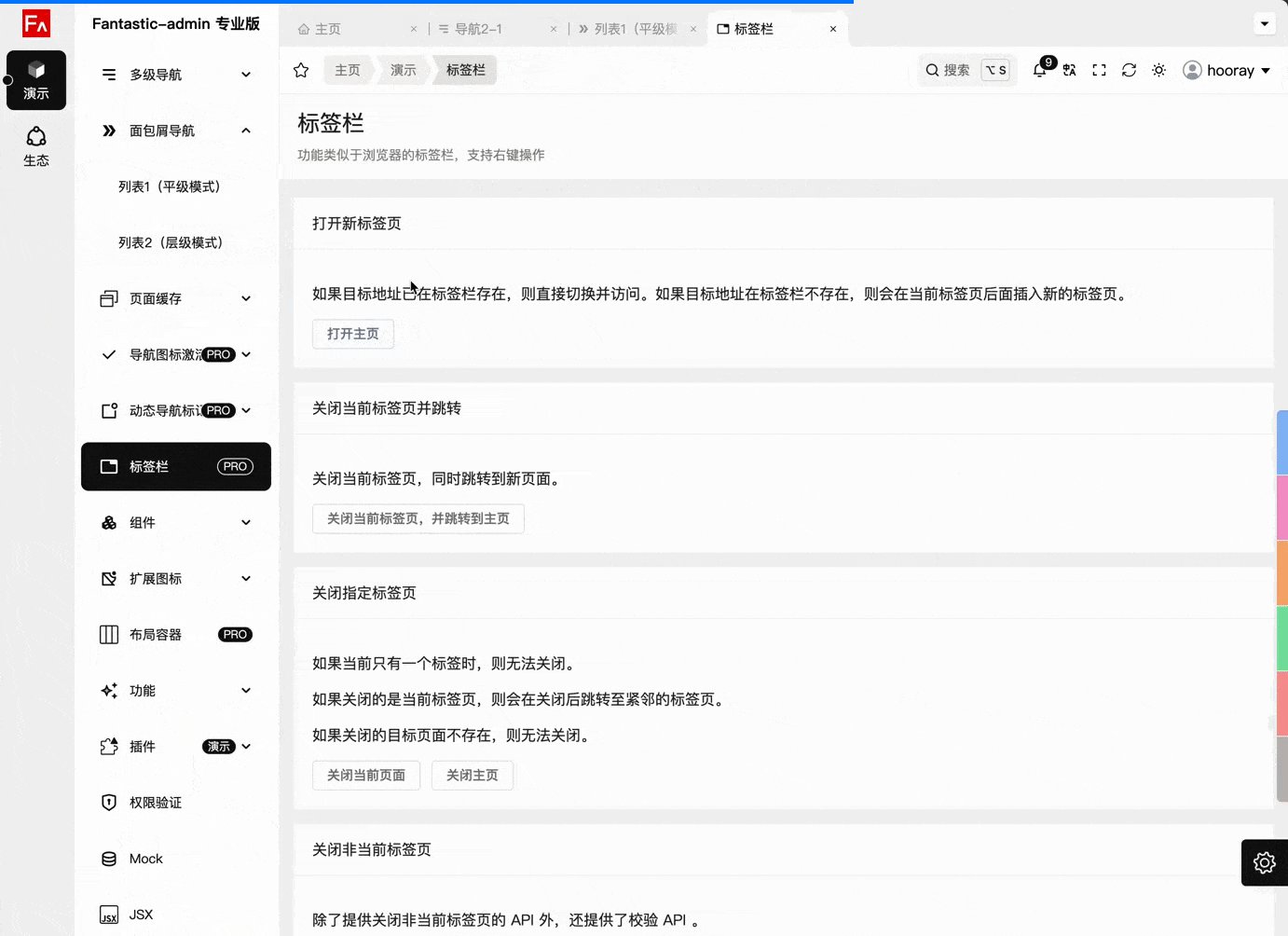
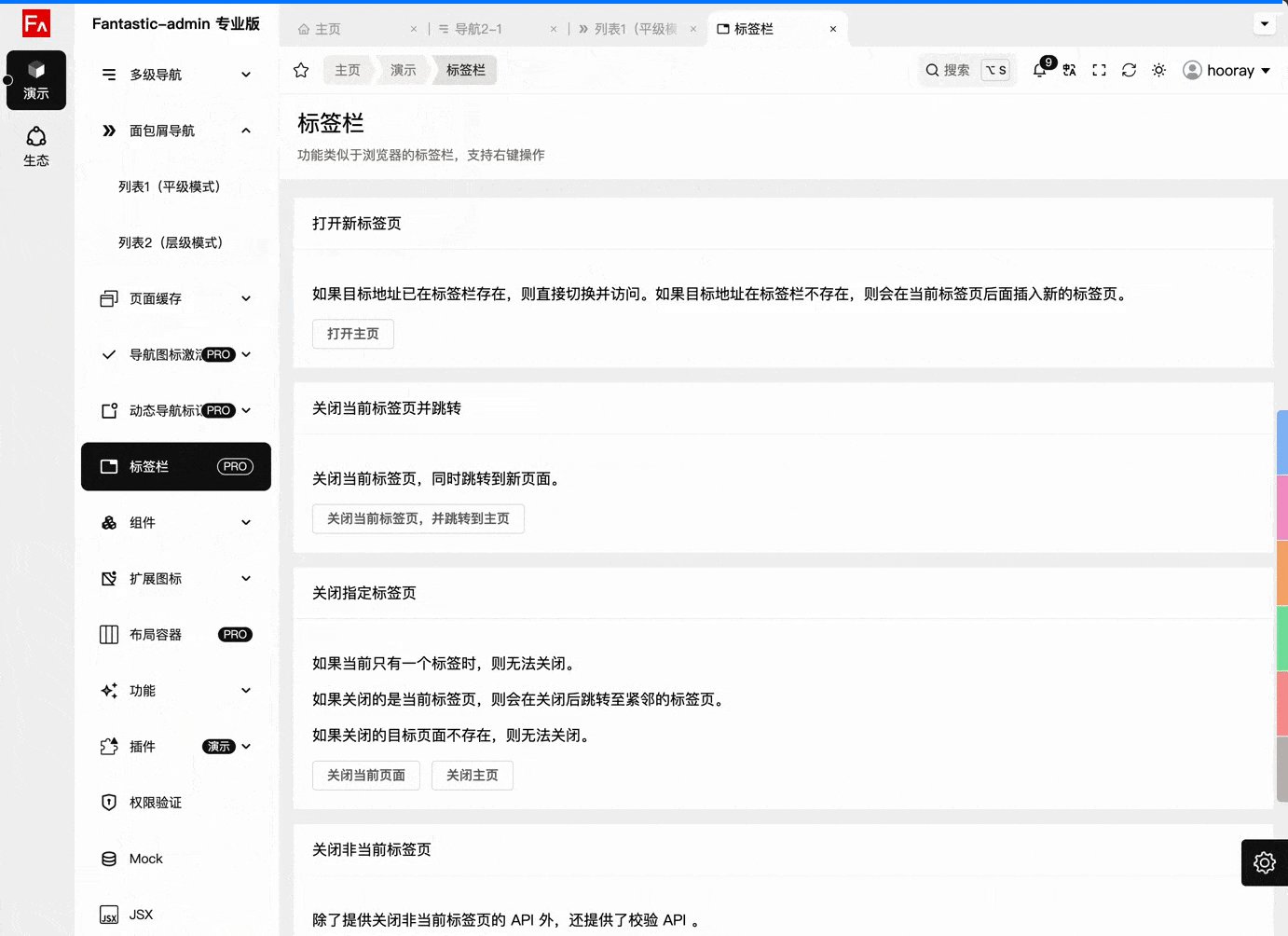
标签栏持久化

虽然 Vue 提供了 SPA 的使用体验,但在实际使用场景中,总会有各种各样的怪异情况发生,导致用户需要整体刷新页面。
这时候标签栏持久化就提供了很好的使用体验,之前访问过的标签页都会被保留,无需再从导航菜单中翻找并重新打开。
标签栏的数据跟随当前账号并存放在本地 sessionStorage 里,当然框架也提供了简单的配置,可以将数据存放到 localStorage 里。
页面切换动效

这是一个比较克制的动效,当然整个框架内提供的动效都是比较克制的,我并没有提供太多“酷炫”的切换动效,因为那样就有点喧宾夺主了。
像那种页面反转、旋转的切换动效,持续时间太短在性能较差的电脑上可能会掉帧,但持续时间太长又会影响用户体验。
