- A+

本系列文章md笔记(已分享)主要讨论vue相关知识。Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。Vue.js是一个构建数据驱动的 web 界面的渐进式框架,Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,核心是一个响应的数据绑定系统。
全套笔记和代码自取移步gitee仓库: gitee仓库获取完整文档和代码
共 2 章,10 子模块


Vue基本使用
ES6语法
ES6语法介绍
ES6是JavaScript语言的新版本,它也可以叫做ES2015,之前学习的JavaScript属于ES5,ES6在它的基础上增加了一些语法,ES6是未来JavaScript的趋势,而且vue组件开发中会使用很多的ES6的语法,所以掌握这些常用的ES6语法是必须的。
变量声明
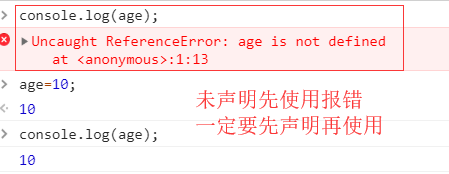
var:它是用来声明变量的。如果在方法中声明,则为局部变量;如果在全局中声明,则为全局变量。
var num=10 变量一定要在声明后使用,否则报错

let:ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
{ let a = 10; var b = 1; } 
上面代码在代码块之中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
for循环的计数器,就很合适使用let命令。
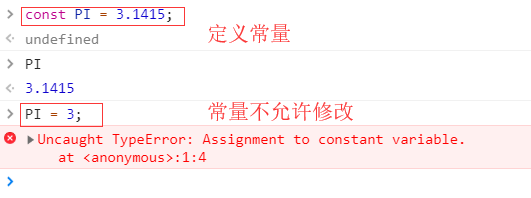
for (let i = 0; i < 10; i++) {} 计数器i只在for循环体内有效,在循环体外引用就会报错。 const:const声明一个只读的常量。一旦声明,常量的值就不能改变。
const PI = 3.1415; 
Javascript对象的写法
