- A+
所属分类:.NET技术
一.控件介绍
初看标题可能无法理解,我们看看什么是自适应排列。

乍一看它有点像WrapPanel控件,都是从左至右排列,如果一行排列不下就换行继续排列,但是细看你就会发现不对,WrapPanel控件行尾是不会对齐的,也就是说只要WrapPanel的子控件的宽度不一致,每一行的末尾就会必定留下一段空白,而这个控件每一行末尾都是对齐的,这就让人很疑惑了,既然每个子控件的宽度不一样,怎么可能每一行的子控件宽度都正好?
二.实现思路
首先我们要解决子控件高度问题,不同于WrapPanel控件取一个最高的子控件高度作为行高度,这里我们每一行子控件的高度都是一样的,如果直接测量子控件的尺寸,我们会得到一堆高低不同的子控件,所以在测量控件的时候我们需要给它一个统一的高度,这样就会得到一个高度一致,宽度各不同的子控件。
其次我们使用测量出的尺寸从左至右排列,如果当前子控件排列的位置超出了Panel控件的最大宽度就换行继续排列,此时的排列方式与WrapPanel控件几乎一致。最关键的点来了,我们需要计算出每一行的子控件的测量出的总宽度,然后与Panel控件的总宽度做计算,得出最终的行高度,然后再做第二次测量,得出最终的子控件高度与宽度。
最后我们通过测量出的子控件的宽度、高度、坐标等信息,在Panel控件中正常排列即可达到最终效果。
三.关键代码
