- A+
前言:
在这篇 Taurus.MVC WebMVC 入门开发教程的第三篇文章中,
我们将重点介绍如何进行数据绑定操作,还会学习如何使用 ${属性名称} CMS 语法来绑定页面上的元素与 Model 中的属性。
步骤1:创建 Model
首先,我们需要创建一个 Model 类来存储数据。
在 Visual Studio 中,右键单击项目文件夹,选择「添加」-> 「新建项」。在弹出的对话框中,选择「类」,并命名为「User.cs」。
在 User.cs 类中,我们可以定义一些属性来表示用户信息,例如姓名、年龄等。
public class User { public string Name { get; set; } public int Age { get; set; } }
步骤2:更新控制器
接下来,我们需要更新控制器以支持数据绑定。
在 HomeController.cs 文件中,我们可以修改 Index 方法,创建一个 User 对象,并将其传递给视图。
public class HomeController : Taurus.Mvc.Controller { public void Index() { User user = new User { Name = "Alice", Age = 25 }; View.LoadData(user); } public void About() { } public void Contact() { } }
View.LoadData 可以加载对象类型很多,比如:实体类,数据行(MDataRow )、字典、哈希等。
步骤3:更新视图
现在,我们需要更新视图来实现数据绑定。在 Index.html 视图文件中,
我们可以使用 ${属性名称} CMS 语法来绑定页面上的元素与 Model 中的属性。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>欢迎来到 Taurus.MVC WebMVC</title> </head> <body> <h1>用户信息</h1> <p>姓名:${Name}</p> <p>年龄:${Age}</p> </body> </html>
在上述代码中,我们使用通过使用 ${Name} 和 ${Age} 语法来绑定页面上的元素与 Model 中的属性。
步骤4:运行应用程序
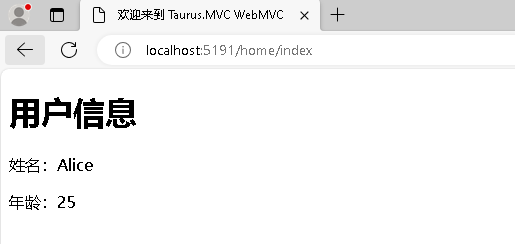
最后,我们可以运行应用程序并查看页面的效果。
您将看到用户信息页面上显示了用户的姓名和年龄,这些信息是通过数据绑定从 Model 中获取的。

步骤5:使用 View.KeyValue 添加绑定值
除了直接使用Model,通过 View.LoadData 来加载值外,对于一些场景,如果不想使用 Model,
比如想在界面绑定一些值,但不想重新定义Model时,则可以使用 View.KeyValue.Add(key,value)来添加。
例如框架内部实现中就使用到它,添加了几个默认值,以下是框架内部源码的实现部分:
private void LoadHtmlView() { if (!CancelLoadHtml) { _View = ViewEngine.Create(HtmlFolderName, HtmlFileName);//这里ControllerName用原始大写,兼容Linux下大小写名称。 if (_View != null) { //追加几个全局标签变量 _View.KeyValue.Add("module", ModuleName.ToLower()); _View.KeyValue.Add("controller", ControllerName); _View.KeyValue.Add("action", MethodName.ToLower()); _View.KeyValue.Add("para", Para.ToLower()); _View.KeyValue.Add("suffix", Path.GetExtension(Request.Url.LocalPath)); _View.KeyValue.Add("httphost", Request.Url.AbsoluteUri.Substring(0, Request.Url.AbsoluteUri.Length - Request.Url.PathAndQuery.Length)); } } }
View.KeyValue是一个Dictionary,你可以添加,也可以移除。
实际View.LoadData 是将 Model 批量加载到了 View.KeyValue 中,后续你也可以通过它来移除不想绑定的数据。
总结
在本篇教程中,我们学习了如何在 Taurus.MVC WebMVC 中进行数据绑定操作。
我们还学习了如何使用 ${属性名称} CMS 语法来绑定页面上的元素与 Model 中的属性。
通过这些步骤,我们成功实现了一个简单的数据绑定示例。
本系列的目录大纲为:
Taurus.MVC WebMVC 入门开发教程1:框架下载环境配置与运行 Taurus.MVC WebMVC 入门开发教程2:一个简单的页面呈现 Taurus.MVC WebMVC 入门开发教程3:数据绑定Model Taurus.MVC WebMVC 入门开发教程4:数据列表绑定List<Model> Taurus.MVC WebMVC 入门开发教程5:表单提交与数据验证 Taurus.MVC WebMVC 入门开发教程6:路由配置与路由映射 Taurus.MVC WebMVC 入门开发教程7:部分视图和页面片段