如果你对 Fantastic-admin 内使用到了哪些动效感兴趣,可以阅读《我是如何设计后台框架里那些锦上添花的动画效果》这篇文章,不过时间过去有点久了,文章和现在正在使用的动效会有点差异。
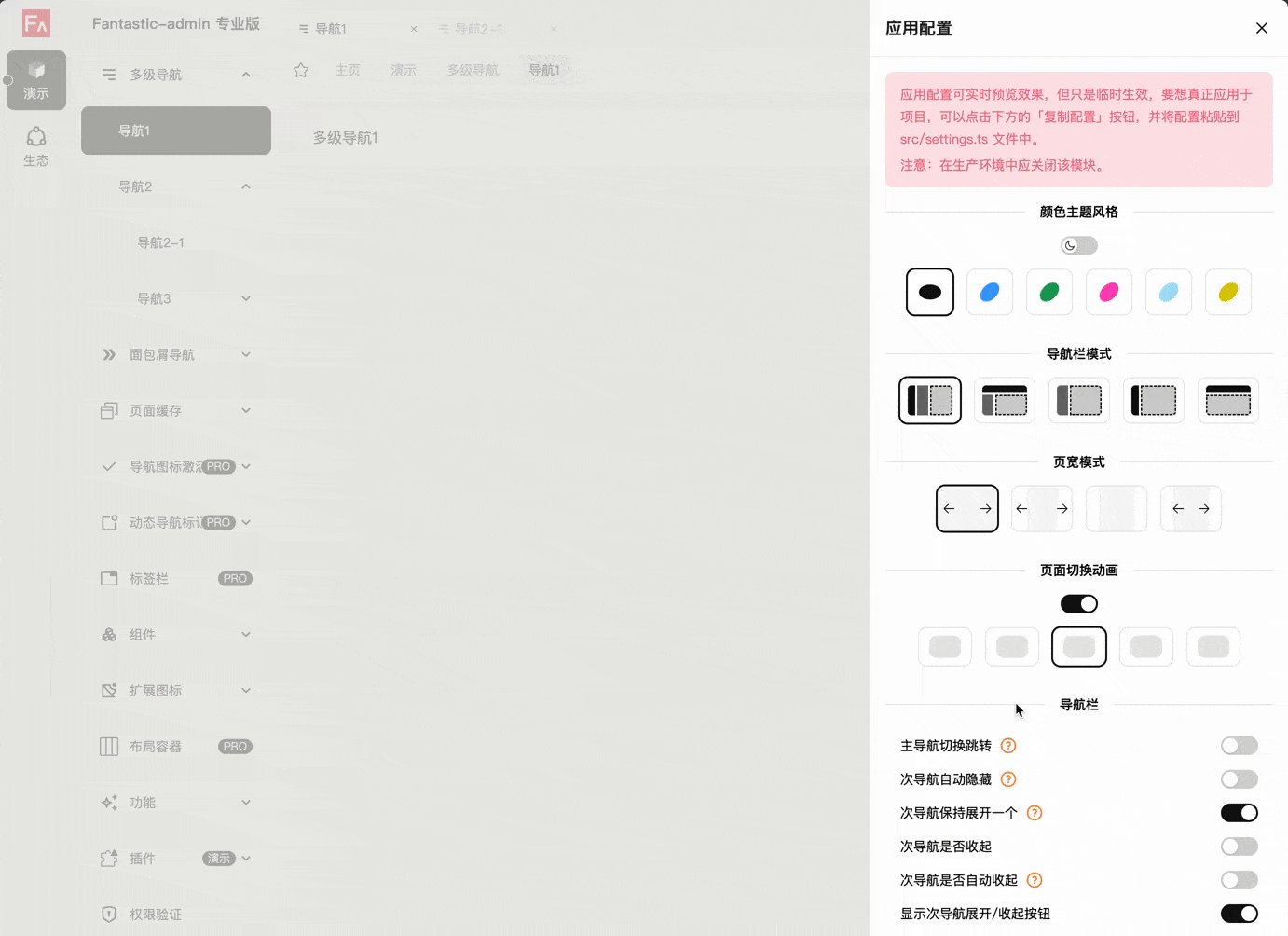
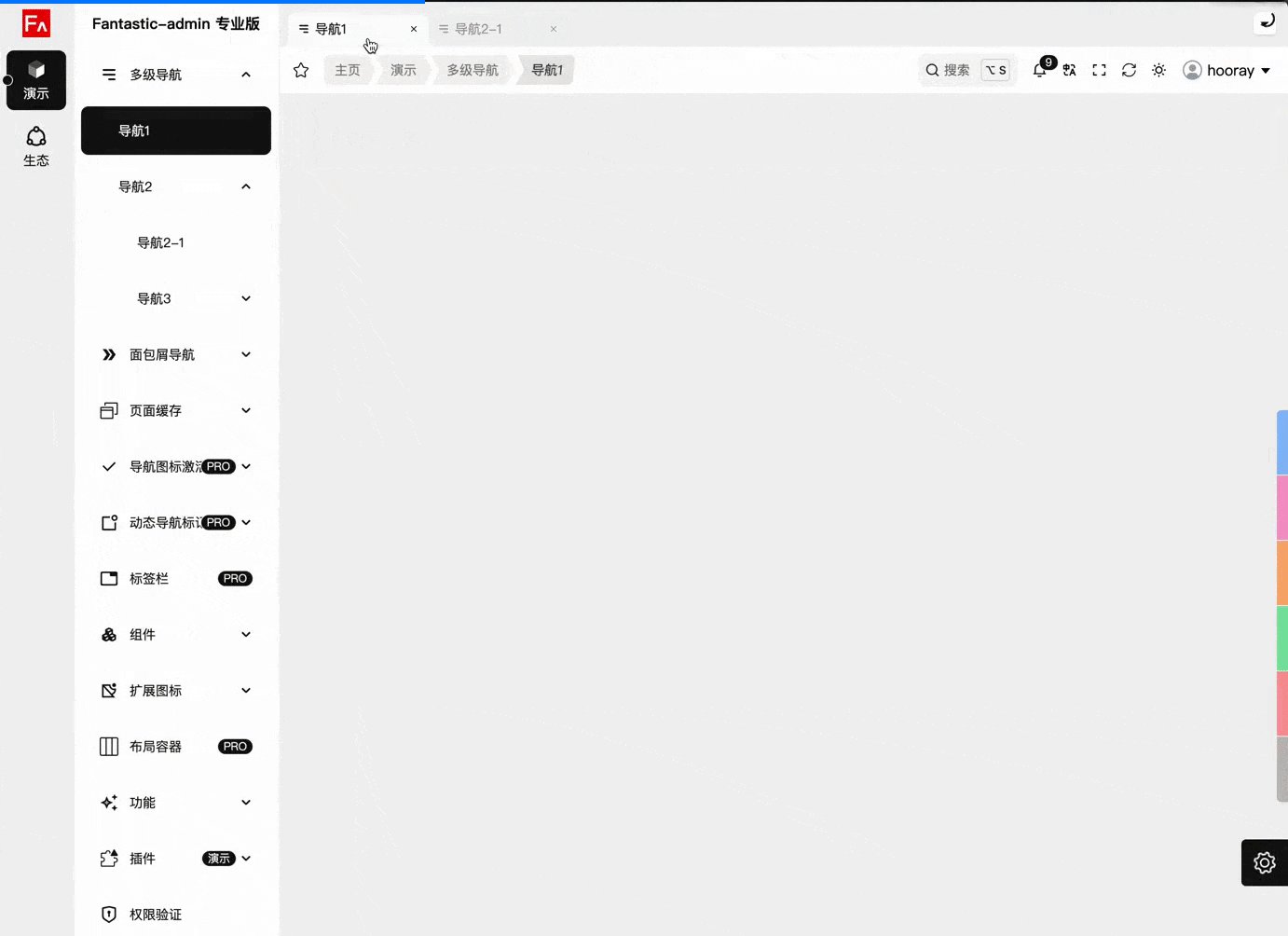
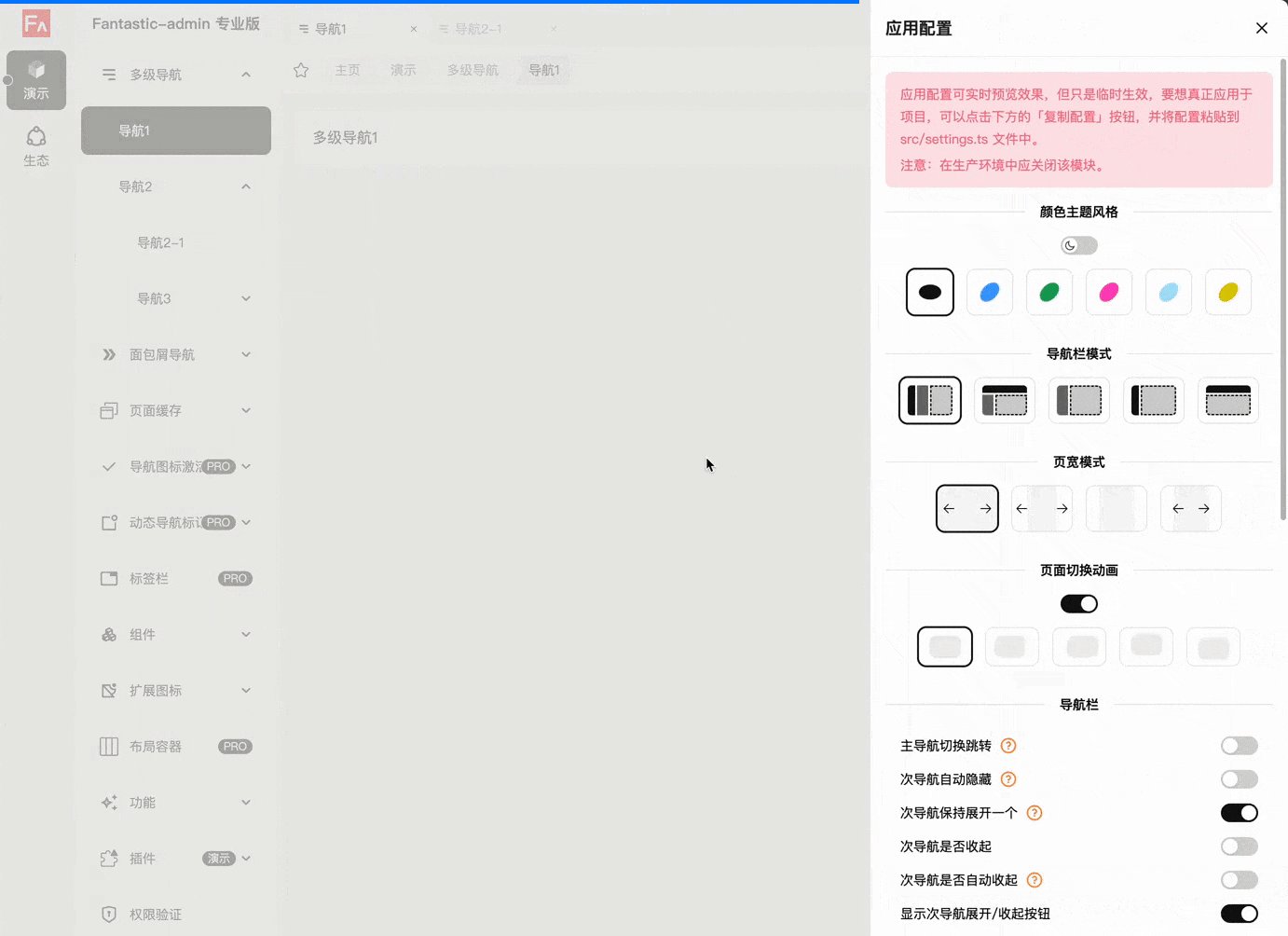
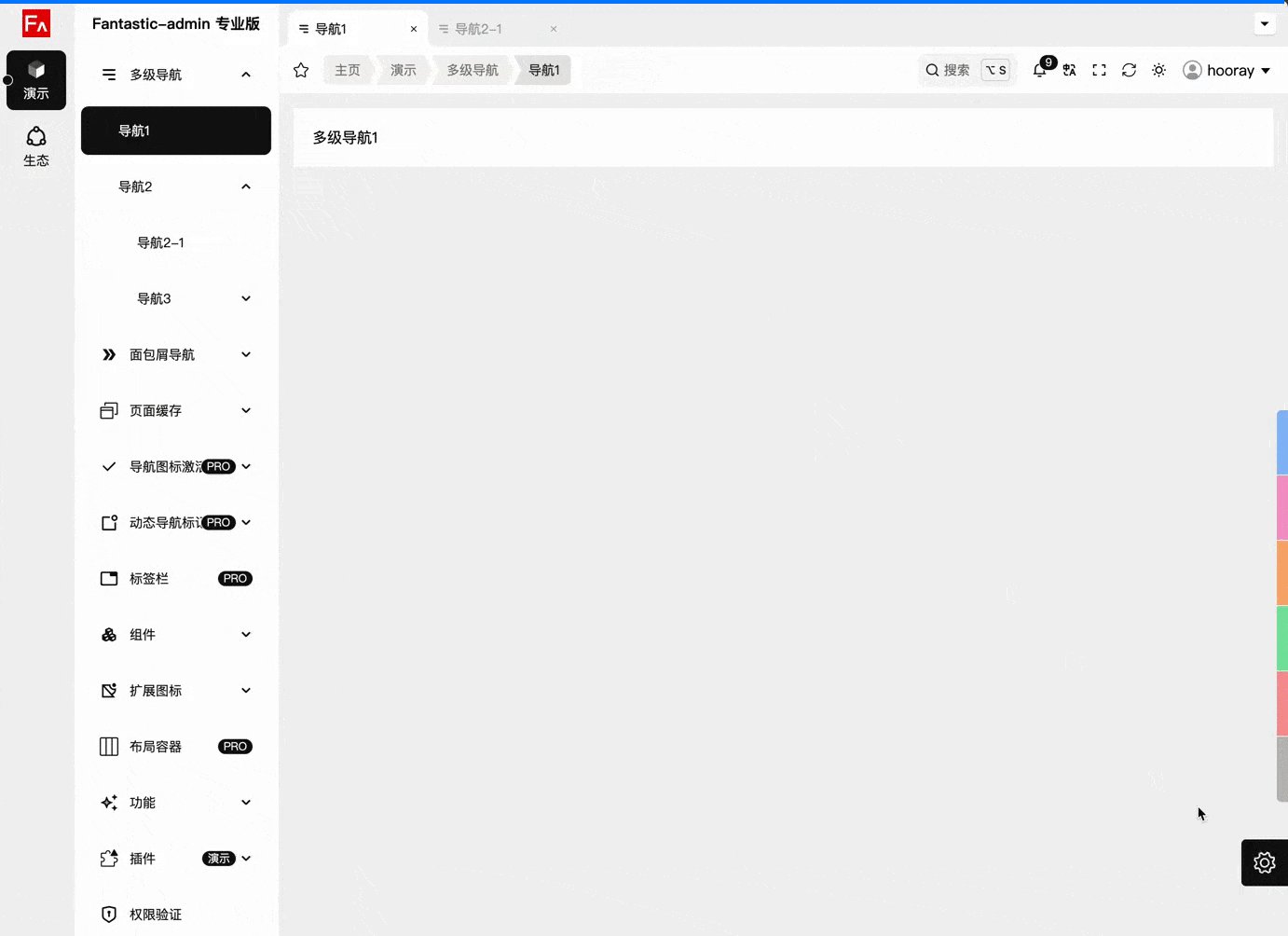
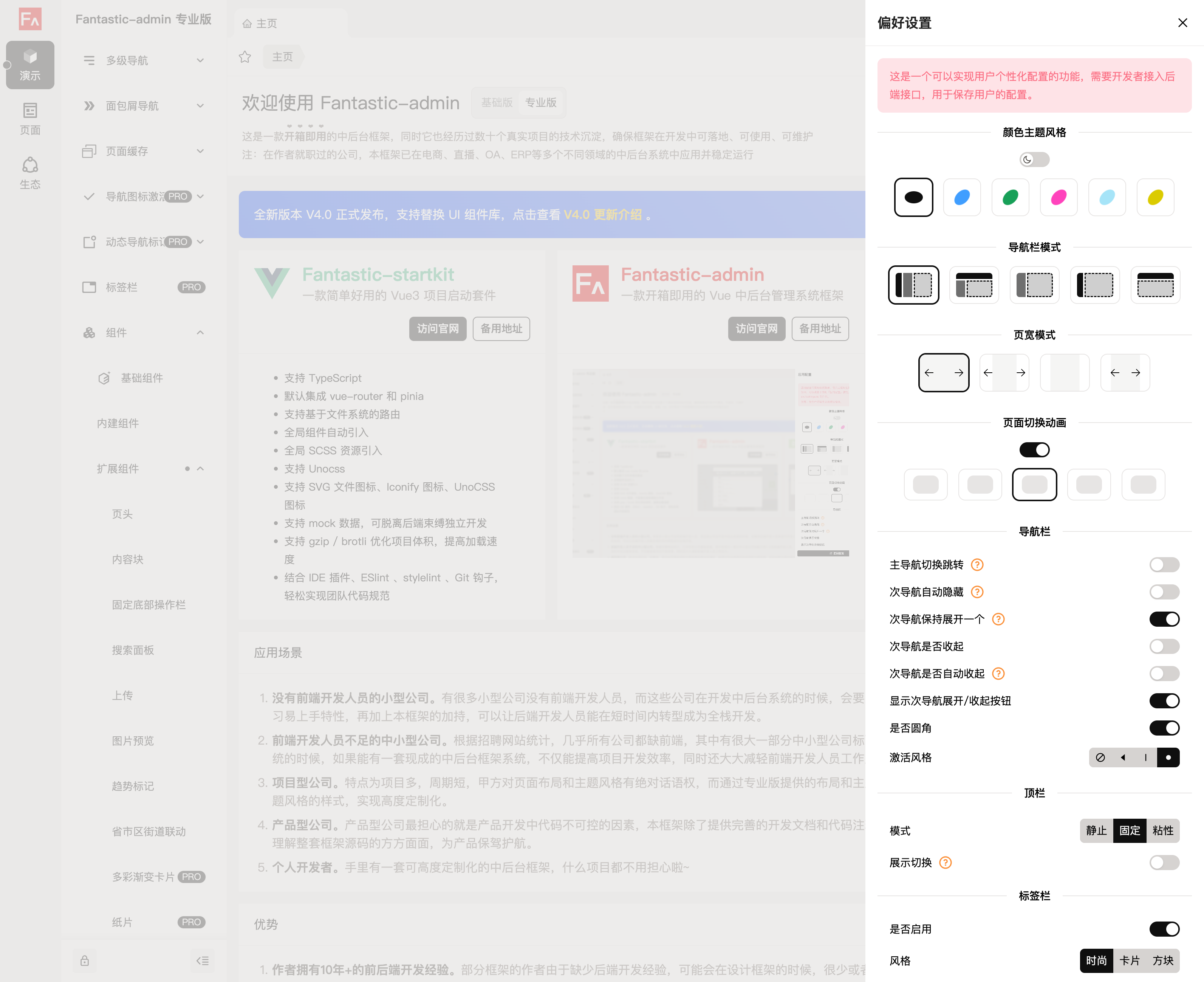
用户偏好设置

框架将一部分与开发模式无关的配置项提取出来,提供了一个偏好设置模块。只需替换后端接口,就能实现用户自定义使用习惯,而不是每次登录都是系统提供的默认配置。
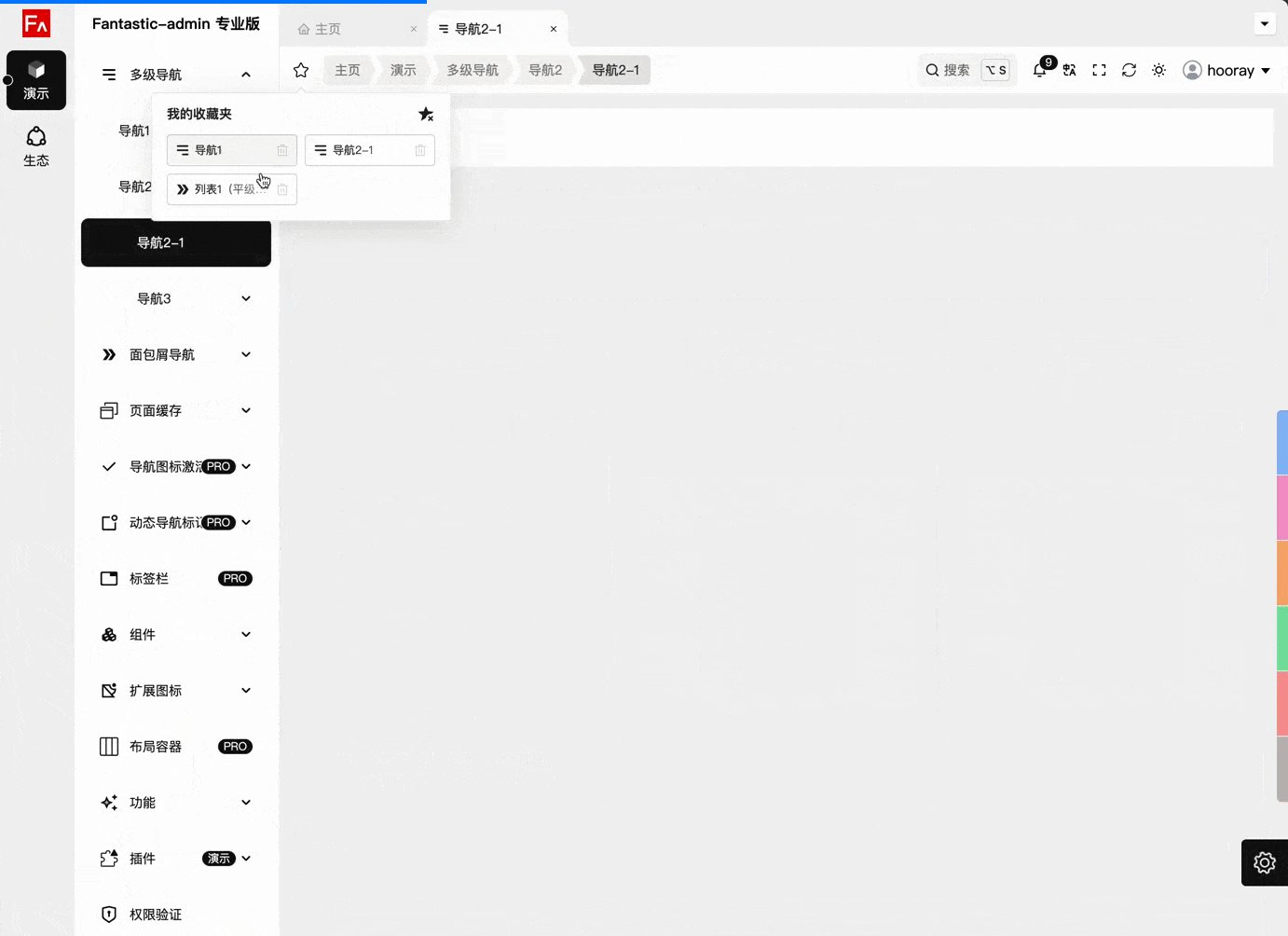
收藏夹

