- A+
前言
当你需要管理超过一个项目时,你就需要知道怎么使用 Angular Library。
你可以把多个项目共享的组件放到这个 Library 了,就像 Angular Material 那样。
参考
Sandro Roth – Building an Angular Library with multiple entry points (主要参考)
Stack Overflow – Include assets when building angular library
Angualr Library の Get Started 版
我们先来一个 Get Started 版本,之后再补一个实战版。
提醒:我这里给的例子 Library 和 Application 会在同一个项目里 (所谓的 Local Library)。如果要不同项目,那就需要把 Library 发布到 npm 才行。在本篇的结尾会讲解如何 publish to npm。
Create project
ng new play-library --create-application=false
在创建项目的同时,不要创建 Application 先,因为有 Library,folder 结构会不一样。
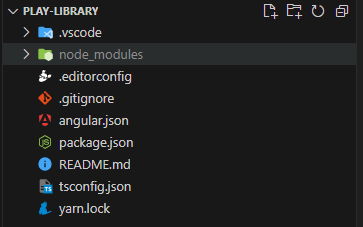
目前 folder 结构长这样

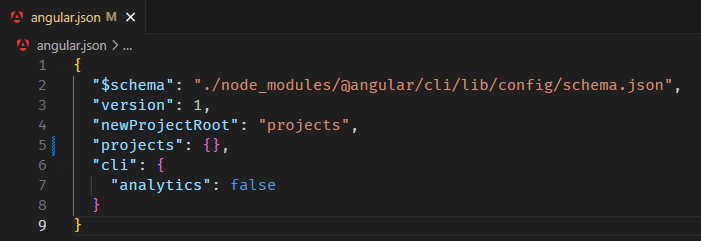
angular.json 长这样

空空如也。
Create Application
接着创建 Application
ng g app my-app --routing=false --ssr=false --style=scss --skip-tests
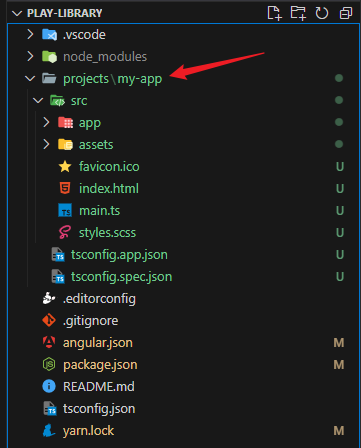
folder 多了一个 projects/my-app

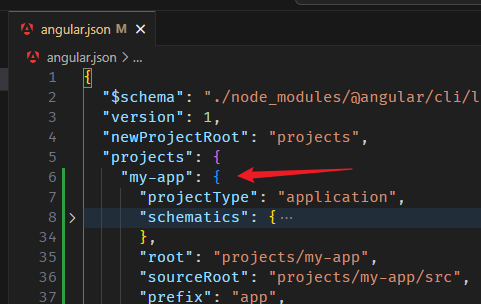
angular.json 也多了一个 projects.my-app 配置

Create Library
接着创建 Library
ng g lib stooges --prefix=stg
我的 Library 名字叫 stooges
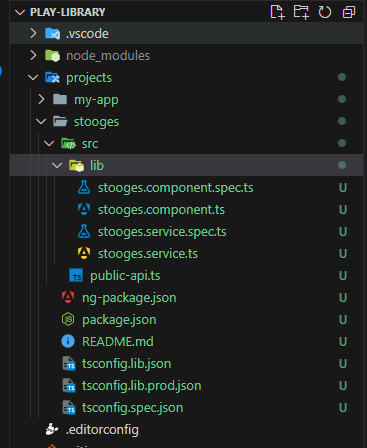
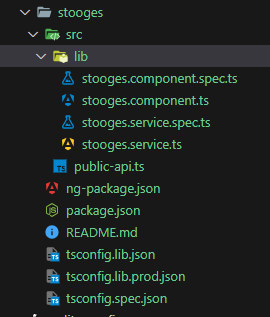
folder 又多了一个 projects/stooges

stooges library 里,Angular 默认会替我们创建一个 demo component 和 service。
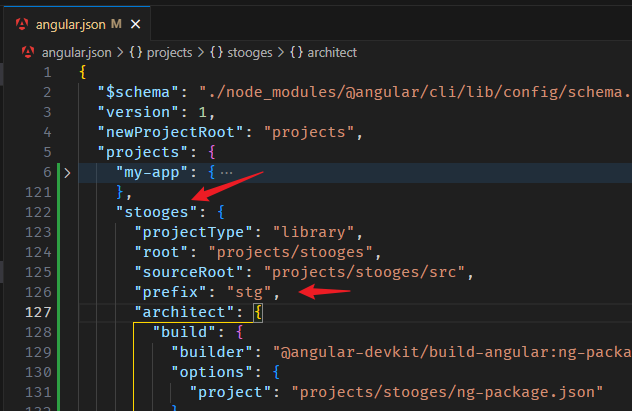
angular.json 也多了一个 projects.stooges 配置