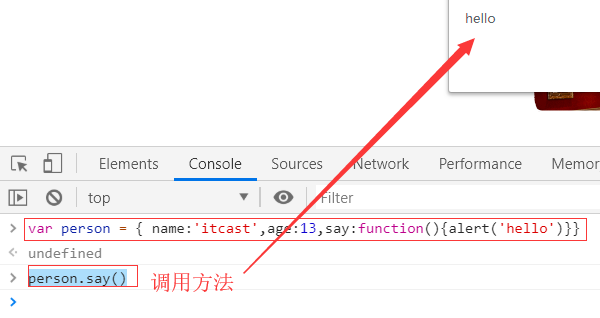
ES5的写法
var person = { name:'itcast', age:13, say:function(){ alert('hello') } } person.say() 
还可以写
var person = {}; person.name='itheima'; person.age=13; person.say = function (){alert('hello')} person.say(); ES6的写法
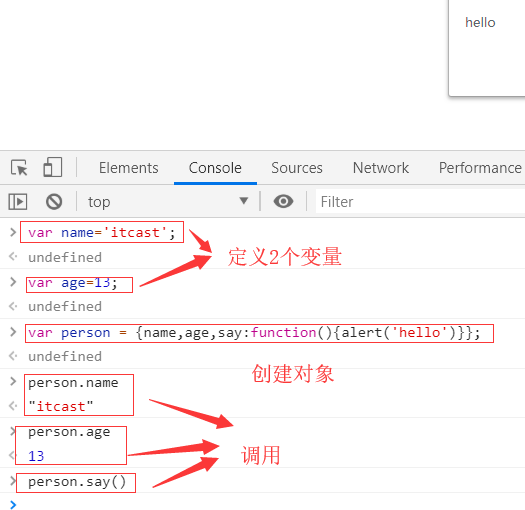
需要注意的是, 实现简写,有一个前提,必须变量名属性名一致
//定义变量 var name='itcast'; var age=13; //创建对象 var person = { name, age, say:function(){ alert('hello'); } }; //调用 person.say() ES6的箭头函数
作用:
- 定义函数新的方式
- 改变this的指向
定义函数新的方式
//无参数,无返回值 var say = ()=> { alert('我是无参数无返回值函数'); } //有参数,无返回值 var eat = food => { alert('我喜欢吃'+food); } //有参数,有返回值 var total = (num1,num2) => { return num1+num2; } 改变this的指向
如果层级比较深的时候, this的指向就变成了window, 这时候就可以通过箭头函数解决这个指向的问题
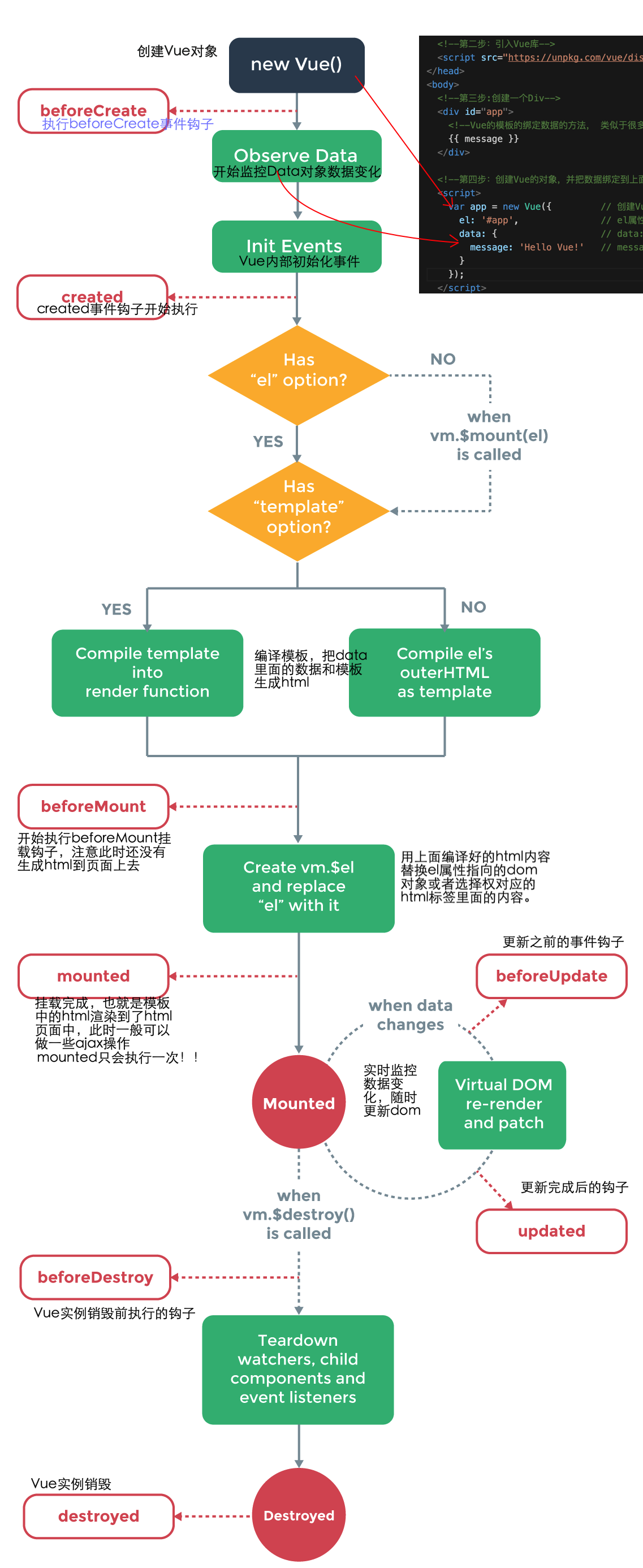
var person = { name:'itcast', age:13, say:function(){ alert('my name is ' + this.name); } } //调用 person.say() 实例生命周期(了解)