用户可以将导航中常用的模块添加进收藏夹,方便快速访问。这在一些功能模块超级多的大型系统里特别实用,节省了翻找导航的时间。
收藏夹的数据默认跟随当前账号存放在 localStorage 里,当然框架也提供了简单的配置,可以将数据和接口对接,存放到后端数据库。
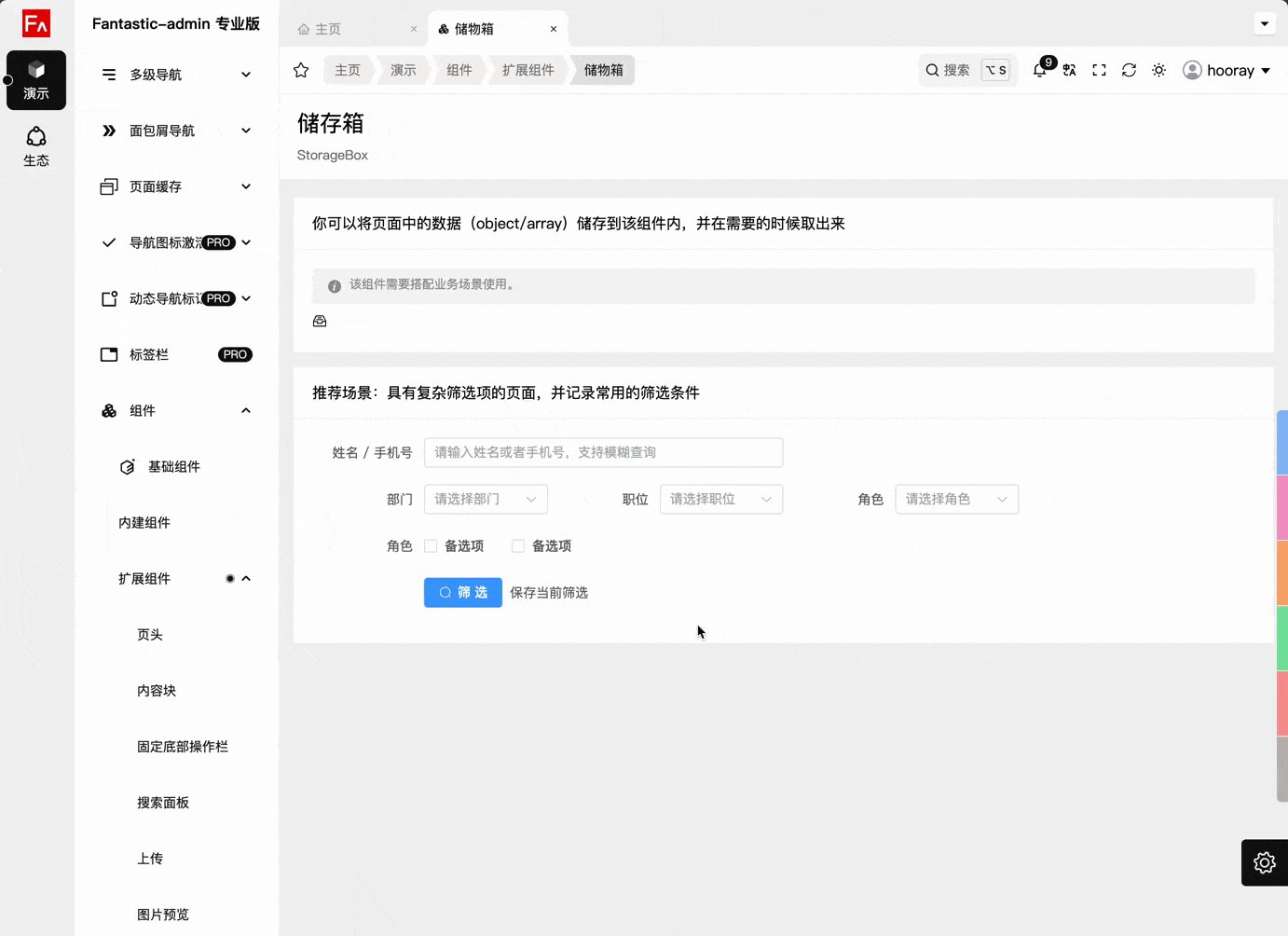
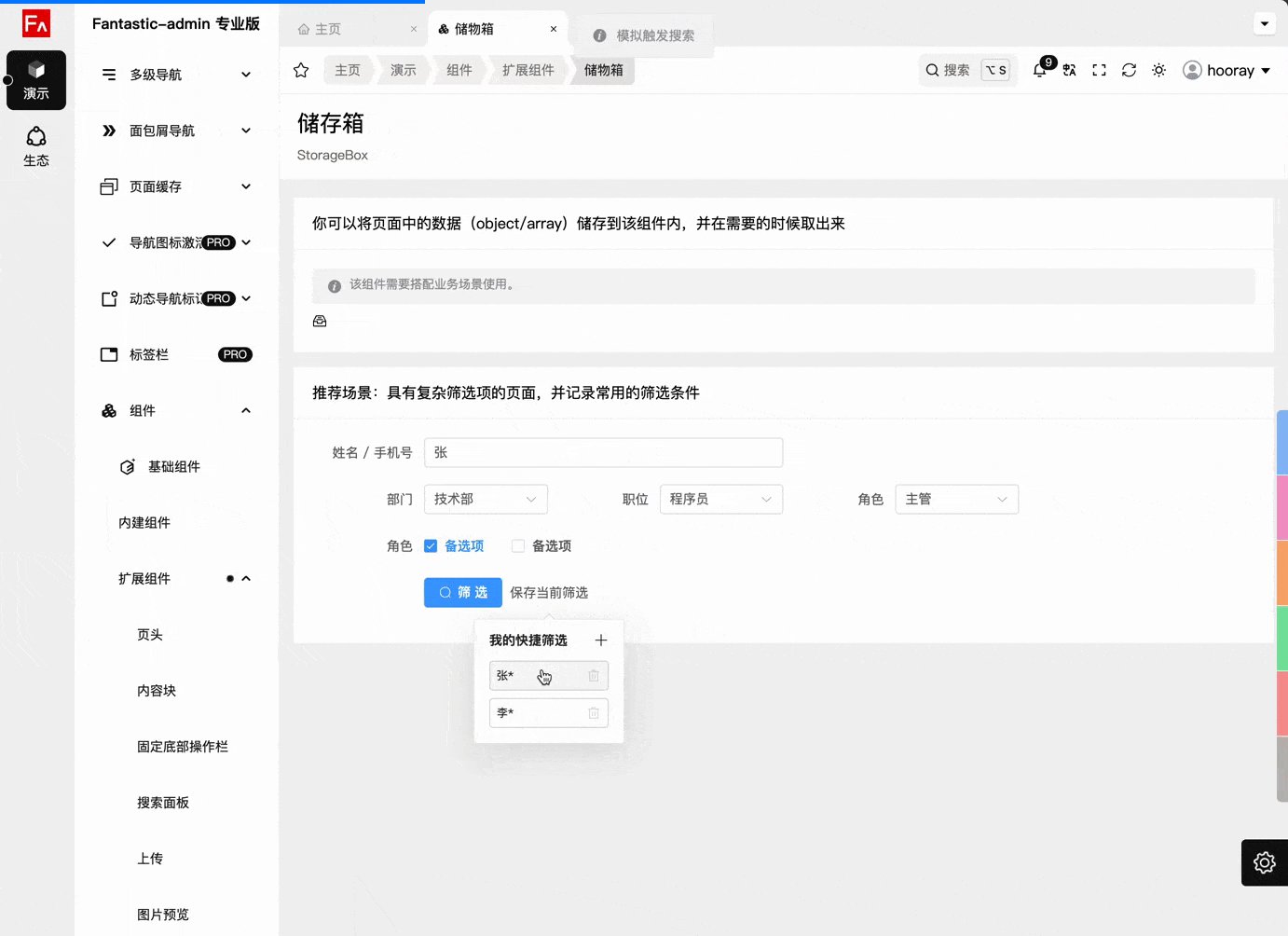
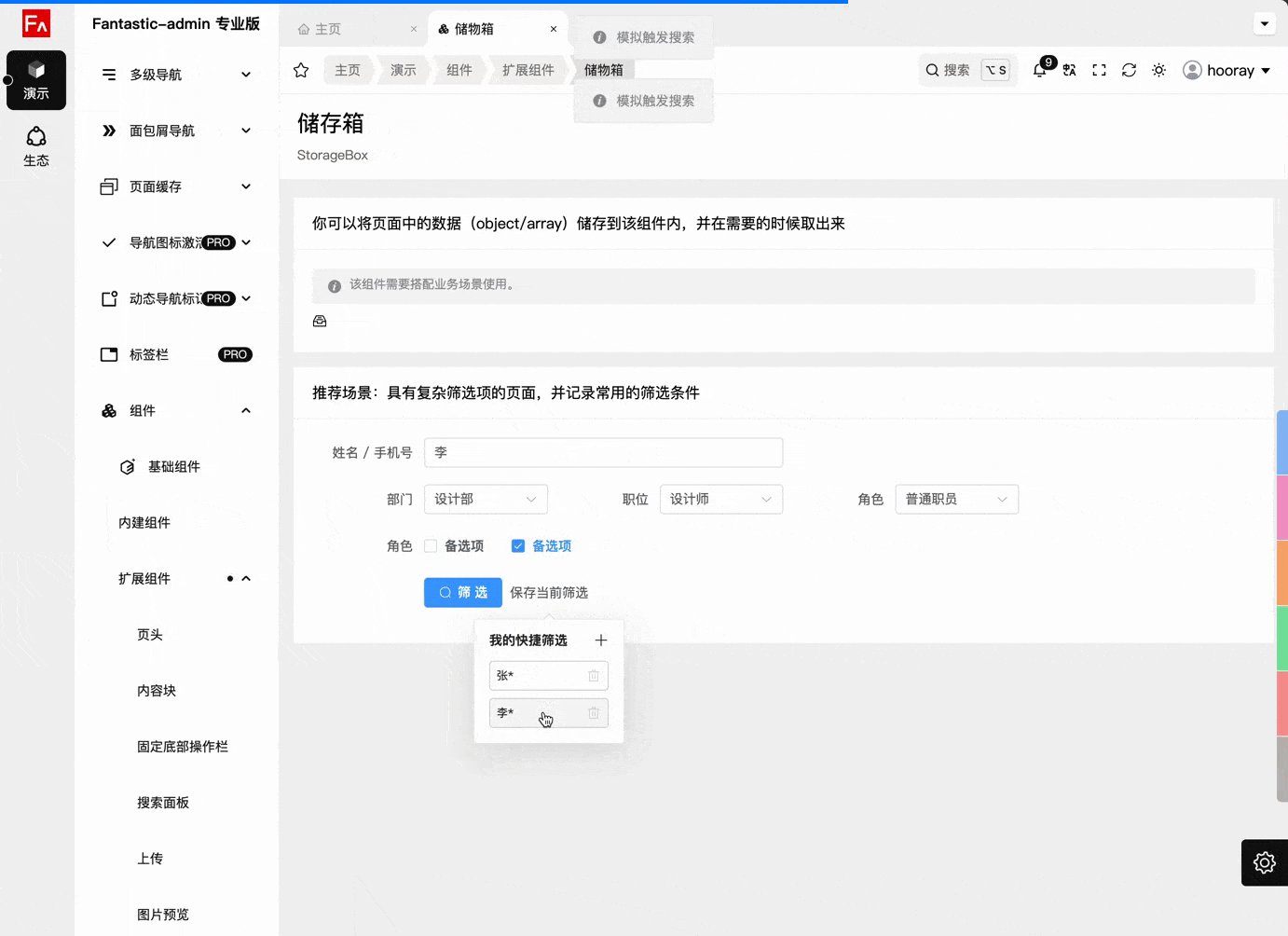
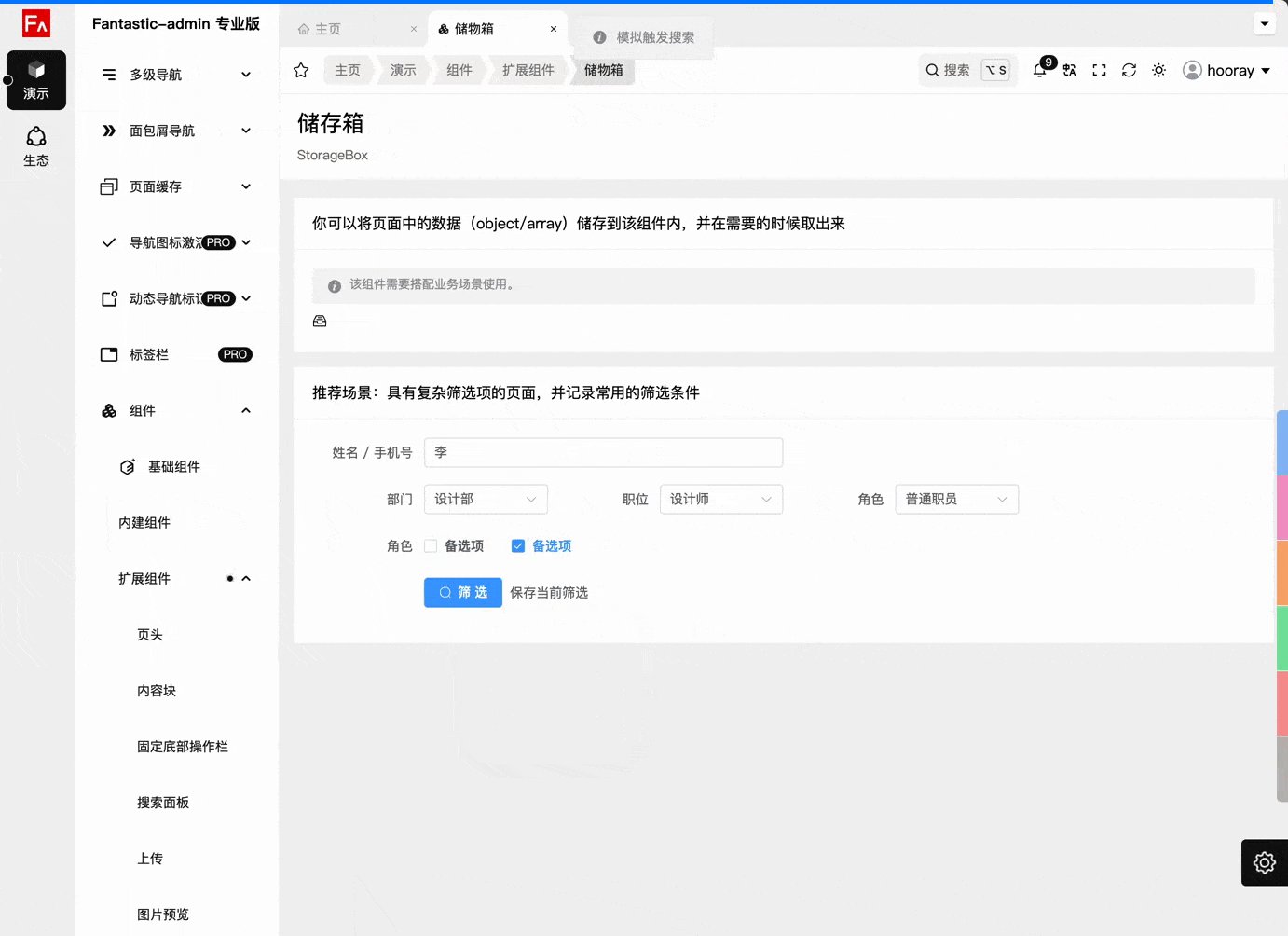
储物箱

这是一个比较 “抽象” 的组件,它的功能是能存放各种数据,仅此而已,数据跟随页面存放在本地 localStorage 内。
一个比较经典的场景就是有一个具有N多筛选项的列表页,而你又经常需要输入不同条件去查询结果,这时候这个组件就派上用场了,可以实现一个筛选条件的常用模版,将常用的筛选条件保存下来,方便下次可以一键切换。