Build library
要使用 Library ,我们需要先 build 它。
ng build stooges --watch
build 也是可以 watch 的哦,每当我们修改,它就会 re-build (我不清楚是 re-build 修改的部分还是全部?♂️)

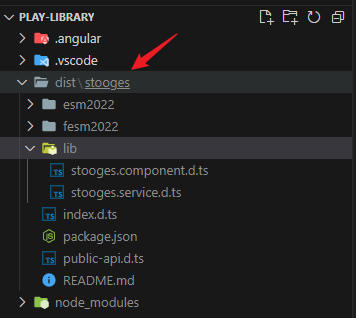
build 好之后,它会多一个 folder -- dist/stooges
Use library in application
app.component.ts
import { Component } from '@angular/core'; import { StoogesComponent } from 'stooges'; // 1. import component from library @Component({ selector: 'app-root', standalone: true, imports: [StoogesComponent], // 2. import StoogesComponent templateUrl: './app.component.html', styleUrl: './app.component.scss' }) export class AppComponent {}
app.component.html
<stg-stooges />
run
ng serve --open
效果

哎哟,不错哦!It just work?。
The connection between the library and the application
你可能会好奇,app.component.ts 为什么可以 import 到 'stooges'
import { StoogesComponent } from 'stooges';
stooges library 在 dist 里,并不在 node_modules 里丫?。
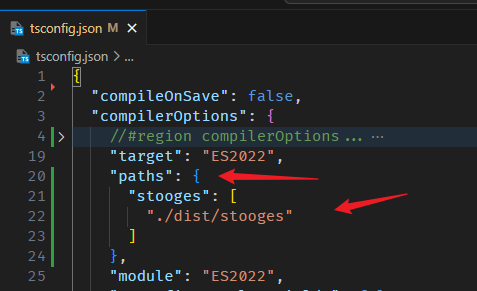
它的秘密在 tsconfig.json 里

在 ng g lib 时,它偷偷往里头做了一个 connection 配置,所以 Application 就和 Library 连上了。
总结
Get Started 只是让大家感受以下 Angular Library 长啥样,上面提到的几个 folder 和 file 都是和 Library 比较有关系的,如果以后遇到什么疑难杂症可以多往这几个地方调查。
好,我们进入下一 part -- Angualr Library 实战版。
Angualr Library の 实战版
我们延续上面 Get Started 版本,把它改成实战版。
Multiple export path

目前有一个问题 -- Library 只有一个出入口
import { StoogesComponent } from 'stooges';
假如我有 1000 个组件,由于它们都是通过 import .. from 'stooges' 导入,那它们就绝对不可以撞名字。
这对命名要求很高啊。
那...如果可以这样...
import { StgDialogComponent, StgSameNameComponent as StgDialogSameNameComponent } from 'stooges/dialog'; import { StgCardComponent, StgSameNameComponent as StgCardSameNameComponent } from 'stooges/card';
stooges/table 和 stooges/select 都是 stooges library,但 stooges library 里面又细分成了 2 个 namespace 'table' 和 'select'。
我们可以以 2 个不同的 path 做 import,这样就大大减少了撞名字的可能性,即使撞了名字也可以通过 as alias 换名。
restructure folder
首先,把 src/lib/ folder 给删了。
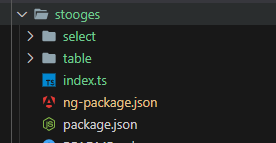
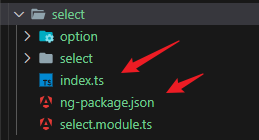
改成这样

select 和 table 将成为 2 个 export path,它们里面装了很多组件,细节我们下面再看。
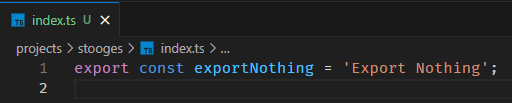
index.ts 取代了原本的 src/public_api.ts

由于我没有需要 root export (因为有了 select 和 table 2 个 sub export),所以这里做一个假 export 骗过它就好。
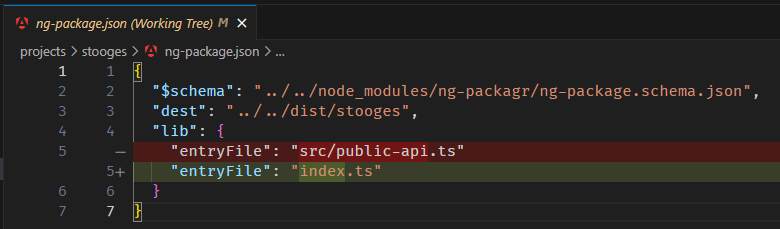
接着,ng-package.json 的路径需要换一下