3.1 第一次测量子控件尺寸
child.Measure(new Size(double.PositiveInfinity, ChildMinHeight));
3.2 第二次测量子控件尺寸
var rowWidth = row.CellList.Sum(item => item.Rect.Width); double width, height = child.DesiredSize.Height; var zoomRatio = availableSize.Width / rowWidth; var itemX = 0d; foreach (var item in row.CellList) { width = item.Rect.Width * zoomRatio; height = item.Rect.Height * zoomRatio; item.Rect = new Rect(itemX, item.Rect.Y, width, height); item.Element.Measure(item.Rect.Size); itemX += width; }
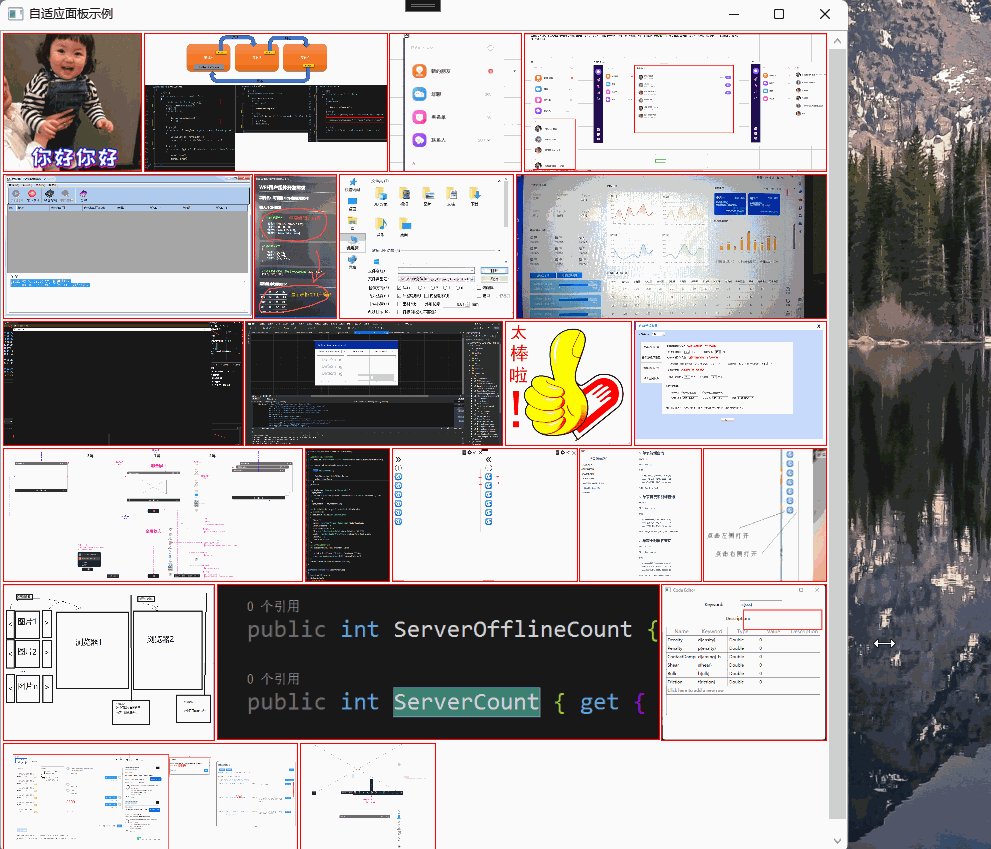
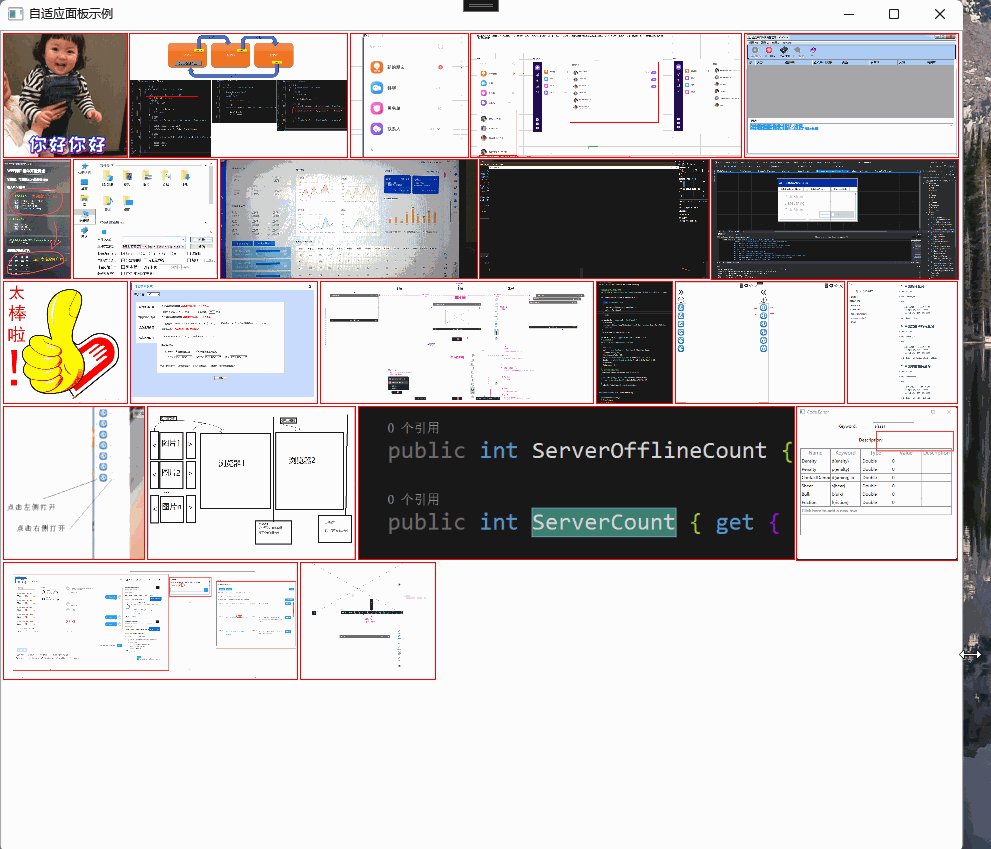