你如果感兴趣,可以点这里去实际操作体验一番。
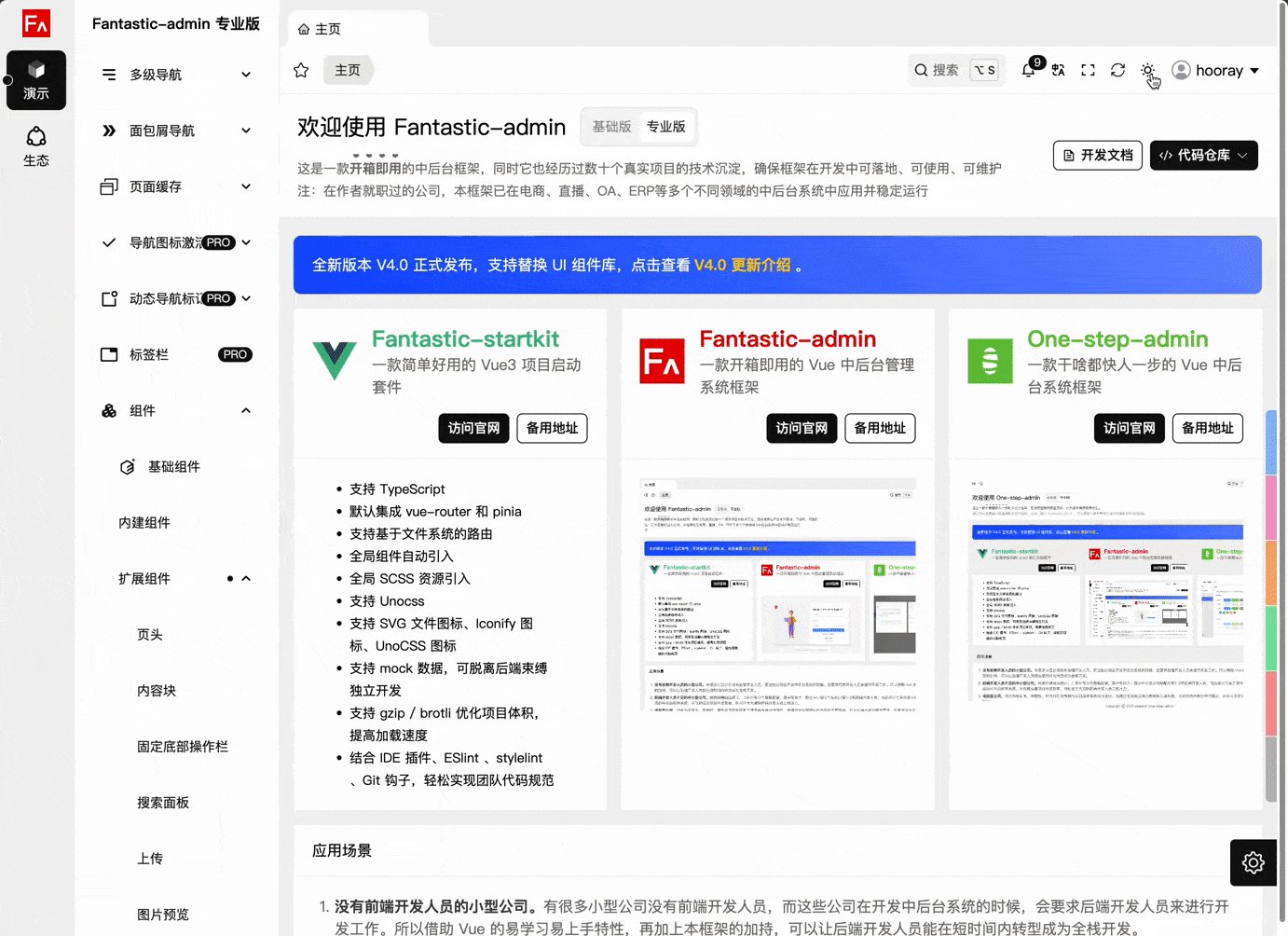
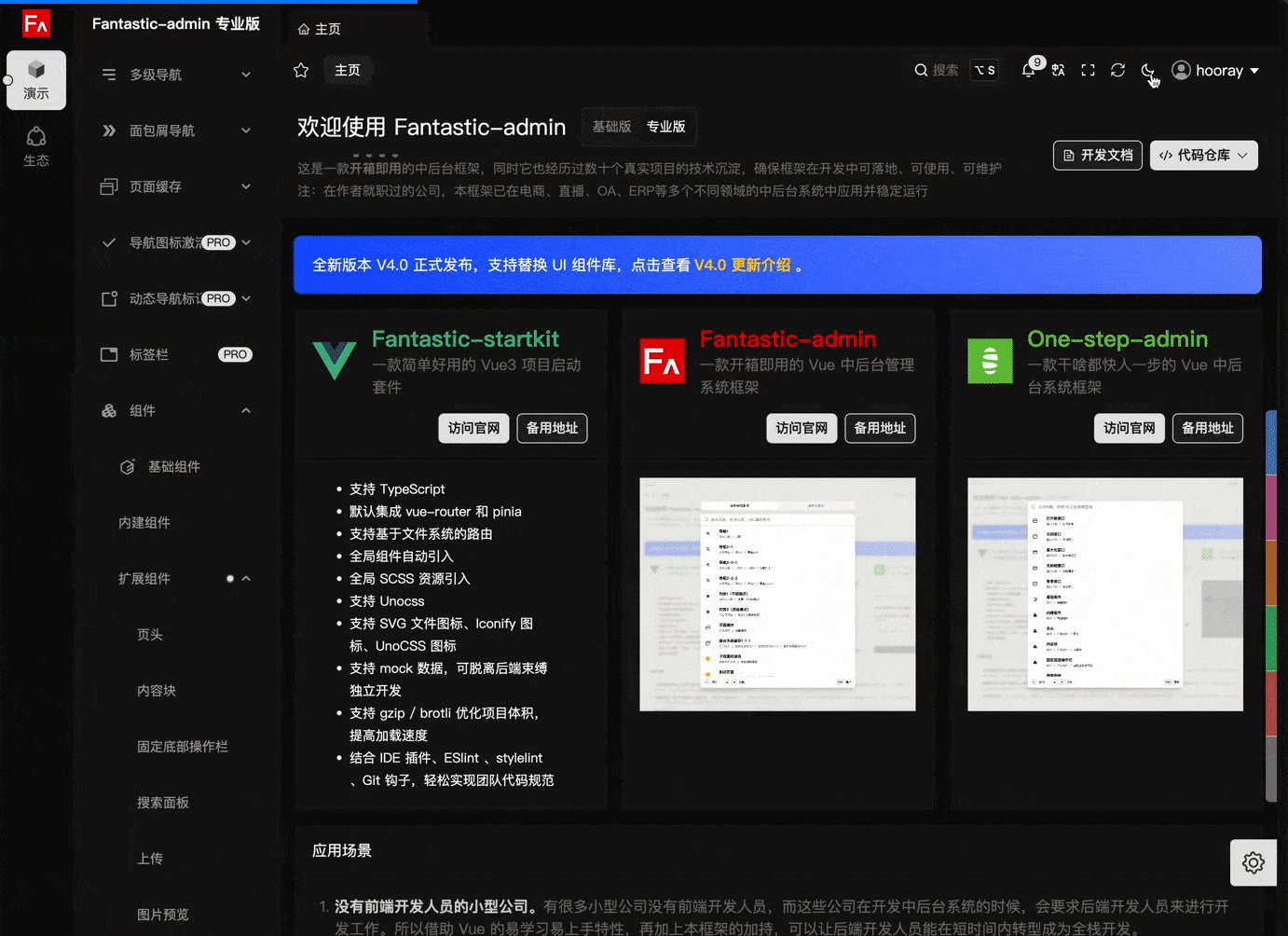
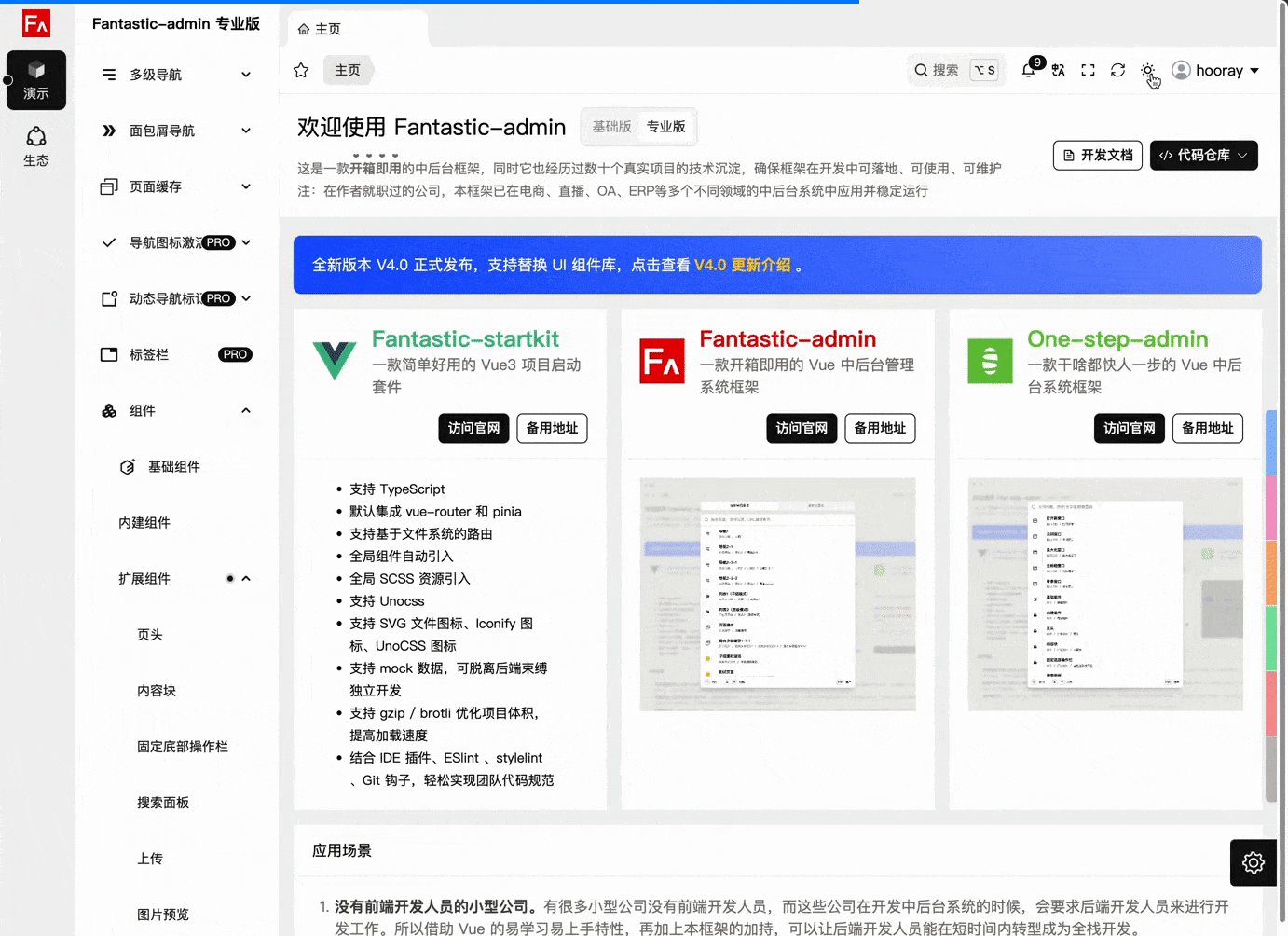
明暗切换过渡动效

申明:该创意并非我原创
在实现这个效果后,我也尝试在 VitePress 里实现了这一效果,并提交了 pr ,很幸运,我的前端开发偶像 antfu 当时也在推特宣传了一番。虽然最后 VitePress 团队处于各种考虑,并没有合并我的 pr 将这一特性作为默认设置,而是作为一个自定义功能,收录到了[文档](扩展默认主题 | VitePress)中。但也因为这个 pr ,我发现社区很多工具都借鉴并集成了这个创意,比如 nuxt devtools ,也算是我对开源社区的一点点小贡献吧。
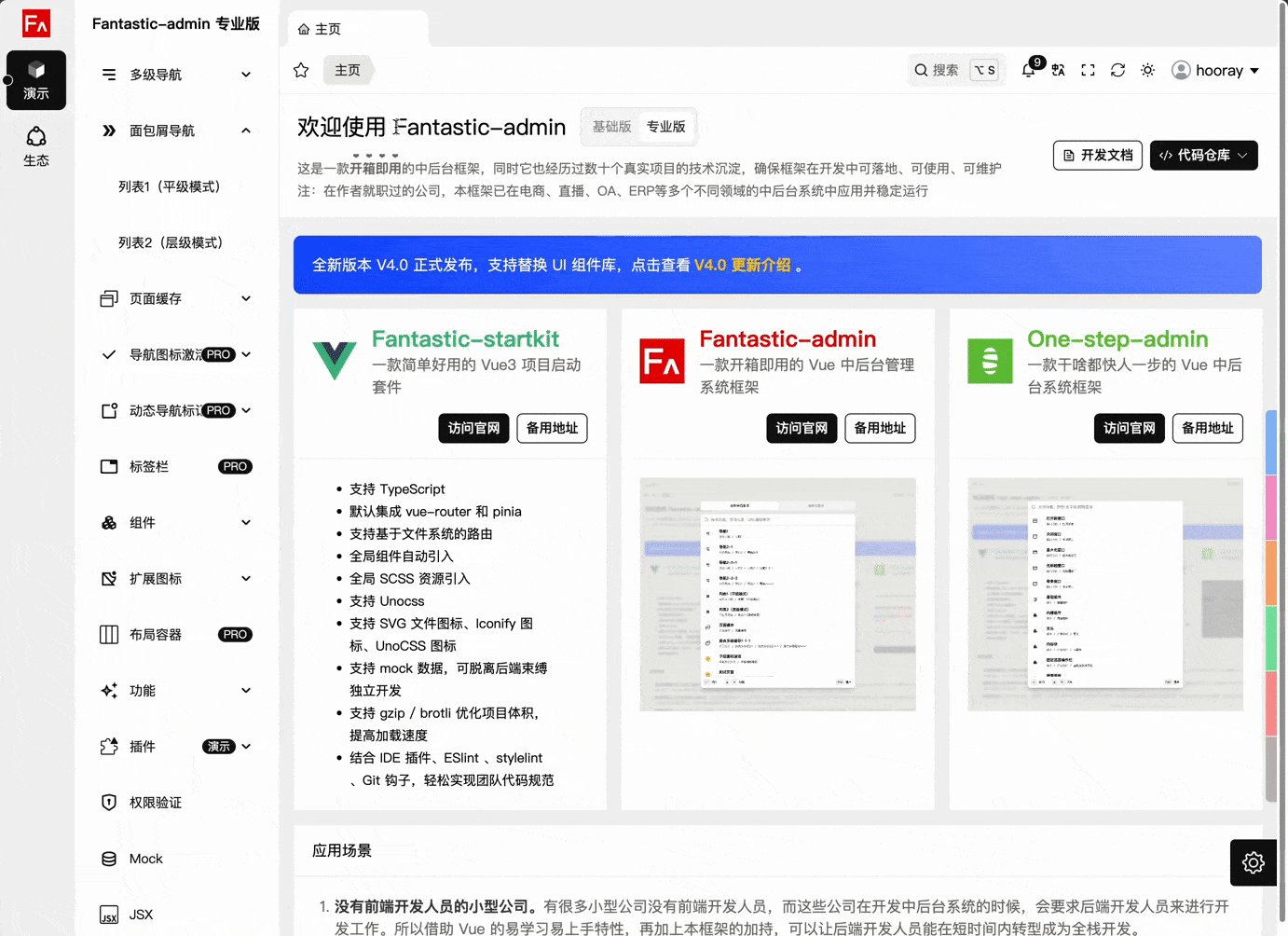