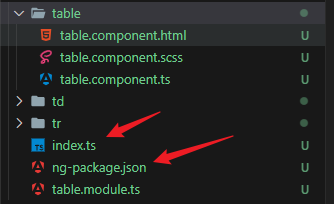
然后是 table 和 select folder

每一个要 sub export 的 folder 都需要加上 index.ts 和 ng-package.json。
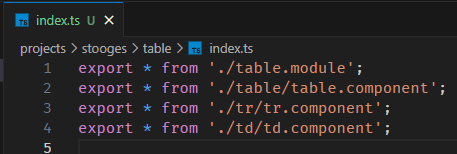
index.ts 负责 export 组件

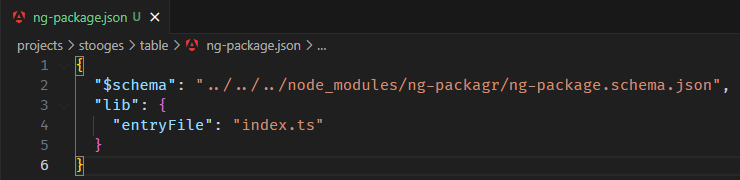
ng-package.json 就抄 root 的 ng-package.json

有两个小区别:
-
$schema 路径多了一个 ../
-
root 有一个 "dest" : "../../dist/stooges" 属性,sub 不需要 "dest" 属性。
select 和 table 一样,也需要 index.ts 和 ng-package.json。

build library
接着 build library
ng build stooges --watch
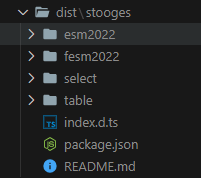
效果

之前只有一个 lib folder,现在变成了 select 和 table 2 个 folders。
connect library
connect library 会比之前复杂一些。
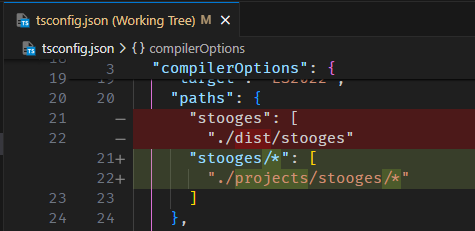
首先是 tsconfig.ts

本来是直接链接到 dist library,现在改成链接到原本的 source library,然后结尾要用 /* 表示匹配 multiple path。
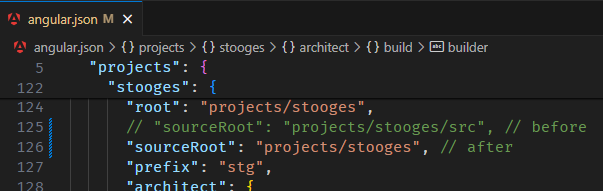
接着是 angular.json

把 /src 移除
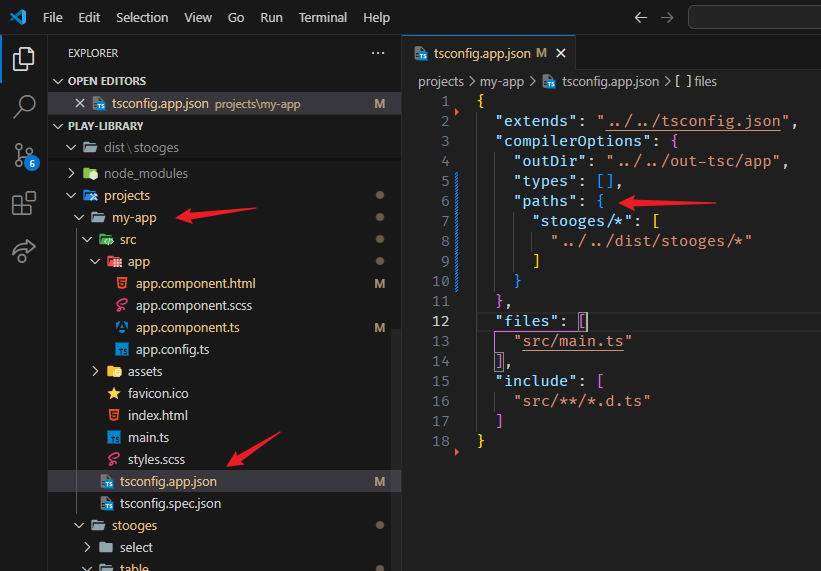
再来是 /projects/my-app/tsconfig.app.json

