- A+
所属分类:Web前端

一.引言
在当前的移动开发生态中,跨平台框架如uni-app因其高效、灵活的特点受到了开发者们的青睐。同时,随着物联网技术的飞速发展,智能打印设备已成为许多业务场景中不可或缺的一环。今天,我们就来探讨如何使用uni-app轻松对接驰腾品牌的智能打印机,实现无线打印功能。无论您是初学者还是有经验的开发者,本教程都将带您一步步实现这一目标。
二.准备工作
首先确保您的开发环境已就绪。这包括安装HBuilderX和uni-app框架。同时,您需要准备一台驰腾打印机,并熟悉其用户手册和API文档。了解打印机支持的通信协议(比如蓝牙或Wi-Fi)也至关重要。
三.对接流程解析
在进行代码编写之前,我们需要理解整个接口调用的流程。这通常包括建立与打印机的连接、发送打印指令以及处理返回结果。此外,我们还需要关注数据格式、编码要求以及安全机制。
四.详细步骤与实施
1.设备连接与通讯建立
蓝牙连接流程
- 使用uni-app提供的蓝牙模块初始化并搜索打印机设备。
- 配对并连接到驰腾打印机。
2.发送打印指令
- 数据封装与传输
- 依据驰腾打印机的API文档,正确封装打印数据。
- 调用相关API发送打印任务。
- 错误处理与反馈
- 监听打印状态变化,及时响应可能出现的错误。
- 向用户提供清晰的状态反馈信息。
3.打印状态展示
- 实时显示当前打印任务的状态,包括成功、等待和失败等。
五.代码实例与详解
前期准备:
需要下载一个js文件支持包,请先点击下载
点击下载js支持包
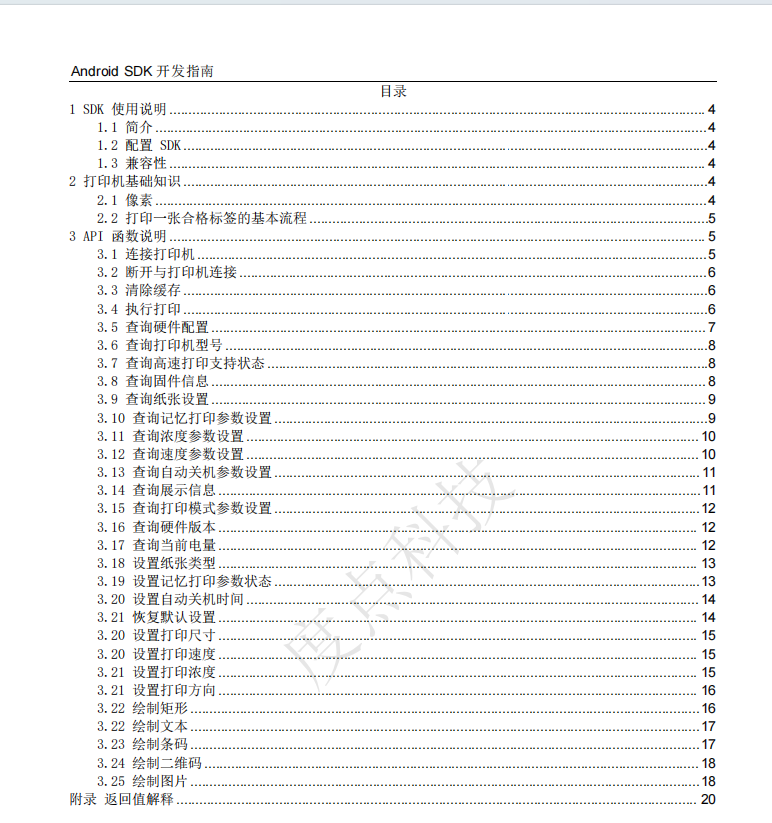
点击下载开发指南
开发说明中有详细的指令文档,需要的大家可以自行翻阅

以下提供一个使用打印机进行二维码打印的经典案例
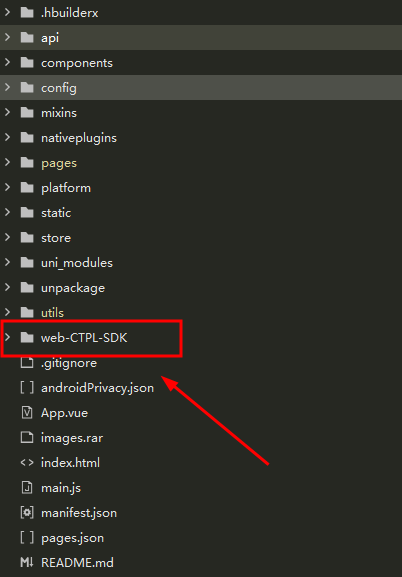
1.先将js包解压,并在项目中创建文件夹保存

