- A+
本系列的目录大纲为:
Taurus.MVC WebMVC 入门开发教程1:框架下载环境配置与运行 Taurus.MVC WebMVC 入门开发教程2:一个简单的页面呈现 Taurus.MVC WebMVC 入门开发教程3:数据绑定Model Taurus.MVC WebMVC 入门开发教程4:数据列表绑定List<Model> Taurus.MVC WebMVC 入门开发教程5:表单提交与数据验证 Taurus.MVC WebMVC 入门开发教程6:路由配置与路由映射 Taurus.MVC WebMVC 入门开发教程7:部分视图和页面片段(结束篇)
前言:
在本篇 Taurus.MVC WebMVC 入门开发教程的第七篇文章中,
我们将深入探讨如何使用部分视图和页面片段来提高代码的复用性和可维护性。
部分视图和页面片段是 Web 开发中常用的技术,能够帮助我们更好地组织和管理页面的结构和内容。
了解部分视图和页面片段
在 Taurus.MVC WebMVC 中,部分视图(Partial View)是一种可在其他视图中重复使用的视图片段。
它们通常用于显示页面的一部分内容,例如页眉、页脚、侧边栏等。
通过使用部分视图,我们可以将页面分割为多个独立的部分,便于管理和维护。
页面片段(Page Fragment)是指页面中的某个具体部分,可以是一个 HTML 片段、一段文本、一个表单等。
通过使用页面片段,我们可以将页面的不同部分进行精细化的管理,使得页面结构更加清晰和灵活。
创建部分视图
在 Taurus.MVC WebMVC 中,创建部分视图非常简单。
首先,在 Views 文件夹下创建一个名为 Shared 的文件夹(如果已经存在则忽略),然后在该文件夹下创建任意的如: foot.html 的部分视图文件。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <body> <footer class="footer" id="footer"> <div class="container"> <p class="text-muted">Author : 路过秋天 Copyright © 2016-2096 Powered by Aster All Rights Reserved.</p> </div> </footer> </body> </html>
上述代码是一个简单的 foot.html 部分视图,用于显示网站的页脚内容。
在视图中使用部分视图的页面片段
在需要使用部分视图的视图文件中,使用 Html的 itemref 属性引入部分视图。
itemref的语法为:页面名称.节点ID(或标签tag)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>欢迎来到 Taurus.MVC WebMVC</title> </head> <body> <h1>用户列表</h1> <ul id="list"> <li>姓名:${Name},年龄:${Age}</li> </ul> <div itemref="foot.footer"></div> </body> </html>
上述代码将 foot.html 部分视图的页面片段,通过指定【页面名称.节点ID名称】嵌入到了 index.html 视图文件中,使得页面可以显示包含在 foot.html 中的内容。
页面片段高级使用:
这次,我们在 Views 文件夹下创建一个名为 Shared 的文件夹(如果已经存在则忽略),
然后在该文件夹下创建任意的如: myhead.html 的部分视图文件:
<!DOCTYPE html> <html> <head> <title itemref="title"></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="taurus,taurus mvc,mvc,asp.net mvc,cyq.data" /> <meta name="description" content="Taurus.MVC is a simple mvc or webapi framework for asp.net" /> <meta name="author" content="Aster(路过秋天)" />
<link rel="stylesheet" href="/Views/styles/css/bootstrap.min.css" />
<script src="/Views/styles/js/bootstrap.min.js"></script> </head>
</html>
上述代码定义了一个名为 head.html 的部分视图文件,用于统一页面的head部分。
同样 head 里包含了在各页面通用的样式和脚本。
下面我们试着来引用它:
回到我们之前教程里创建的 index.html 页面,在 head 标签添加 itemref 属性,并指向 myhead.head:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head itemref="myhead.head"> <title>欢迎来到 Taurus.MVC WebMVC</title> </head> <body> <h1>用户列表</h1> <ul id="list"> <li>姓名:${Name},年龄:${Age}</li> </ul> <div itemref="foot.footer"></div> </body> </html>
完成代码后,接下来,我们来看看程序运行的结果:
运行程序:
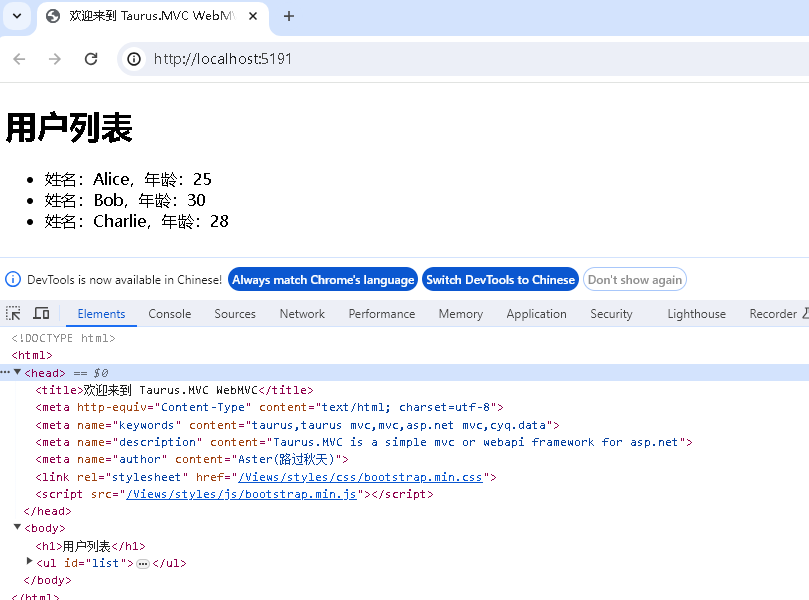
此时我们运行程序,输出结果和预期的一致,如下图:

在结果输出中,我们可以清晰的看到,head 节点已被替换成页面片段的节点。
同时标题,仍保留了 index.html 的标题。
这是怎么实现的呢?
由于不同的面页,有不同的标题,或者总有区异化的地方,对于这种情况,我们可以在部分视图中使用 itemref,再次引用回去。
因此,我们可以看到,在 head.html 中,也使用了 itemref 属性,它指向了 title 标签(注意,这里直接没有使用页面名称 xxx.即当前页面)。 通过二次引用,title 标签被指向 index 原来的页面的标签,于是显示了:"欢迎来到 Taurus.MVC WebMVC“的标题。 有点类似于定义虚方法,留给引用者重写该内容。
需要注意的是,上述示例中,使用是使用标签的 tag 属性引用的,而不是ID,对于这种情况,框架默认会取第1个tag。
因此,如果你在程序中,通过xxx.tag 来引用时,应该确保该节点的唯一性。
总结
通过本篇教程,我们学习了如何在 Taurus.MVC WebMVC 中使用部分视图和页面片段来提高代码的复用性和可维护性。
我们了解了部分视图和页面片段的基本概念,并学习了如何创建和使用它们。
本系列入门教程,就到此结束,后续看有需要,再补充教程。
本系列的目录大纲为:
Taurus.MVC WebMVC 入门开发教程1:框架下载环境配置与运行 Taurus.MVC WebMVC 入门开发教程2:一个简单的页面呈现 Taurus.MVC WebMVC 入门开发教程3:数据绑定Model Taurus.MVC WebMVC 入门开发教程4:数据列表绑定List<Model> Taurus.MVC WebMVC 入门开发教程5:表单提交与数据验证 Taurus.MVC WebMVC 入门开发教程6:路由配置与路由映射 Taurus.MVC WebMVC 入门开发教程7:部分视图和页面片段(结束篇)