这里链接到 dist library,之前 root tsconfig 则是链接到 source library,一个 dist 一个 source 被搞错哦。
test run application
build and connect 之后就可以 test run 了。
app.component.ts
import { Component } from '@angular/core'; import { StgSelectModule } from 'stooges/select'; // 1. import component from library import { StgTableModule } from 'stooges/table'; // 2. import component from library @Component({ selector: 'app-root', standalone: true, imports: [StgSelectModule, StgTableModule], templateUrl: './app.component.html', styleUrl: './app.component.scss' }) export class AppComponent {}
两个 module 分别 import from 各自的 path。
app.component.html
<stg-table> <stg-tr> <stg-td /> <stg-td /> </stg-tr> </stg-table> <stg-select> <stg-option /> <stg-option /> </stg-select>
run
ng serve --open
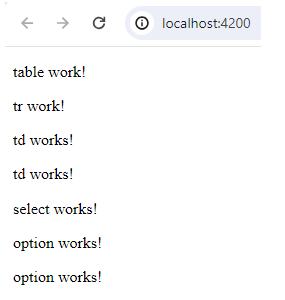
效果

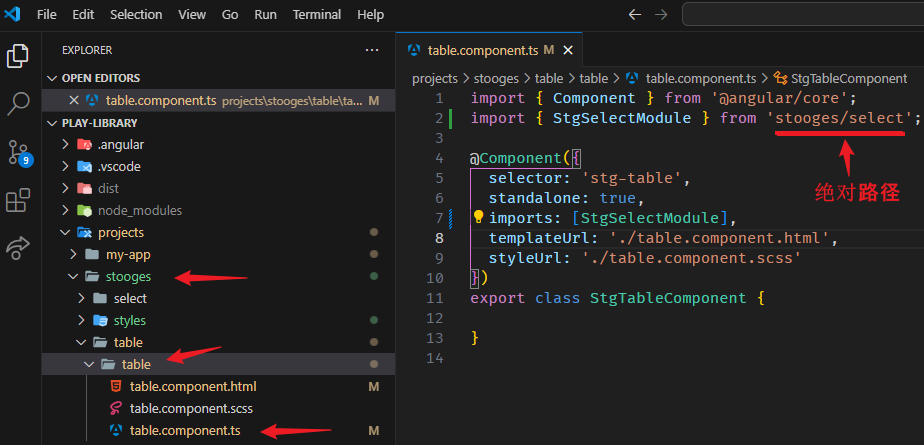
import sub path inside library
library 内如果需要互相 import,也是使用绝对路径。

Export scss
除了 multiple export path,另一个常见的需求是要 export scss。
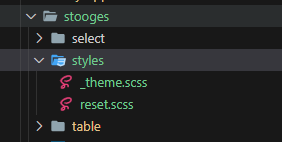
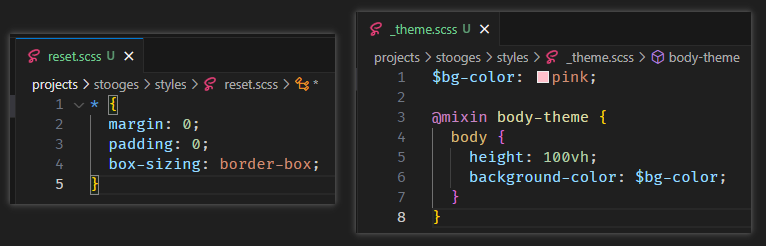
首先在 library 里创建一个 styles forlder

reset.scss 和 _theme.scss

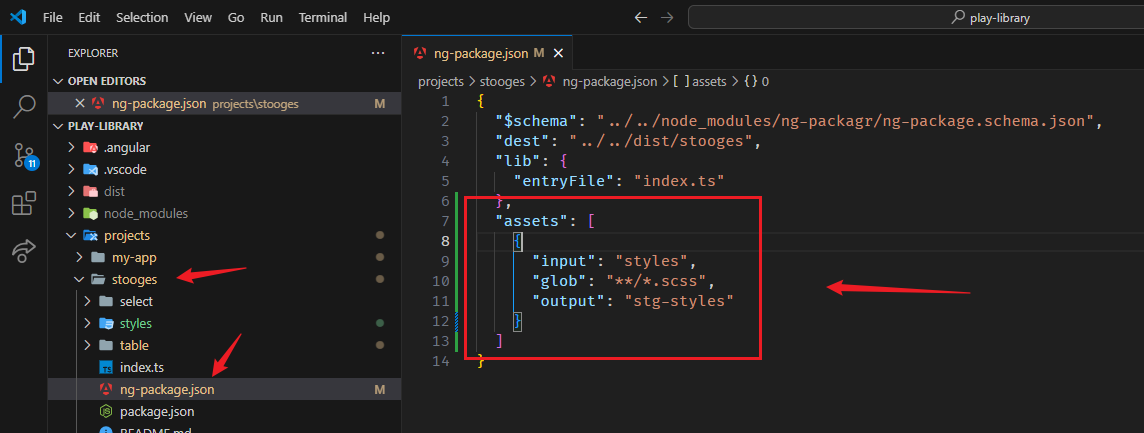
添加 assets 配置到 ng-package.json

表示我们要 export styles 这个 folder 里的所有 scss。
build library
ng build stooges --watch
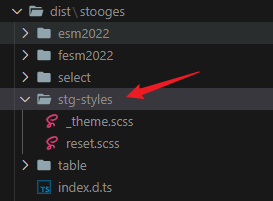
效果

