- A+
一、代码分割
一个大型前端应用,如果所有代码都放在单一文件,体积会特别大,下载时间长,白屏时间久,用户体验差。
代码分割是一种有效的优化方式。提前把代码切分为多个小块,只下载当前必需的部分,用到哪块下载哪块。就像吃自助餐一样,吃多少拿多少。
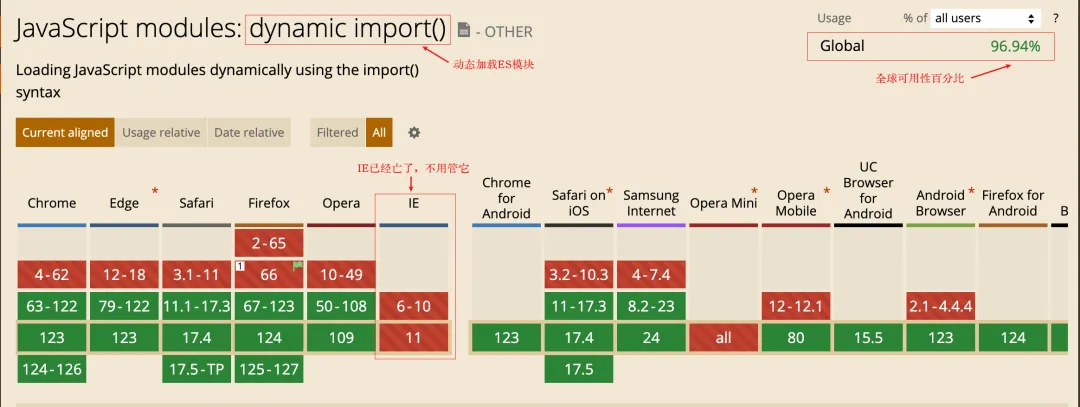
早期的代码分割一般通过 webpack 实现。随着 ES6 的不断流行,原生的 import() 成为更好的选择。