Hello, 所有UI组件库们
这是今年浓墨重彩的一次更新,彻底从一款基于 Element Plus 的后台管理框架,变成了一款通用的后台管理框架。因为之前专门写过一篇文章,这里就不多介绍了,感兴趣的可以阅读《用1100天做一款通用的管理后台框架》。
支持拼音搜索

一点小优化,支持拼音和拼音首字母快捷搜索。
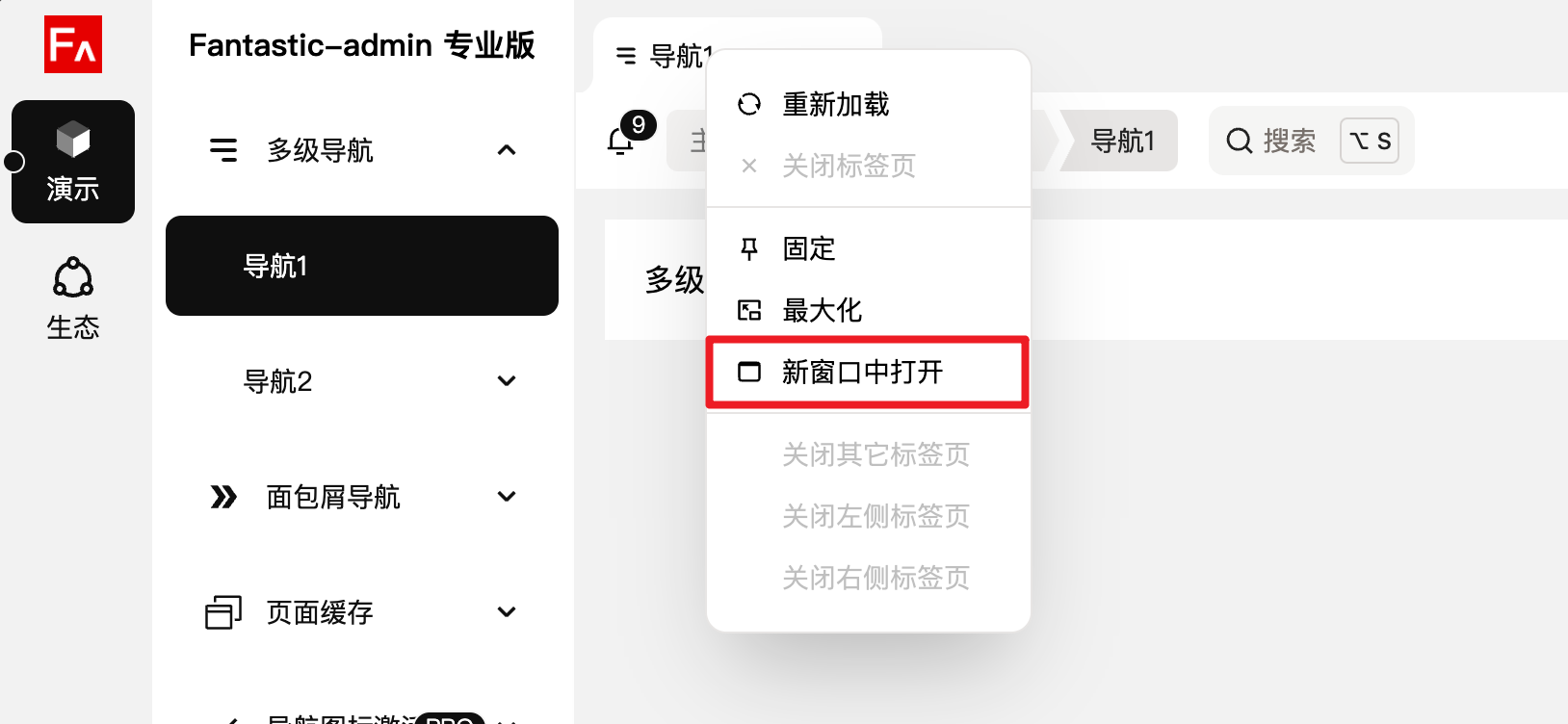
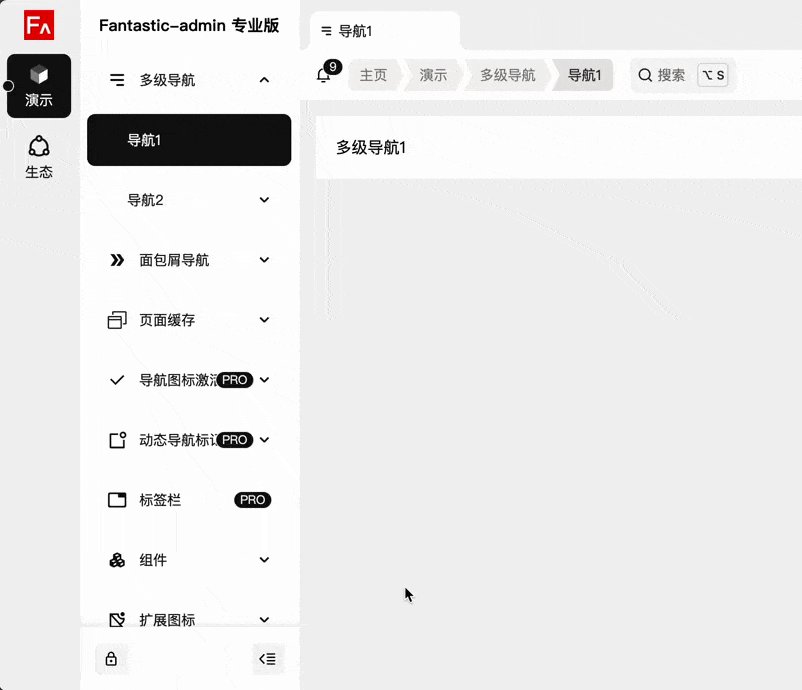
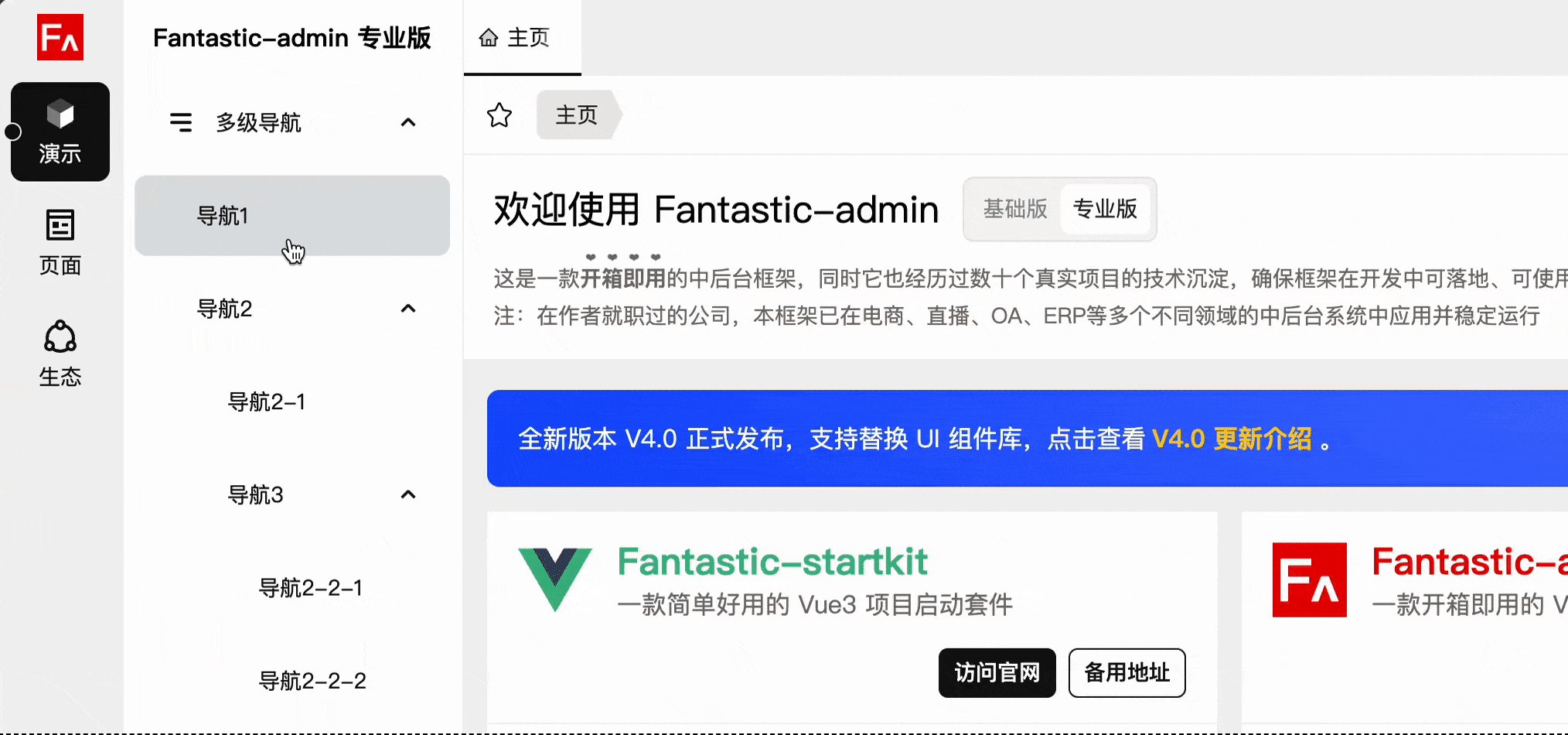
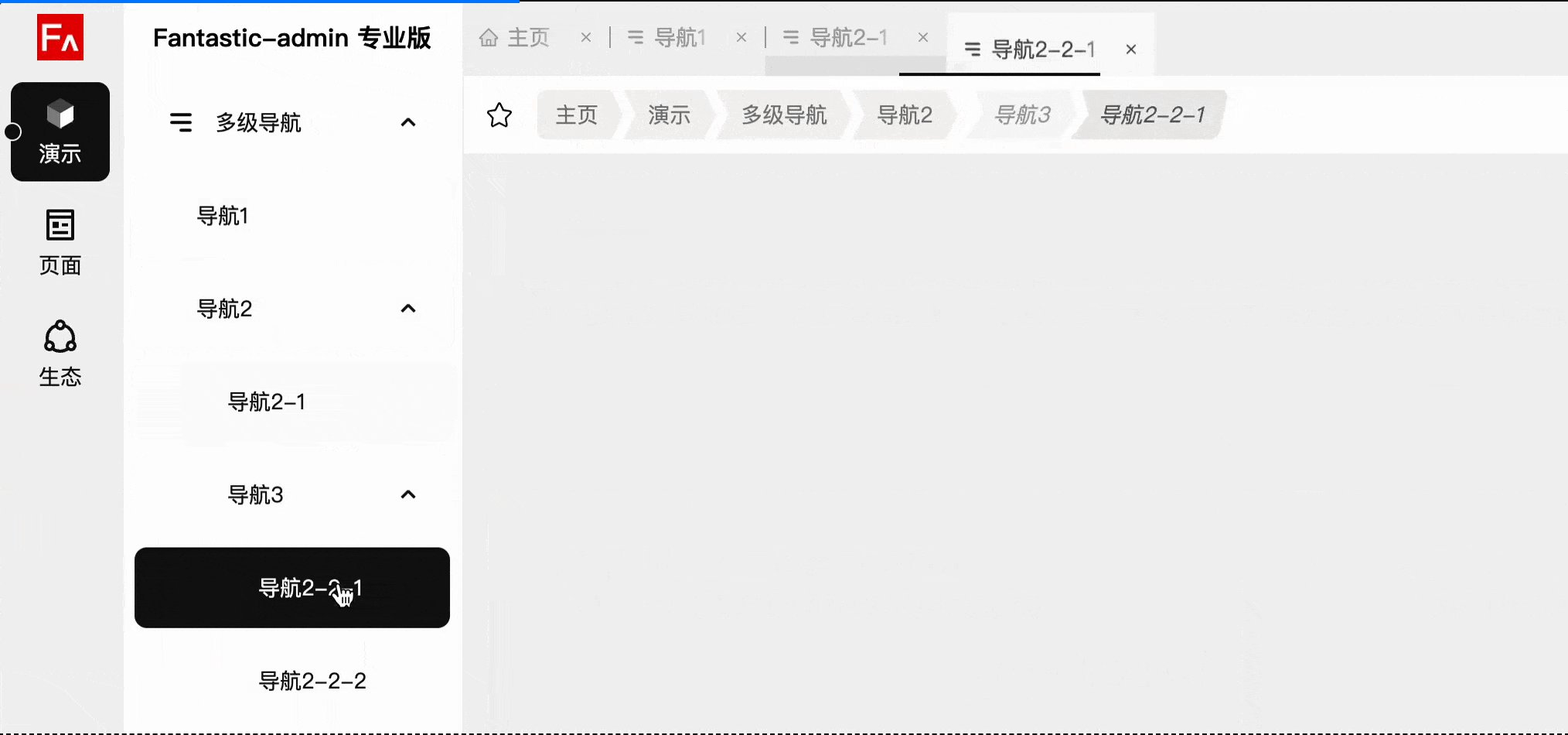
新窗口打开

有时候我们确实需要多开一个页面,可能是用来对比不同页面内的展示信息,于是就在标签页上增加了这一功能。