_theme.scss 和 reset.scss 被打包出来了。
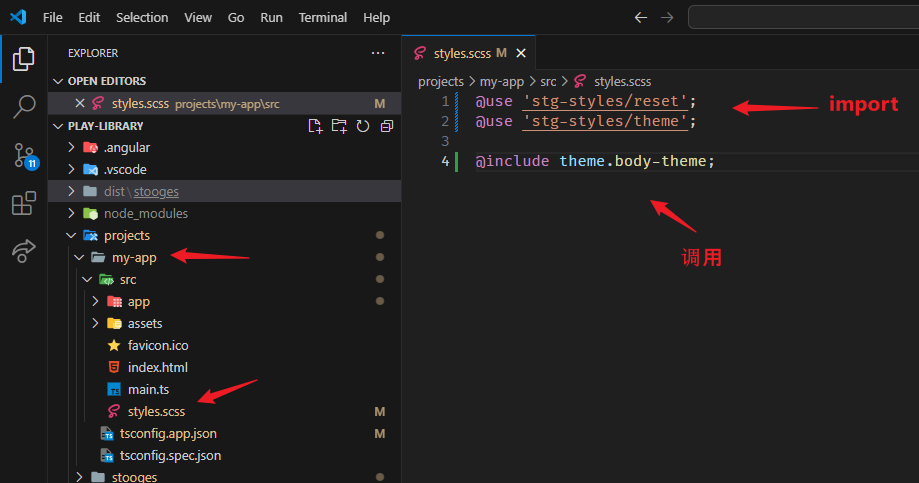
connect library
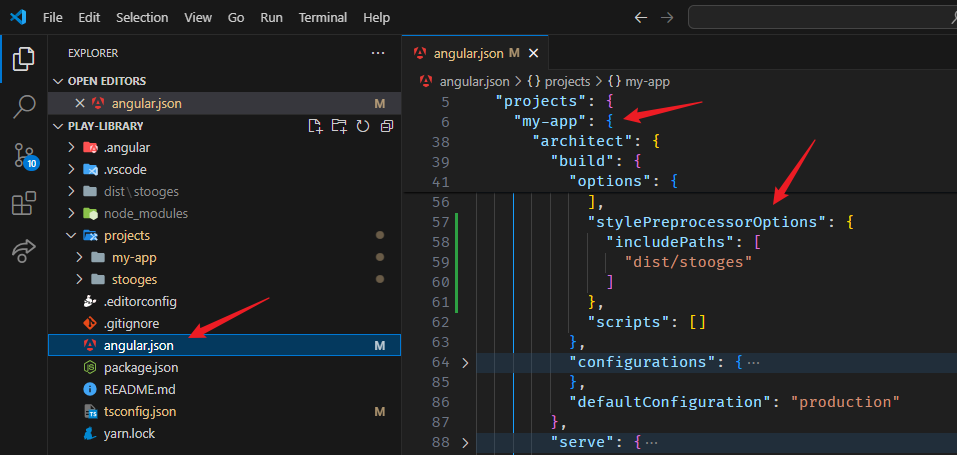
添加 stylePreprocessorOptions 到 angular.json

这样 application 就能链接到 dist library 的 styles 了。
test run application

run
ng serve --open
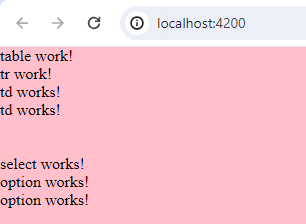
效果

margin 被 reset.scss 清除了,body background 也被 theme.scss 染成了粉红色。
Export assets
scss 可以 export,其它类型的 file 也可以 export,比如图片,虽然图片不常会被封装进 Library。
添加 assets folder 到 Library