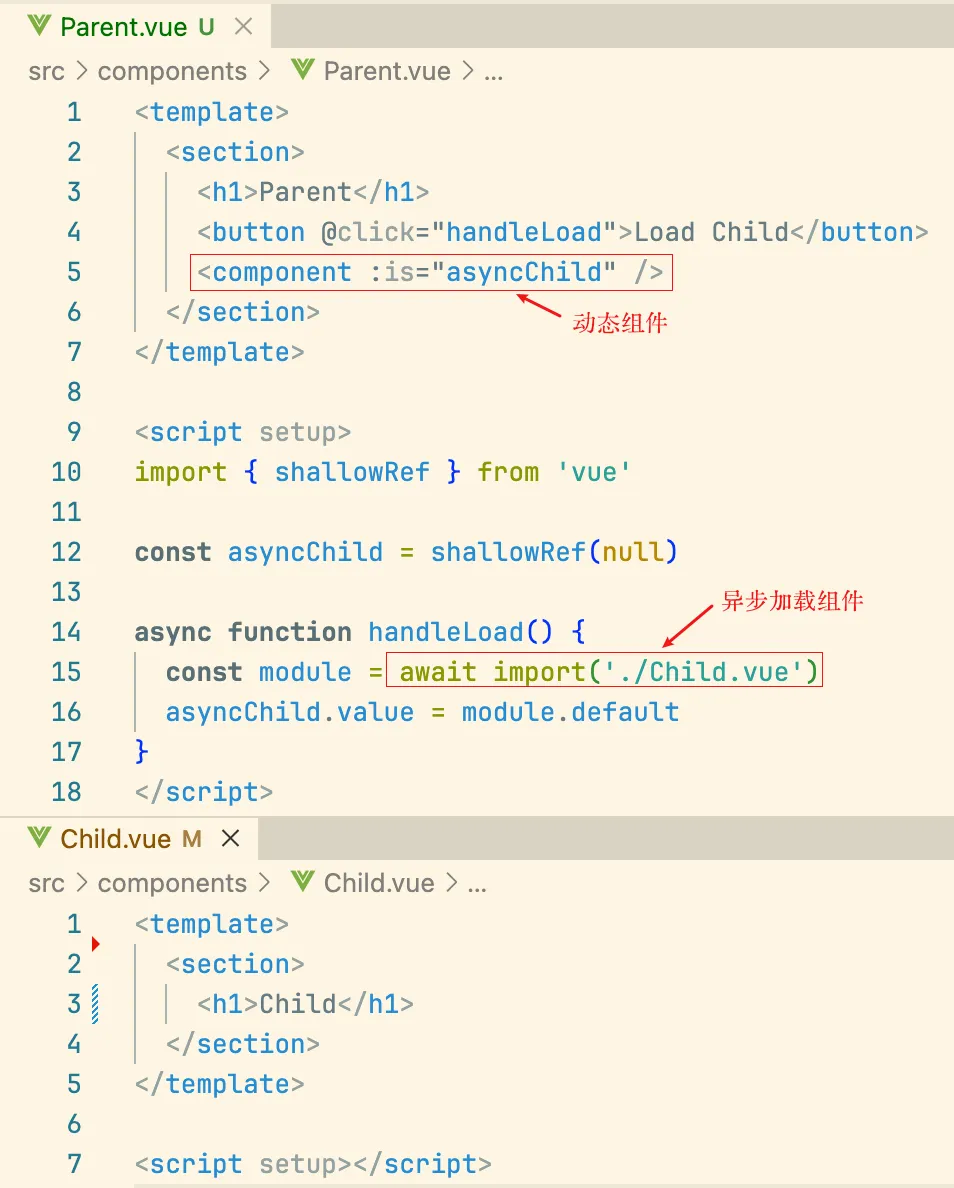
使用 import() 和《Vue 3 基础用法:组件入门》介绍的动态组件,可以实现一个简单的代码分割[2]。

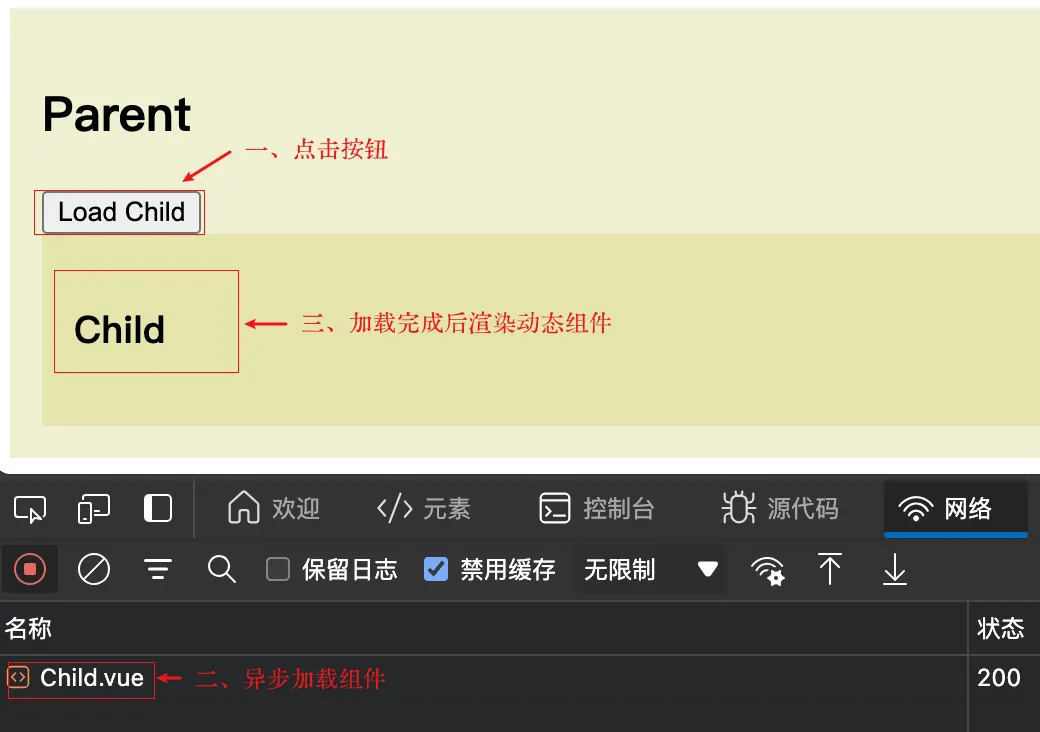
实际运行效果如图:

上面代码“糙快猛”地实现了代码分割,但是离“完美”还有一些差距:
-
如果组件报错,怎么处理?