各个生命周期函数的作用
-
beforeCreate
- vm对象实例化之前
-
created
- vm对象实例化之后
-
beforeMount
- vm将作用标签之前
-
mounted(重要时机初始化数据使用)
- vm将作用标签之后
-
beforeUpdate
- 数据或者属性更新之前
-
updated
- 数据或者属性更新之后
axios发送ajax请求
准备工程
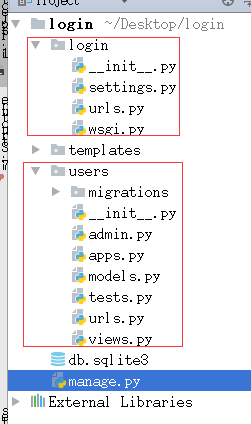
创建一个django工程,例如 login.创建完成之后,再创建一个子应用,例如users.最后再设置一下模板文件

准备html和html显示
在模板文件中创建一个axios.html,内容如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 开发环境版本 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <span>{{ message }}</span> <br> <a href="javascript:;">登录</a> <br> </div> </body> <script type="text/javascript"> var app = new Vue({ el: '#app', delimiters:["[[","]]"], data: { message: 'Hello Vue!', }, }) </script> </html> 创建视图并加载模板的html
#url设置 from django.conf.urls import url from users.views import ShowLoginView urlpatterns = [ url(r'^show/$',ShowLoginView.as_view()), ] #视图 class ShowLoginView(View): def get(self,request): return render(request,'axios.html') 导入axios,并发送GET/POST请求
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 开发环境版本 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 导入axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <span>{{ message }}</span> <br> <span>[[ message ]]</span> <br> <a @click="login" href="javascript:;">登录-GET</a> <br> <a @click="login2" href="javascript:;">登录-GET2</a> <br> <a @click="login3" href="javascript:;">登录-POST</a> <br> </div> </body> <script type="text/javascript"> var app = new Vue({ el: '#app', delimiters:["[[","]]"], data: { message: 'Hello Vue!', }, methods:{ login:function(){ let url = 'http://127.0.0.1:8000/login/?username=admin&password=123'; axios.get(url).then(response=>{ if(response.data.code == '200'){ this.message=response.data.info.username; }else if (response.data.code == '400') { this.message=response.data.msg; } }).catch(error=>{ console.log(error) }) }, login2:function(){ let url = 'http://127.0.0.1:8000/login/'; axios.get(url,{ params:{ "username":"admin", "password":"123" } }).then(response=>{ if(response.data.code == '200'){ this.message=response.data.info.username; }else if (response.data.code == '400') { this.message=response.data.msg; } }).catch(error=>{ console.log(error) }) }, login3:function(){ let url = 'http://127.0.0.1:8000/login/'; axios.post(url,{ "username":"admin", "password":"123" }).then(response=>{ if(response.data.code == '200'){ this.message=response.data.info.username; }else if (response.data.code == '400') { this.message=response.data.msg; } }).catch(error=>{ console.log(error) }) } } }) </script> </html> 1.因为Vue的模板变量和django的模板变量分隔符冲突,所以需要修改Vue的分隔符delimiters:["[[","]]"]
2.箭头函数解决这个指向的问题
后台代码
#定义路由 from django.conf.urls import url from users.views import ShowLoginView, LoginView urlpatterns = [ url(r'^show/$',ShowLoginView.as_view()), url(r'^login/$',LoginView.as_view()), ] #定义视图 class LoginView(View): def get(self, request): #获取参数 username = request.GET.get('username') password = request.GET.get('password') #验证参数并返回相应 if username == 'admin' and password == '123': return JsonResponse({'code': 200, 'msg':'ok','info': {'username': username, 'user_id': '666'}}) else: return JsonResponse({'code': 400,'msg':'账号或密码错误'}) def post(self, request): # 获取参数 data = json.loads(request.body.decode()) username = data.get('username') password = data.get('password') # 验证参数并返回相应 if username == 'admin' and password == '123': return JsonResponse({'code': 200, 'msg':'ok','info': {'username': username, 'user_id': '666'}}) else: return JsonResponse({'code': 400,'msg':'账号或密码错误'})