里面有一张图片。
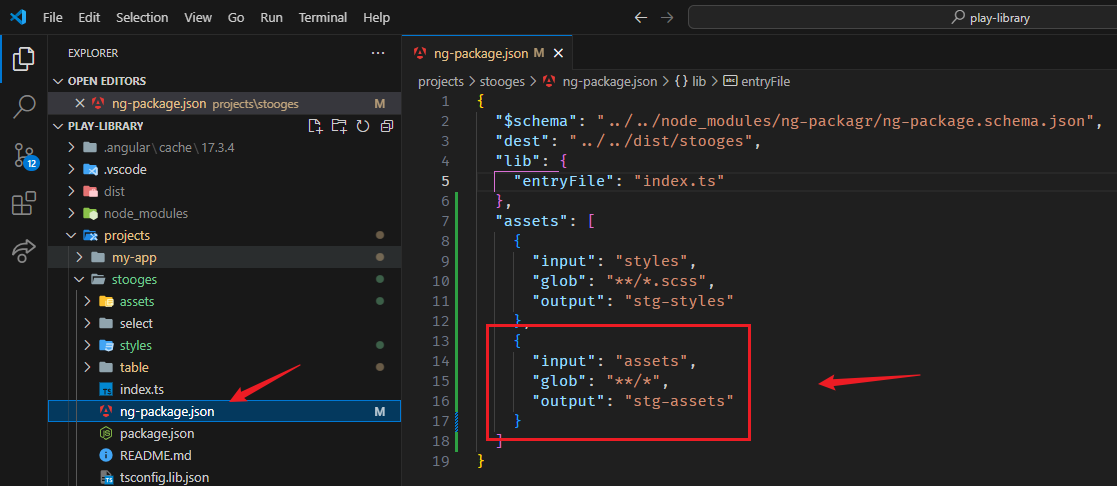
在 ng-package.json 里再添加多一个 assets 配置

意思是我们要 export 所有 assets 里的 files。
build library
ng build stooges --watch
效果

图片被打包出来了。
connect library
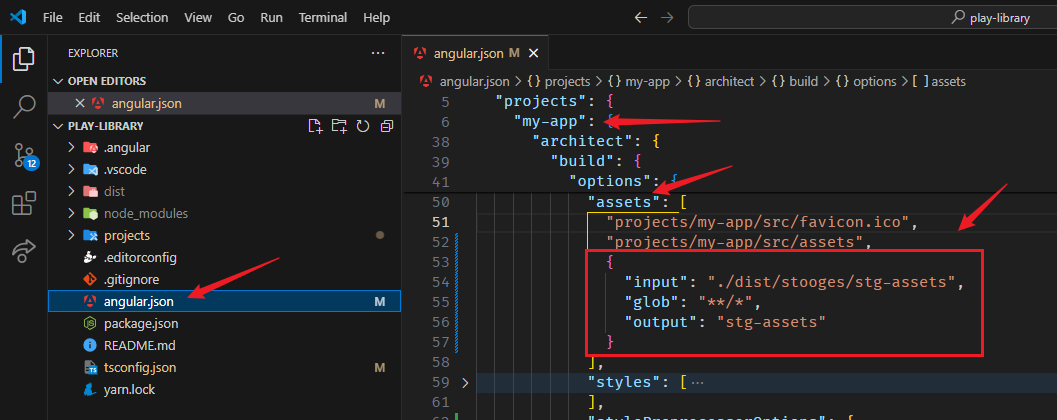
到 angular.json 添加 assets 配置

这样 application 就链接上了 dist library 的 assets files。
test run application
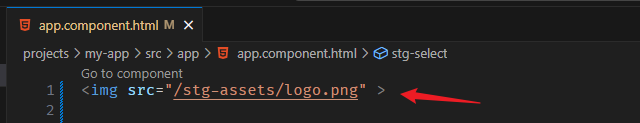
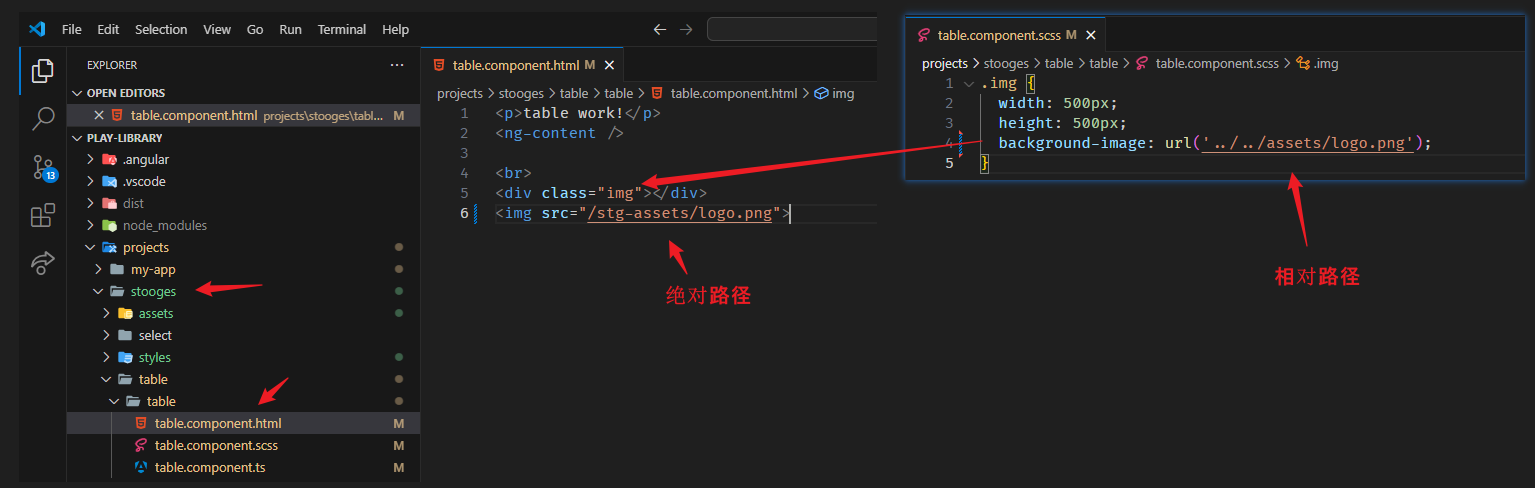
app.component.html