-
如果加载时间长,如何处理?
-
如果加载超时,怎么办?
二、异步组件
为了解决加载组件中出现的报错、超时、状态展示等问题,可以使用 Vue 3 提供的异步组件(Async Components),它对于加载过程做了更细致的控制。
使用 defineAsyncComponent() 函数定义异步组件。它有几个主要选项:
-
loader:加载函数,用于加载指定的目标组件
-
loadingComponent:加载过程中的替身组件
-
errorComponent:加载失败的替罪羊组件
-
delay:设定替身组件出现的延迟时间。如果加载时间够快,替身可以不用出场。默认值是 200ms。
-
timeout:设定超时时间,超过这个时间就算加载失败。默认值是 Infinity,即永不超时。
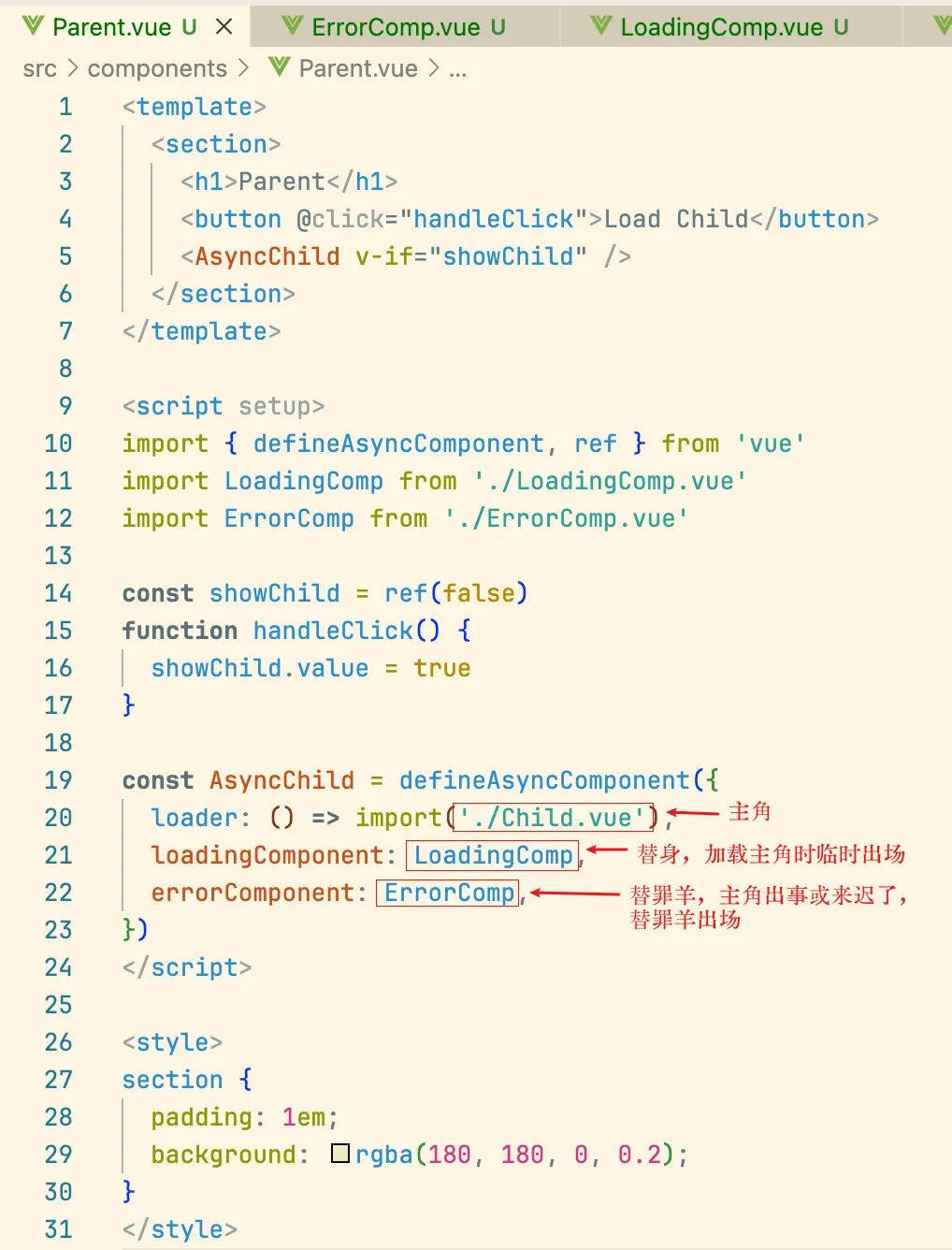
实例代码如下:


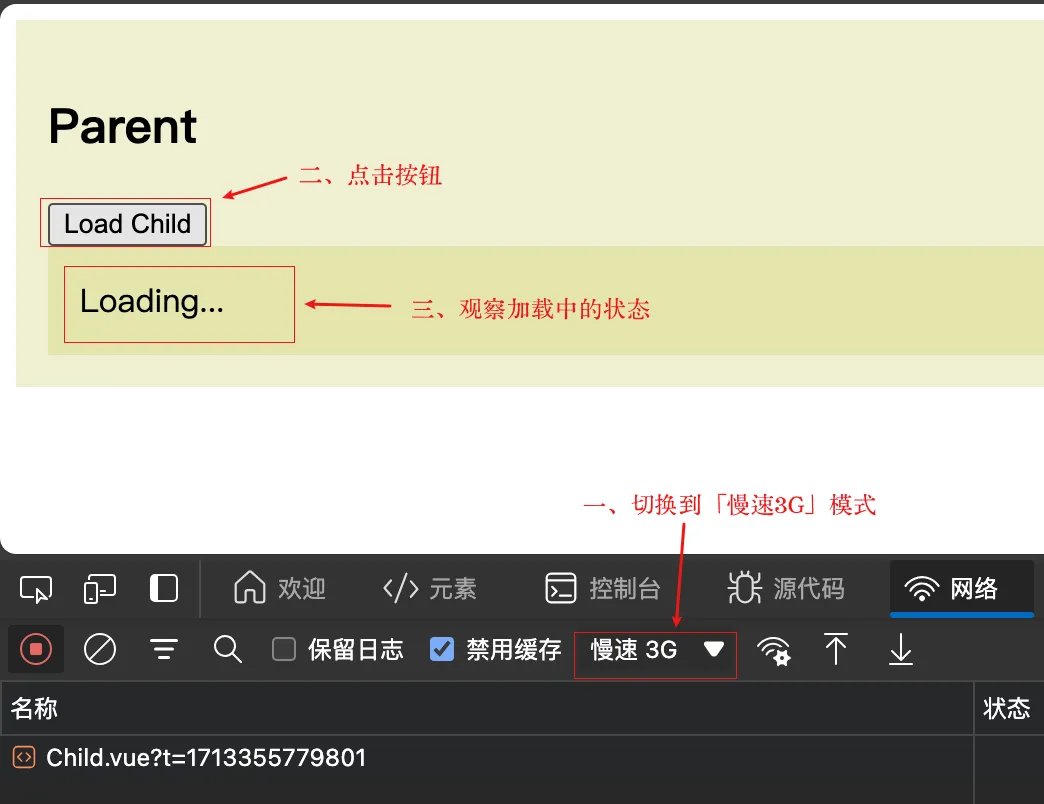
加载中的状态:

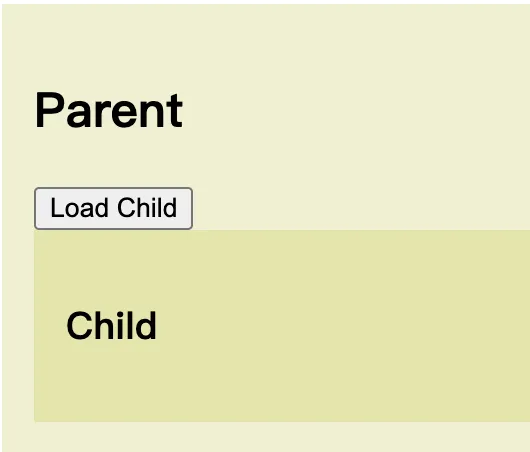
加载成功的状态:

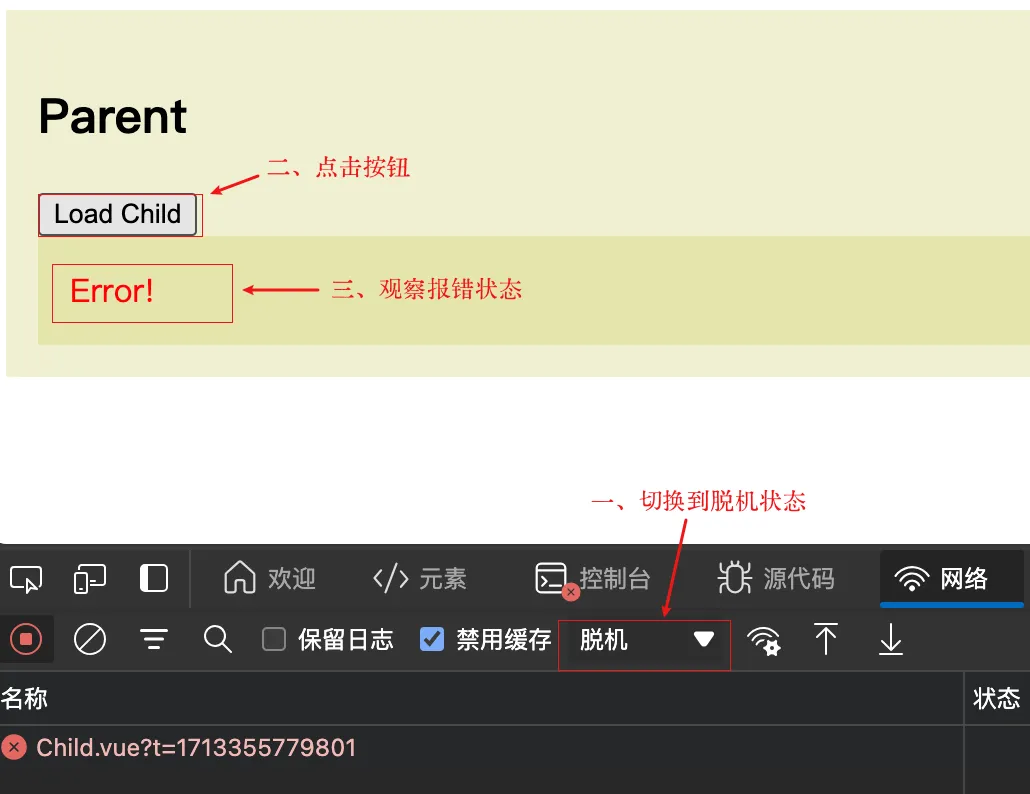
加载失败的状态:

三、异步组件的简写形式
如果你不需要那么多状态切换,可以使用异步组件的简写形式。只需要传入 loader 选项对应的加载函数即可。