- A+
前言
如果赶时间请直接使用目录跳到解决问题的部分。
使用的项目使用vue脚手架生成。
npm init vue@latest 版本如下
"@vitejs/plugin-vue": "^5.0.4", "vue": "^3.4.21" 由于近期在学less,心想如果不能将其应用到vue项目中,无异于纸上谈兵。于是立即用vue脚手架创建了一个新的vue项目,兴冲冲地安装上了less依赖,于是漫长之路开始了。
目的
需要强调的是,我们的目的是,在各个vue文件中,可以不引入全局less文件就能使用less变量。
过程
注意,这个是踩坑过程,不要跟着这个做。
安装依赖
cnpm install -D less less-loader 说实话这一部分也蛮坑的,不少博客写的都是--save。
vue add style-resources-loader 这一步卡了非常久,特意花时间去了解cmd命令行的网络代理。
接下来就众说纷纭了,有说只需要修改vue.config.js的↓
const path = require('path') module.exports = { pluginOptions: { 'style-resources-loader': { preProcessor: 'less', patterns: [ // 全局less变量存储路径 path.resolve(__dirname, './src/assets/css/base.less'), ] } } } 有说要安装vue-cli-plugin-style-resources-loader这个依赖的↓
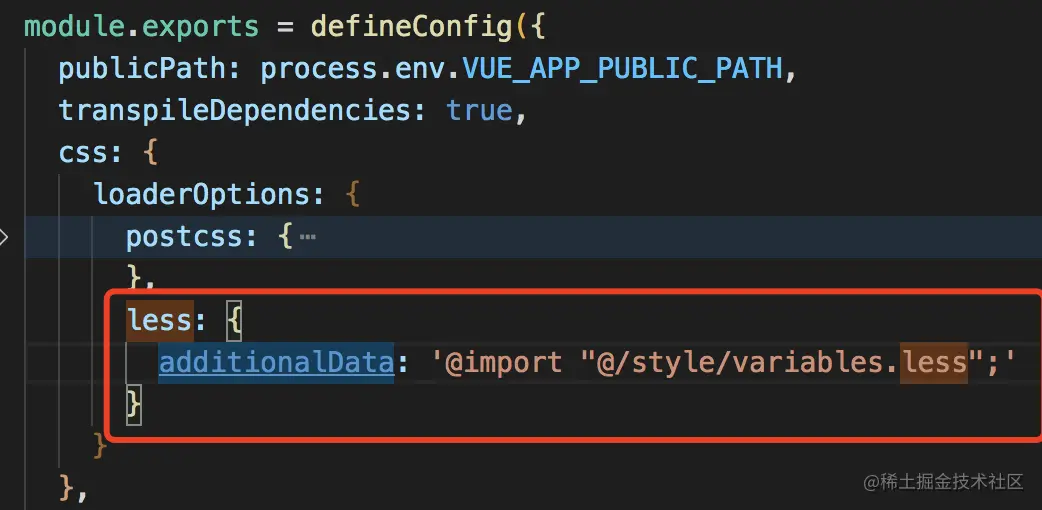
cnpm i -D vue-cli-plugin-style-resources-loader 还有的也是修改vue.config.js,不过我没试,如下图↓

除了少部分我没有尝试的之外,这些无一例外都没有作用。于是我开始思考。从
vue add style-resources-loader 这个命令我就开始奇怪,为什么新出现的是vue.config.js而不是修改vite.config.js。经过前面的尝试后,我脑中浮现一个猜测,那就是vue.config.js根本就没有起作用,因为我们用的构建工具是vitejs,而以前的vue不是,所以这些人的说法可能没有错,但是过时了。于是我开始寻找vite的解决方法,不出意外很快就解决了问题。
解决
首先确认我们是用vue脚手架创建项目的。
- 安装依赖
cnpm i less -D 走完第一步其实已经可以使用内嵌的less样式
<style lang="less" scoped> @red: red; .box{ .test{ height: 100px; width: 100px; background-color: @red; } } </style> - 修改vite.config.js,添加下面这段
css: { preprocessorOptions: { less: { modifyVars: { hack: 'true; @import "@/assets/less.less"' }, javascriptEnabled: true } } } @众所周知对应src目录,只需要对应修改这个全局less的目录即可。
对应下面的代码修改即可,加上css那部分就行了。
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } }, // 核心代码 css: { preprocessorOptions: { less: { modifyVars: { hack: 'true; @import "@/assets/less.less"' }, javascriptEnabled: true } } } }) 结语
没想到连less-loader也没有用上,前端变化太快确实是让人头疼。