path starts with /stg-assets/**/* (使用绝对路径)
run
ng serve --open
效果

use assets inside library
假设,我们没有 export assets,但是我们有 assets,我们只是在 library 中使用它。
这种情况的话,假如图片用于 scss url('....') 那它会被自动 convert to base64,我们可以不需要做 export。
假如图片被用于 <img src="..." >,这样不行,它不会自动 convert to base64,我们一定要 export assets 才行。

另外,有 export 的必须使用绝对路径,如果 url('...') 使用相对路径那它会 convert to base64,如果使用绝对路径则不会 convert to base64 (使用绝对路径,我们就要确保有 export 图片哦,不然就空白了)。
总结
它其实就是几个东西在玩。
首先是 library folder 结构
然后是 library 要 export 的配置
接着 build to dist
然后 application 要 connect to dist library 或者 souce library
ts, scss, assets 三个的 export 和 connect 配置都不太一样。
大概就是这些,建议大家自己动手玩一玩。
Publish Library
publish 很简单,因为我们已经 build to dist 了,把整个 dist folder 发布到 npm 就可以了。
cd dist/stooges npm publish
publish 好了后就可以下载了
yarn add stooges
接着需要把 connect to dist 换成 connect to node_modules。
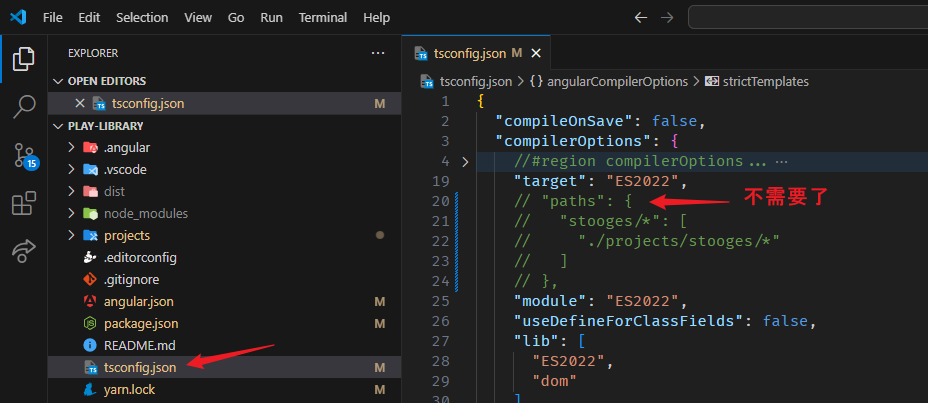
首先,root tsconfig 不需要 connect to source library 了,因为 node_modules 里的 ts 是自动 connect 的。

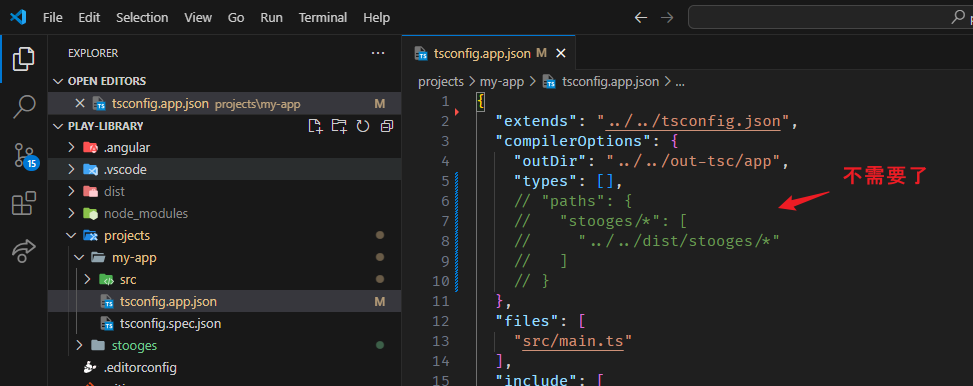
同样,application 的 tsconfig 也不需要 connect to dist library 了

