- A+
所属分类:Web前端
写在前面
和大家不太一样,我觉得今年的自己更加relax,没有亲戚要走,没有朋友相聚,也没有很好的哥们要去叙旧,更没有无知的相亲,甚至可以这么说没有那些闲得慌的邻居。

也可以说是从今天开始,算是可以进入自己的小世界,做自己想做的事,看看书,学习一下。
生活的精髓在于善待自己,用心感受每一刻的欢愉与宁静!
人生于世上有几个知己,多少友谊能长存,愿友谊常青!

菜单显示分类名
那么如何让菜单正常显示菜单内容呢?
1、任务拆解
- 在页面加载就查出所有分类
- 通过垂直菜单遍历出所有分类内容并显示
2、在页面加载就查出所有分类
即在onMounted种通过handleQueryCategory,此处可以复用分类列表中的代码,示例代码如下:
const level1 = ref(); let categorys: any; /** * 查询所有分类 **/ const handleQueryCategory = () => { axios.get("/category/all").then((response) => { const data = response.data; if (data.success) { categorys = data.content; console.log("原始数组:", categorys); level1.value = []; level1.value = Tool.array2Tree(categorys, 0); console.log("树形结构:", level1.value); } else { message.error(data.message); } }); }; onMounted(() => { handleQueryCategory(); } 3、通过垂直菜单遍历出所有分类内容并显示
这块还是考察的是v -for循环遍历的知识点,示例代码如下:
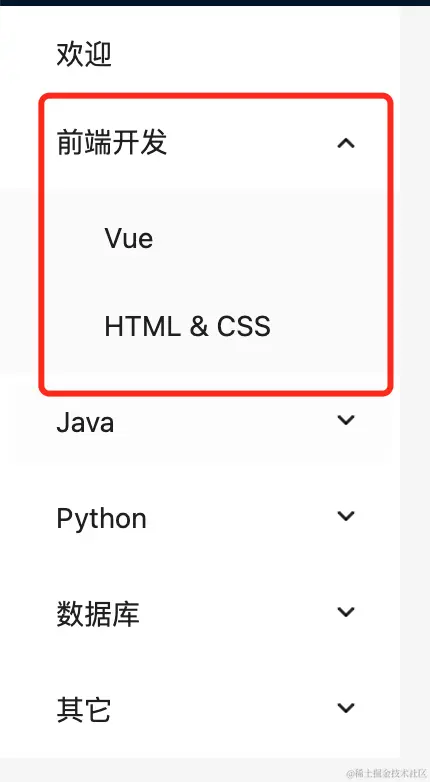
<a-sub-menu v-for="item in level1" :key="item.id"> <template v-slot:title> <span><user-outlined />{{item.name}}</span> </template> <a-menu-item v-for="child in item.children" :key="child.id"> <MailOutlined /><span>{{child.name}}</span> </a-menu-item> </a-sub-menu> 4、效果

写在最后
这部分的代码,是纯前端了, 代码扔太久了,只能看懂,但是自己写还是写不出来,我想这种状态,可能是很多新手,都会面临的问题吧。
有没有好的解决办法呢?
没有,在成功这条路上,永远是没有捷径可言的。
如不适应,去练习,大量练习,直到完全适应它即可。




