- A+
所属分类:.NET技术
为了优化我们公司网站的性能,我最近引入了浏览器预加载技术(Preload)。
这项技术可以显著减少级联情况,提高资源加载的并行度,从而加速网站的加载速度。
Preload的原理
Preload的原理是在浏览器解析HTML文档时,提前加载页面所需的关键资源,如样式表、脚本文件和字体等。
通过预加载这些关键资源,浏览器能够在页面加载时更快地获取所需资源,从而加速页面的渲染过程。下面是一个简单的预加载示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Optimized Website with Preload</title> <!-- Preload CSS --> <link rel="preload" href="styles.css" as="style"> <!-- Preload JavaScript --> <link rel="preload" href="script.js" as="script"> <!-- Preload font --> <link rel="preload" href="font.woff2" as="font" type="font/woff2"> <!-- Normal CSS --> <link rel="stylesheet" href="styles.css"> </head> <body> <!-- Content of the webpage --> <!-- Normal JavaScript --> <script src="script.js"></script> </body> </html>
crossorigin属性和as属性的可选值
crossorigin属性:该属性用于指定资源的跨域设置。可选值包括:
- anonymous:表示资源会以匿名身份请求,不会包含凭据信息(如 cookies、HTTP 认证等)。通常用于不需要用户身份验证的公共资源。
- use-credentials:表示资源会以凭据身份请求,浏览器会发送包含凭据信息的请求。适用于需要用户身份验证的私有资源。
as属性:该属性用于指定资源的类型。可选值包括:
- audio:音频文件
- document:HTML 文档
- font:字体文件
- image:图像文件
- script:JavaScript 文件
- style:样式表文件
- video:视频文件
- fetch:其他类型的网络请求
正确属性的重要性
如果设置错误的crossorigin和as属性,将导致预加载失效。
例如,如果预加载的资源是跨域的而没有设置正确的crossorigin,浏览器可能会拒绝加载该资源。
同样,如果as属性设置错误,告诉浏览器预加载的资源类型与实际类型不符,也会导致预加载失效。
效果
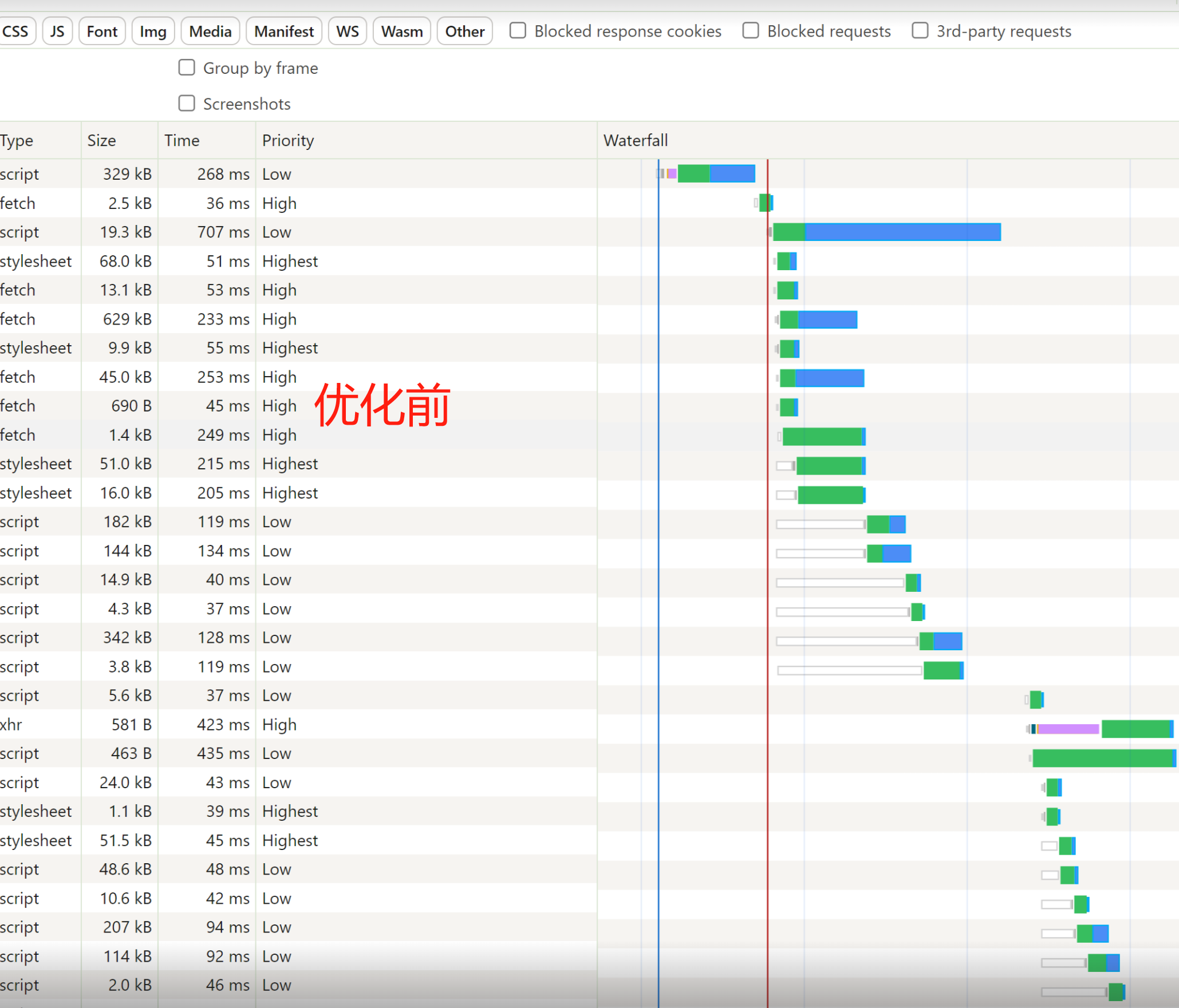
下面是优化前后的对比,可以看到优化后的并行度提升了很多