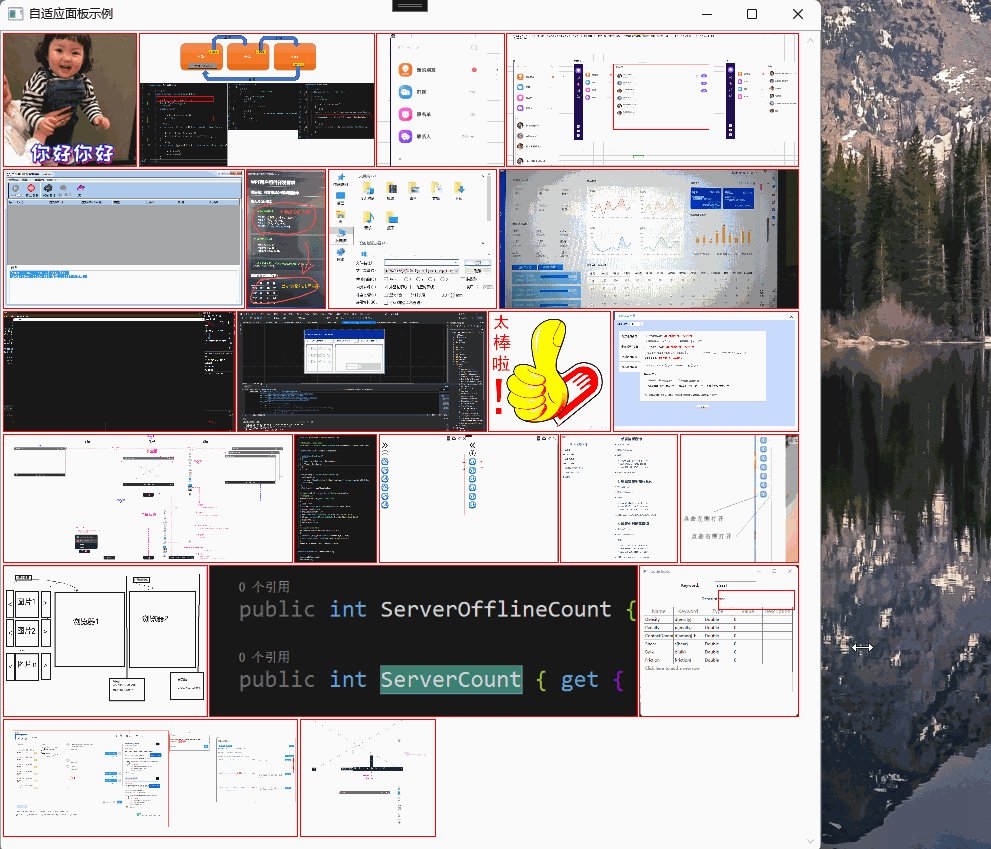
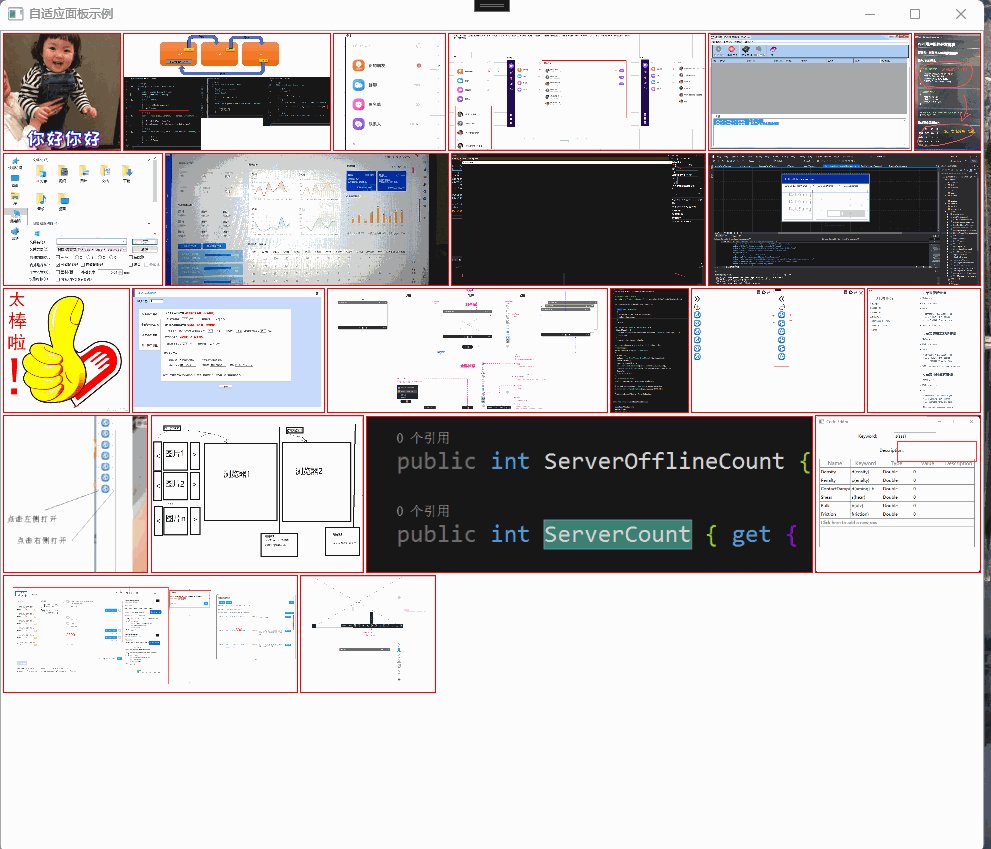
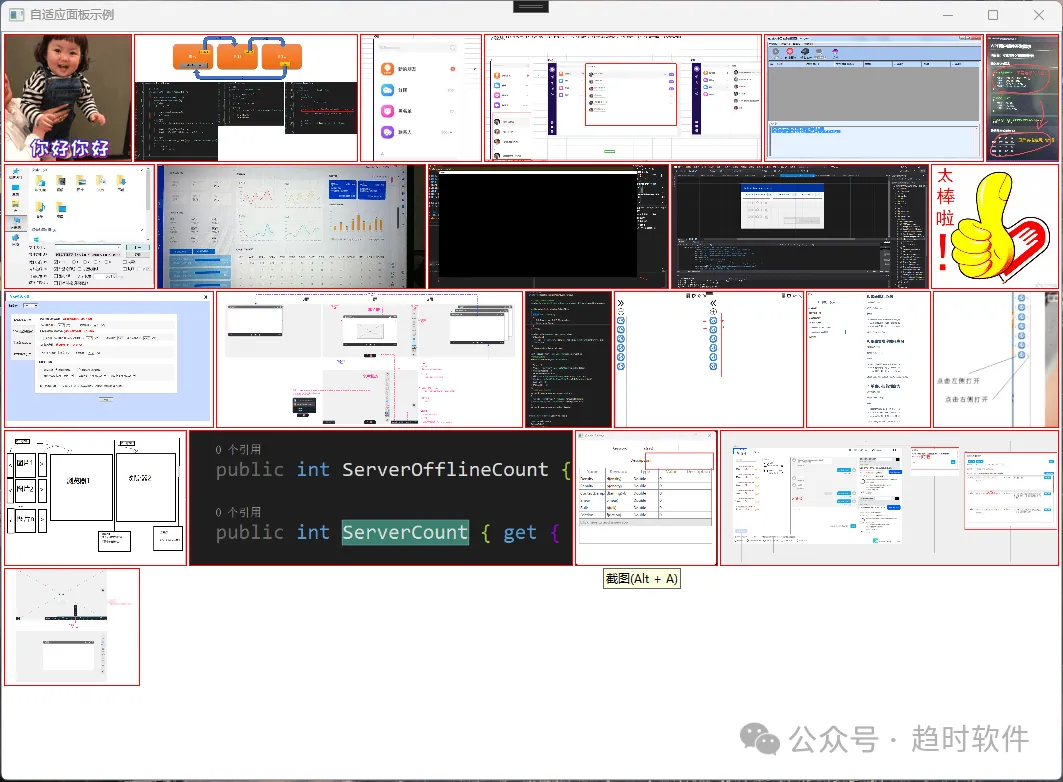
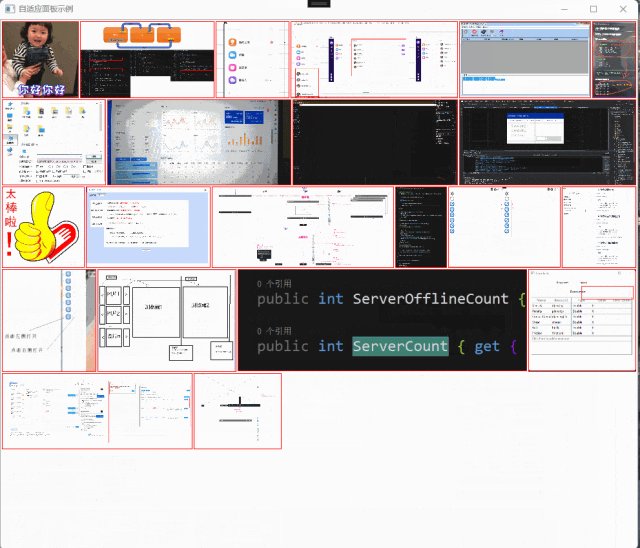
四.运行效果
4.1 正常效果

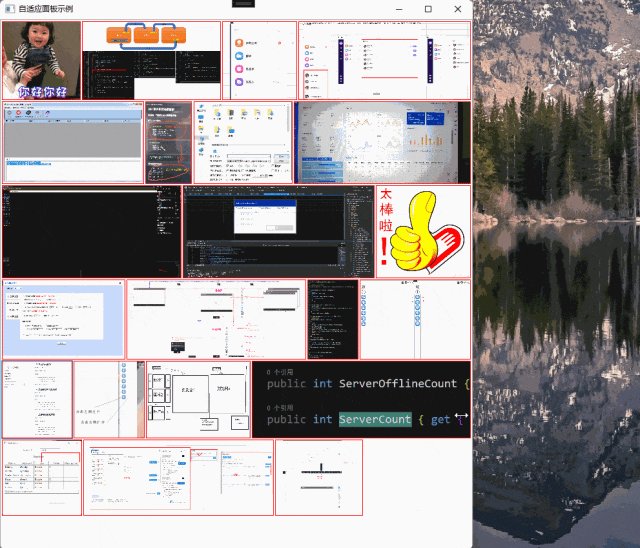
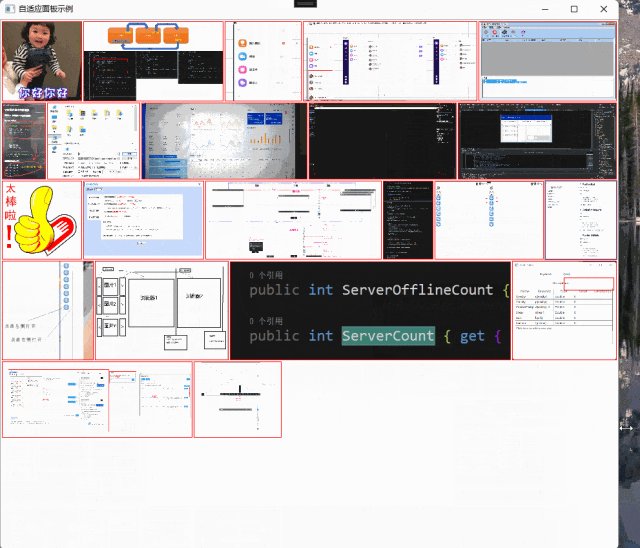
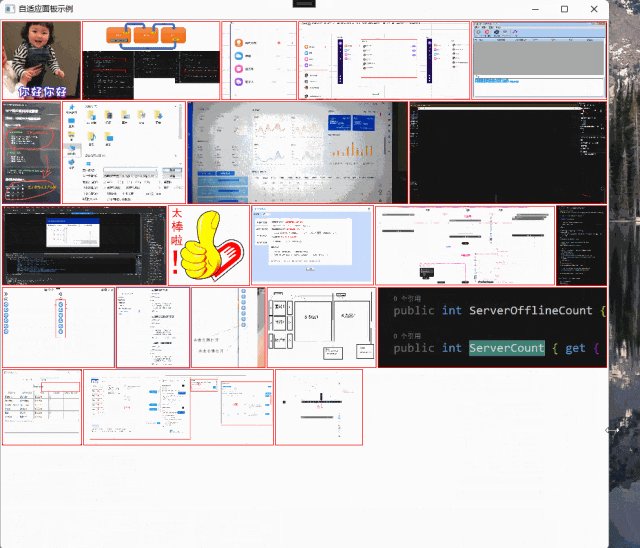
4.2 添加动画以后的效果