同时在导航菜单处,按住 Ctrl/Command + 鼠标点击,也支持在新窗口打开,这个不起眼的功能,我发现有很多同类产品是不支持的。
工具栏自定义布局

原先工具栏只能控制功能模块的开启/关闭,现在支持自定义布局。
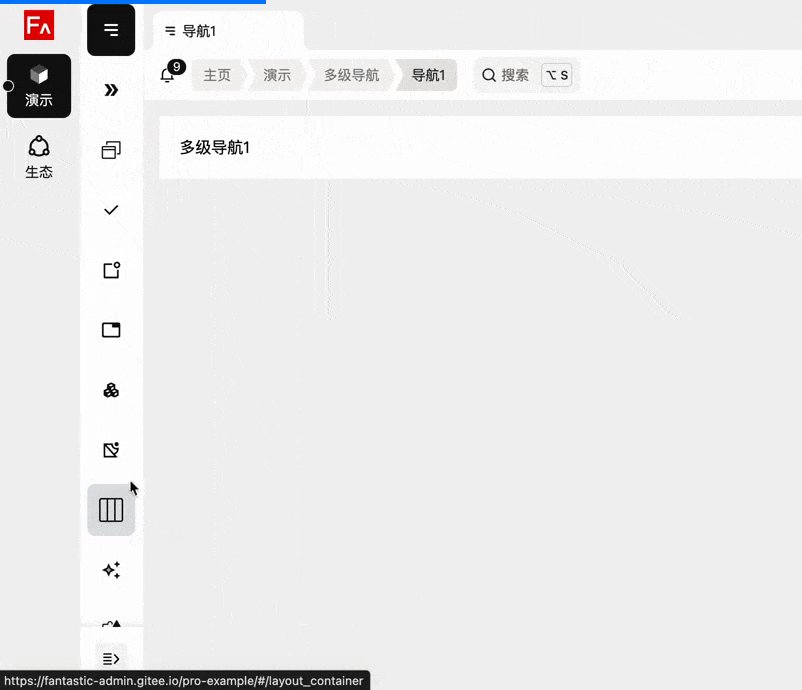
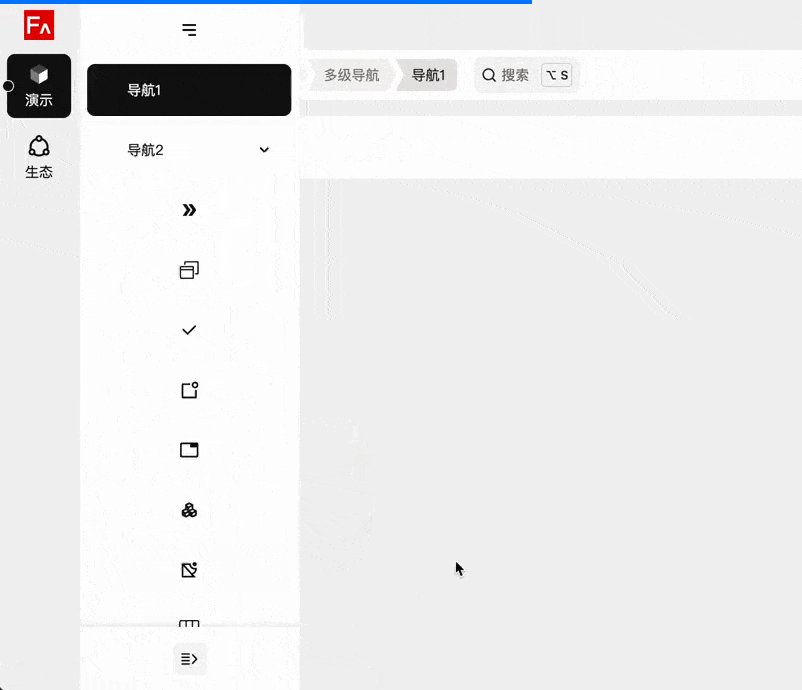
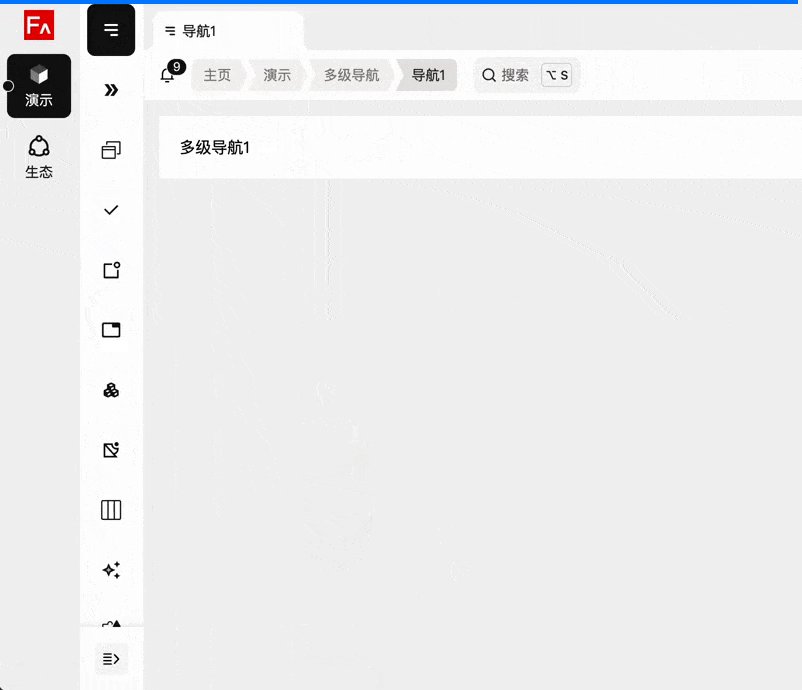
导航栏自动收起

导航栏本身有提供展开/收起的配置,但发现实际使用中,有人会希望能有临时展开的功能,于是开发了这一特性。
标签栏动效调整


给其中一种风格做了动效调整,当标签页宽度设置为自适应时,动效过渡会更灵动。
个人的年终总结呢?
很奇怪对吧,为什么不是我个人的年终总结?其实是因为我很少给自己设立各种目标,包括做这款产品也一样。因为我发现目标一旦达成了,它也就消失了,这就导致需要不停设立新的目标,结果就是被目标赶着前进,这会让我感觉有点本末倒置,忽略做这件事的初心。(当然工作中被迫还是需要设立目标,以结果为导向)
