- A+
前言
2018年刚入行前端时,公司使用的还是Angular。Angular什么都好,就是写代码时的体验老糟心了,改一个地方,按下保存之后,要等好几秒刷新后才能看到效果,Webstorm无比好用的自动保存,对我来说反而像是一个负担。然而2024年了,Angular已经更新了17版本,还是没有解决这个问题,热替换依然那么的糟糕
在网上冲浪时,发现了刚开始火起来的Vue,大家都在说简单好用上手快,于是抱着试一试的心态照着Vue官网的教程开始学习,并创建了这个项目。一开始只是用来学习Vue练手,后面断断续续的更新,有空就优化下,完成度已经可以达到官方App的80%了
在线访问
Vercel: http://dy.ttentau.top
Github: https://github.com/zyronon/douyin
Gitee:https://gitee.com/zyronon/douyin
Apk下载地址:test-5-app.apk
注意:PC浏览器请用手机模式访问。先按F12调出控制台,再按Ctrl+Shift+M切换到手机模式
注意:手机请用Via浏览器或者Chrome浏览器预览。其他浏览器会强制将视频全屏,导致样式都失效
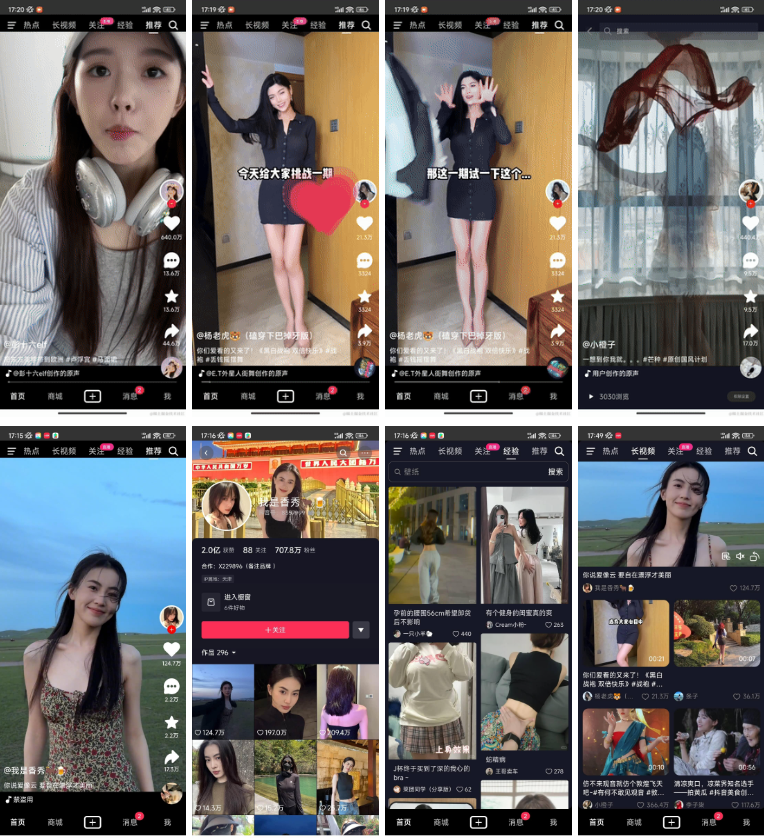
效果截图

技术栈
由于18年就创建项目了,所以一开始使用的是Vue2 + Vuex + Vue-Router,由于没有后端所以当时用了Mockjs来模拟接口返回数据
最近我把Vue2升级到了Vue3,Vuex也换成了更好用的Pinia。Mockjs已经好几年不更新了,而且不能延迟返回数据,达不到我要的效果,所以接口模拟这方面我换成了axios-mock-adapter这个库,超级好用!
项目所展示的网红
我把这个项目分享到V2EX后,赢得了大家一致的好评,有不少的V友说视频不错,问我项目展示了哪些网红,在此分享下
- 我是香秀??: https://v.douyin.com/iYRAPA2L/
- 杨老虎?(磕穿下巴掉牙版): https://v.douyin.com/iYRA56de/
- 条子: https://v.douyin.com/iYRAaqjr/
- 达莎Digi: https://v.douyin.com/iYRA6rwT/
- 小橙子: https://v.douyin.com/iYRAnudw/
- 南恬: https://v.douyin.com/iYRAbKm3/
- 小霸宠牛排?:https://v.douyin.com/iYRSosVB/
- 奶茶妹◕?: https://v.douyin.com/iYRACKhP/
- 我才是岚岚: https://v.douyin.com/iYRAQM1C/
- 周憬艺ziran: https://v.douyin.com/iYRAQs4h/
- 刘思瑶nice: https://v.douyin.com/iYRAaERn/
- 彭十六elf: https://v.douyin.com/iYRAHrVG/
- 李子柒:https://v.douyin.com/iYRA5B88/