2.现在需要两个页面,一个负责蓝牙搜索和连接,一个复制连接后的打印工作
测试蓝牙连接页面代码:
<template> <view class="container"> <view class="top-box"> <view class="name">打印机搜索</view> <view class="value" @click="onLoadFun" v-if="submitMain"> 点击搜索 </view> <!-- <view class="value" @click="rescan" v-else> 重新搜索 </view> --> </view> <scroll-view scroll-y class="box"> <view class="item" v-for="(item, index) in blueDeviceList" :key="index" @click="connect(item, index)" :class="{ active: blueIndex === index }" > <view> <text>{{ item.name }}</text> </view> <view> <text>{{ item.deviceId }}</text> </view> </view> <!-- <view class="item">{{code}}</view> --> </scroll-view> </view> </template> <script> import CTPL from "@/web-CTPL-SDK/ctpl.js"; export default { data() { return { blueDeviceList: [], //蓝牙设备列表 blueName: "", //蓝牙设备名称 blueDeviceId: "", //蓝牙设备特征值 blueIndex: -1, submitMain:true }; }, onUnload() { if(this.blueDeviceId){ CTPL.disconnect(); } }, methods: { async onLoadFun(){ await CTPL.init(); this.submitMain = false; await this.discoveryList() }, clickLeft() { uni.navigateBack(); }, async discoveryList() { uni.showLoading({ title:'搜索设备中' }); CTPL.discovery().then((res)=>{ uni.hideLoading(); this.blueDeviceList = res; }).catch((err)=>{ uni.hideLoading(); uni.$u.toast(err) }) }, //重新扫描 rescan() { this.blueDeviceList = []; this.discoveryList(); }, //开始连接蓝牙 connect(data, index) { const that = this; uni.showModal({ title:'温馨提示', content:'是否使用选中设备进行打印', success(res) { if(res.confirm){ CTPL.connect(data.deviceId); that.blueIndex = index; that.blueDeviceId = data.deviceId; that.blueName = data.name; setTimeout(() => { uni.showLoading({ title:'配置设备中' }) that.setCodeFun() }, 1000); } } }) }, setCodeFun(){ const that = this; CTPL.setPaperType(0); setTimeout(()=>{ CTPL.setMemoryPrint(0); uni.hideLoading() setTimeout(()=>{ uni.navigateTo({ url: `要进行打印的页面?id=${that.orderId}&deviceId=${that.blueDeviceId}`, }); },500) },500) }, }, }; </script> <style lang="scss" scoped> .container { width: 100%; overflow: hidden; min-height: 100vh; } .top-box{ width: 100%; padding: 30rpx; background-color: white; color: #000000; line-height: 70rpx; font-size: 32rpx; overflow: hidden; .name{ width: 50%; display: inline-block; vertical-align: top; } .value{ width: 30%; float: right; display: inline-block; vertical-align: top; background:#009180; color: white; text-align: center; border-radius: 10rpx; } } $nav-height: 30px; .box-bg { background-color: #f5f5f5; .nav { text { font-size: 28rpx !important; } .uni-nav-bar-right-text { color: #1aad19 !important; } } } .city { /* #ifndef APP-PLUS-NVUE */ display: flex; /* #endif */ flex-direction: row; align-items: center; justify-content: flex-start; // width: 160rpx; margin-left: 4px; } .input-view { /* #ifndef APP-PLUS-NVUE */ display: flex; /* #endif */ flex-direction: row; // width: 500rpx; flex: 1; background-color: #f8f8f8; height: $nav-height; border-radius: 15px; padding: 0 15px; flex-wrap: nowrap; margin: 7px 0; line-height: $nav-height; } .input-uni-icon { line-height: $nav-height; } .nav-bar-input { height: $nav-height; line-height: $nav-height; /* #ifdef APP-PLUS-NVUE */ width: 370rpx; /* #endif */ padding: 0 5px; font-size: 14px; background-color: #f8f8f8; } .box { height: calc(100vh - 100px); overflow: hidden; } .item { height: 120rpx; border-bottom: 1px solid #e5e5e5; background-color: white; width: 700rpx; margin: 26rpx auto 0 auto; overflow: hidden; font-size: 28rpx; line-height: 120rpx; padding: 0 20rpx; border-radius: 10rpx; } .active { background-color: #1aad19; color: white; } </style>
注意点:连接了设备后,除非断开并关闭小程序,不然不要重新连接,会直接卡死
测试打印页面代码(核心打印代码):
数据:
mainCodeArr:[], qrcodeObj: { x: 100, y: 70, eccLevel: "H", cellWidth: 6, encodeMode: "A", rotation: 0, codeMode: "M1", mask: "S7", content: 1234567890, }, textObj: { x: "80", y: "20", rotation: "0", xRatio: "1", yRatio: "1", textAlignment: "0", text: "我的测试商品(1)" }, code:''
调用方法:
async setCodeIndex(index){ uni.showLoading({ title:'打印中' }) const item = this.mainCodeArr[index] CTPL.queryPrintMode(0); CTPL.setSize(4,3); CTPL.clearCache(); let code = item.code; this.code = code; setTimeout(()=>{ CTPL.drawQRCode( this.qrcodeObj.x, this.qrcodeObj.y, this.qrcodeObj.eccLevel, this.qrcodeObj.cellWidth, this.qrcodeObj.encodeMode, this.qrcodeObj.rotation, this.qrcodeObj.codeMode, this.qrcodeObj.mask, code ); setTimeout(()=>{ let left = 40; if(item.product_title.length < 9){ left += ((10 - item.product_title.length) * 10) }else{ item.product_title = item.product_title.slice(0,9) +'...' } // 绘制条码 CTPL.drawText( left, this.textObj.y, this.textObj.rotation, this.textObj.xRatio, this.textObj.yRatio, this.textObj.textAlignment, (item.product_title+'('+item.index+')') ); setTimeout(()=>{ CTPL.setPrintCopies(1, 1); CTPL.execute(); uni.hideLoading() if(this.mainCodeArr.length != index +1){ setTimeout(()=>{ this.setCodeIndex(index +1) },500) }else{ uni.showModal({ title:'温馨提示', content:'打印完成', showCancel:false }) } },1000) },500) },1000) },
调用代码:
this.setCodeIndex(0)





