- A+
所属分类:Web前端
涉及的技术栈
- vue3
- vite
- bootstrap5
背景
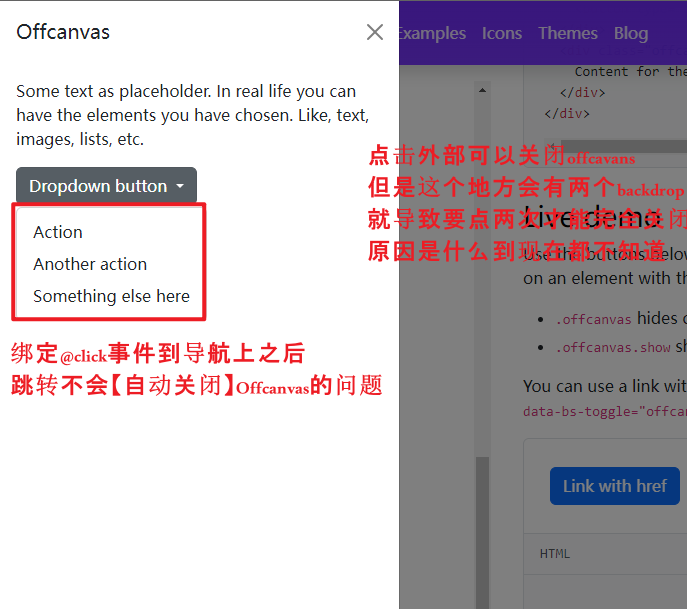
- 在用bootstrap5的时候遇到一个问题,就是offcanvas在nav上的时候居然会有两个背景BackDrop,关闭之后页面上还有一个backdrop留在那
- bootstrap5文档里面提供了几个Method可以控制Offcanvas实例的显示隐藏,但是不会用
复现问题

- 点击offcanvas中的导航控件,页面正常跳转,但是无法关闭offcanvas
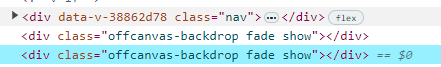
- 点击offcanvas外部区域,会多一次backdrop,无法直接关闭
解决方式
- 跳转无法关闭offcanvas
通过StackOverflow中提供的解决方式
部分offcanvas代码
<div id="offcanvasNavbar" ref="offcanvasRef" class="offcanvas-start offcanvas"> <div class="offcanvas-header"></div> <div class="offcanvas-body"></div> </div> 点击跳转链接,触发点击事件的时候,加上这个来隐藏offcanvas
引入bootstrap
import * as bootstrap from 'bootstrap'; hideThisCanvas(){ let myOffcanvas = document.getElementById('offcanvasDarkNavbar'); let bsOffcanvas = bootstrap.Offcanvas.getInstance(myOffcanvas); bsOffcanvas.hide(); } 通过ref的方式试了一下对我这里好像没什么用,所以就直接通过查询DOM来获取offcanvas的实例了
- 自动关闭offcanvas无法关闭多出来的backdrop

为什么一个offcanvas会有俩backdrop,我也还没明白为啥,文档里面的示例都只有一个backdrop来的
所以目前就通过在关闭offcanvas的时候,再调用一下删除所有backdrop的方法了
在@click的事件里面同时传入点击事件实例
<ul class="dropdown-menu"> <li><a class="dropdown-item bi bi-file-image" @click="jump($event, '/path1')">套图</a></li> <li><a class="dropdown-item bi bi-file-richtext" @click="jump($event, '/path2')">图文</a> </li> </ul> removeDocumentBackdrops(e) { let list = document.getElementsByClassName('offcanvas-backdrop'); for (let i = 0; i < list.length; i++) { list[i].remove(); } }, 一通百通
上述过程也可以应用到Bootstrap其他的组件上,调用对应的method控制组件状态
- 引入import * as bootstrap from 'bootstrap';
- 初始化组件 bootstrap.Offcanvas.getInstance(myOffcanvas);
注意 bootstrap有些组件可能没有




