- A+
所属分类:Web前端
当我们在引入应该组件的时候 提示找不到这个组件但是项目明明就有这个物理文件
报错原因:typescript 只能理解 .ts 文件,无法理解 .vue文件
出现这样的

第一种 方法就是在env.d.ts 里面添加下面代码
1 declare module '*.vue' { 2 import type { DefineComponent } from 'vue' 3 // eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types 4 const component: DefineComponent<{}, {}, any> 5 export default component 6 }
如图

第二种
这个时候我们应该这样
首先
原因:
1、volar 插件没开takeover模式
去看volar插件介绍,开takeover模式
2、volar未选择tyscript最新版本
解决:
1、在当前项目的工作空间下,用 Ctrl + Shift + P (macOS:Cmd + Shift + P) 唤起命令面板。
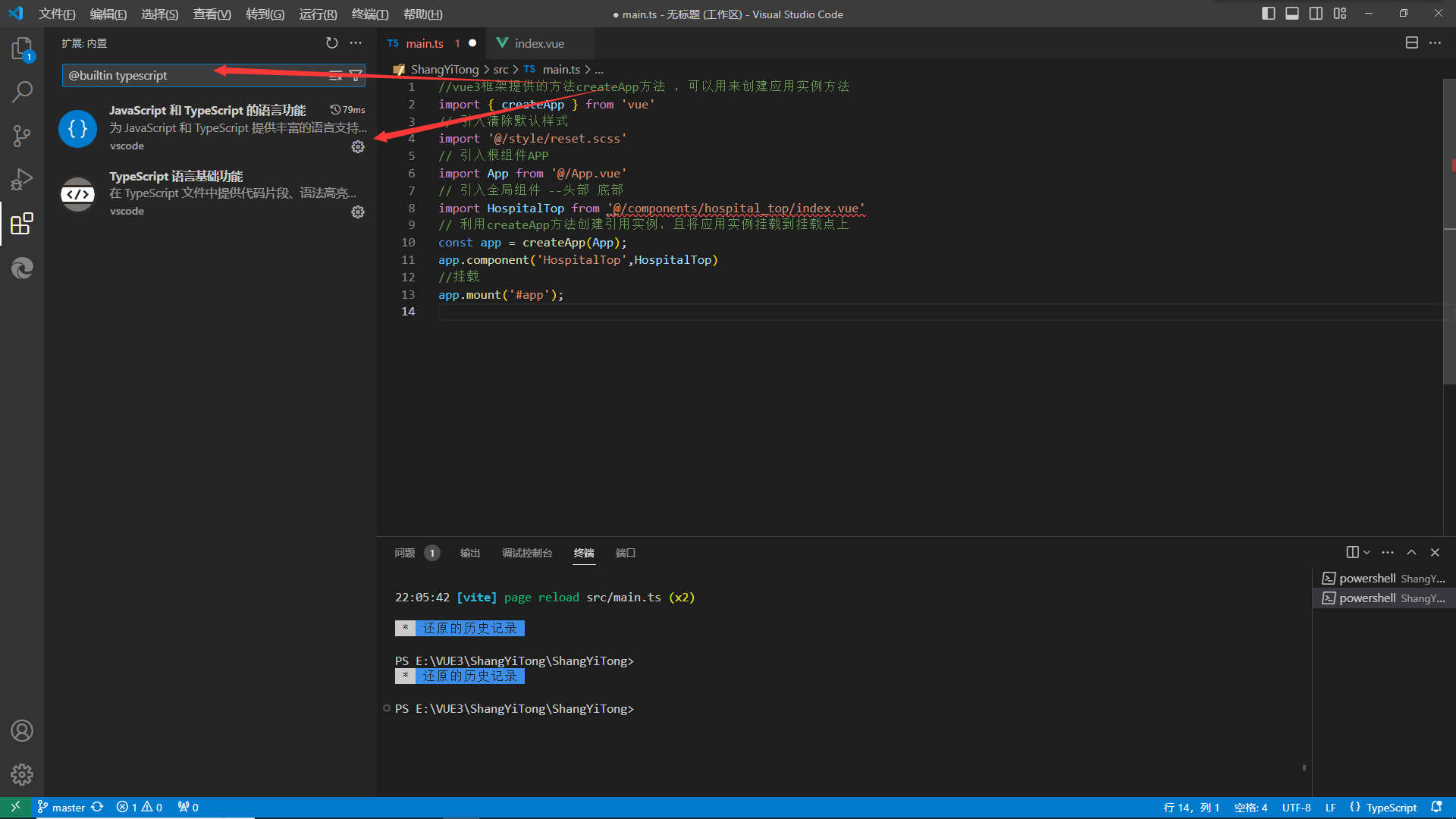
2、输入 built,然后选择“Extensions:Show Built-in Extensions”。
3、在插件搜索框内输入 typescript (不要删除 @builtin 前缀)。
4、点击“TypeScript and JavaScript Language Features”右下角的小齿轮,然后选择“Disable (Workspace)”。
5、重新加载工作空间。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用。
1.

2.

3.

4.

然后就ok了