ts 不需要配置,但是 scss 和 assets 需要。
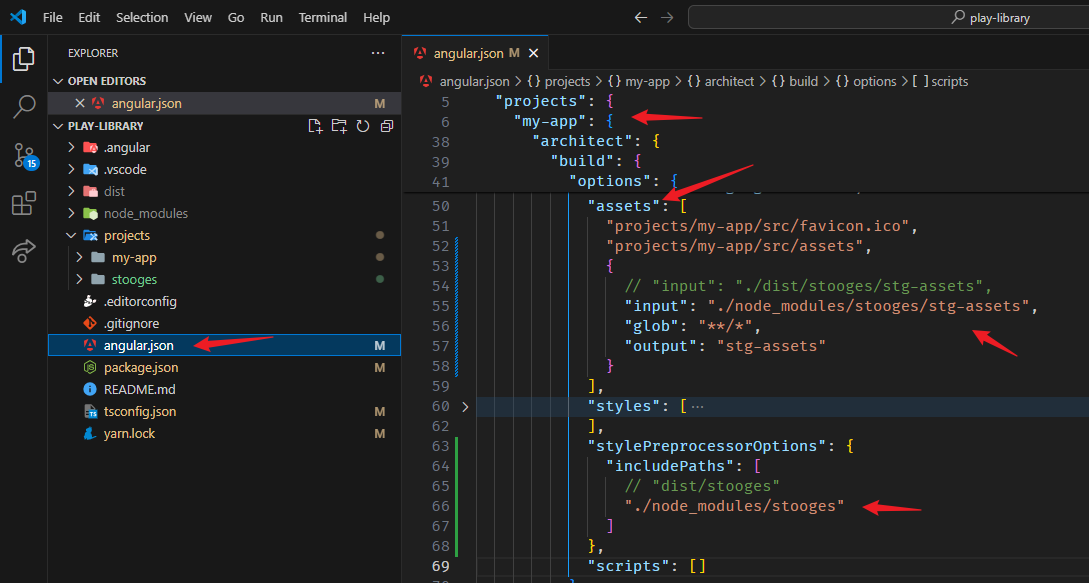
去 angular.json 把 connect to dist 换成 connect to node_modules

搞定!
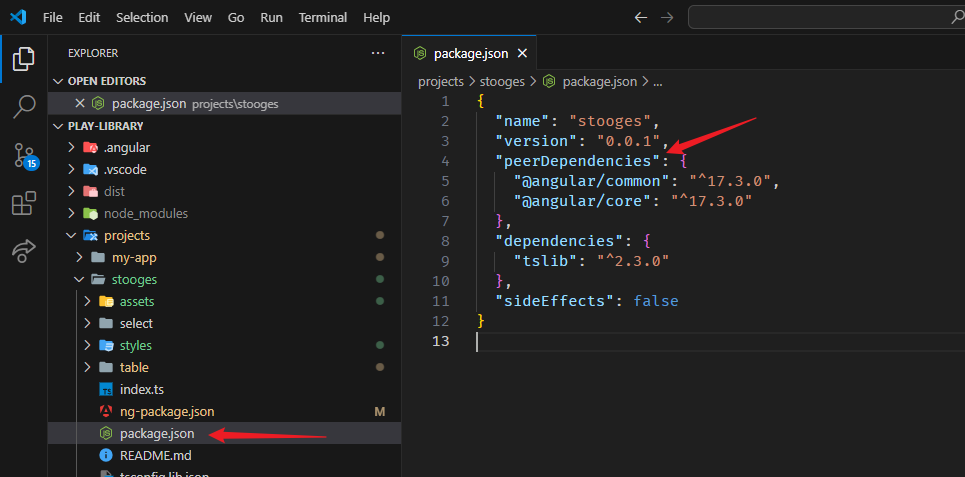
关于 peerDependencies
Library 或许会依赖其它的 Library,通常这些依赖不会写在 package.json 的 dependencies,而会写在 peerDependencies。

它们的区别是,peerDependencies 要求使用 Library 的人在外部去 yarn add 这些 Library 依赖,好处是不会 duplicated,因为 Application 和 Library 或许有相同的依赖,总不能 2 边分开加载,是吧。
目录
上一篇 Angular 17+ 高级教程 – EventManagerPlugin & Hammer.js Gesture
下一篇 Angular 17+ 高级教程 – Prettier, ESLint, Stylelint
想查看目录,请移步 Angular 17+ 高级教程 – 目录