相反,我做这款产品更多是遵循自己的信念和热爱,我从中提升技能、实践想法、学习营销,至于能走到哪一步,我没有一个清晰的目标,但我知道只要我一直在进步,这就够了。
所以我觉得我更像在打磨一款艺术品,我经常不按照大多数同类产品的做法去做功能,你能在这款产品里看到很多我的奇思妙想。当然最终结果也还不错,幸运得到了很多人的赏识,这也让我和我的家人在物质生活上变得更好,很感谢这一年新增的 100 多位付费用户。
差点忘了!
2022 年的时候,我以 Fantastic-admin 的名义赞助了 Element Plus 组织 4000 元,感谢 Element Plus 提供这么好的 UI 组件库。
2023 年框架有了大的更新(上面有提到),加上整年的收入勉强还行,所以我又以 Fantastic-admin 的名义赞助了 Vue 团队 15000 元。另外单独赞助了托尼 antfu 大佬,不管是框架中还是工作中,都用到太多他开发的项目了。还赞助了智子 sxzz ,因为框架侧边栏导航的实现,借鉴了 element-plus 的 el-menu 组件的实现思路,而 el-menu 组件最初就是智子写的。除了这些大家比较熟悉开源大佬,我也赞助了一些小工具作者,比如 vite-plugin-fake-server 的作者,不过赞助那天听闻他刚被裁员,不知是喜是悲。
这一年看到了一些令人唏嘘的新闻,愈发觉得做开源开发者不容易。我自知自己没有能力和运气去做开源,所以通过商业化赚了点钱后,也希望能回馈给开源作者一些实质性的鼓励。
 |
 |
 |
 |
开启新的一年
以上就是 2023 年 Fantastic-admin 新增的大部分特性,更多特性欢迎大家来官网自行体验一番,相信你会发现我们与其他产品的不同。
2024 年我也会继续深耕这款产品,提供更多有趣又实用的新特性,那就一起拭目以待吧!
最后祝所有看到这里的大伙们,新年快乐,功不唐捐!




