- A+
所属分类:.NET技术

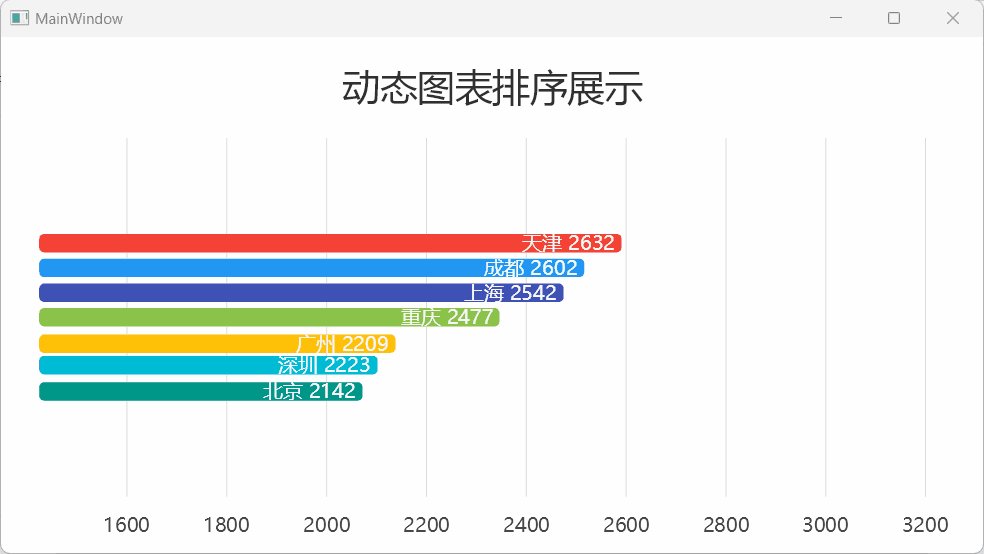
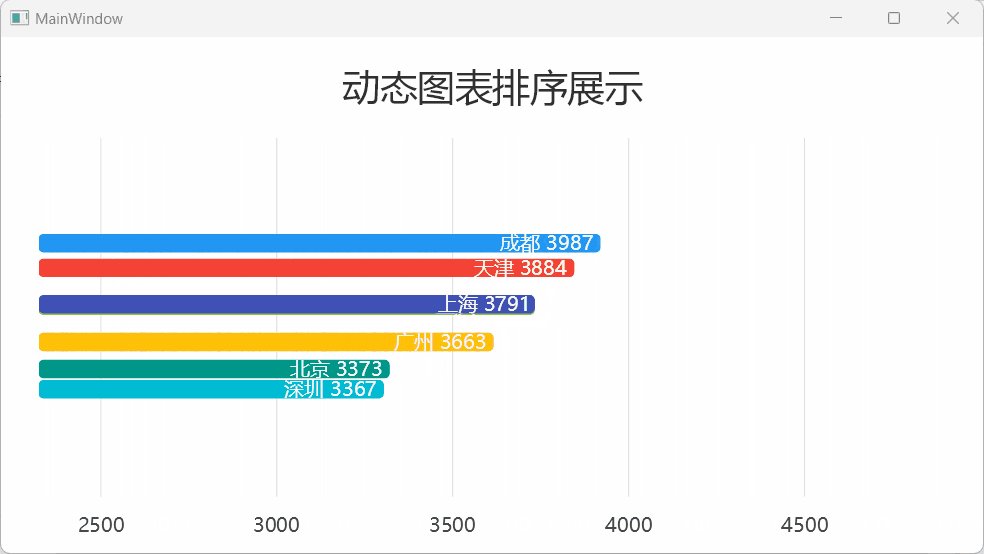
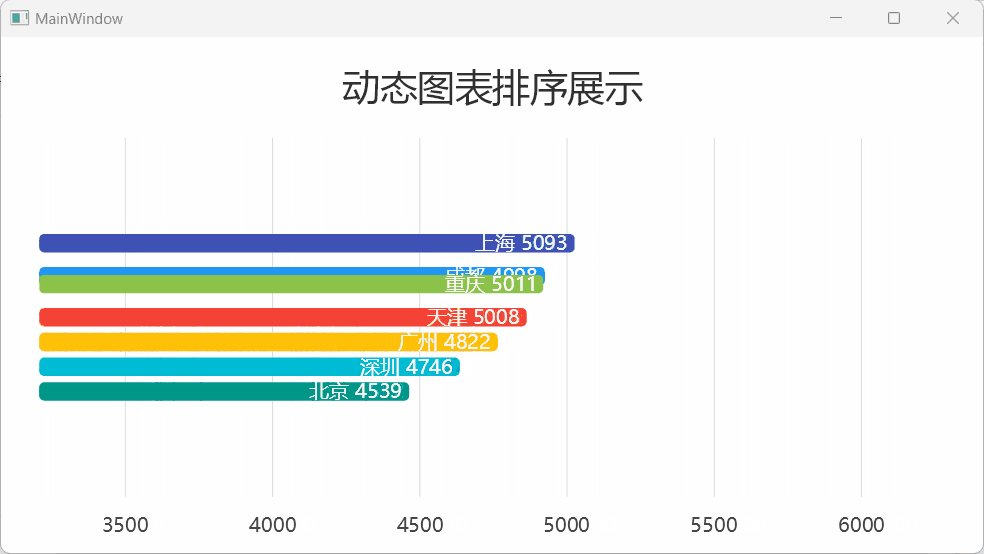
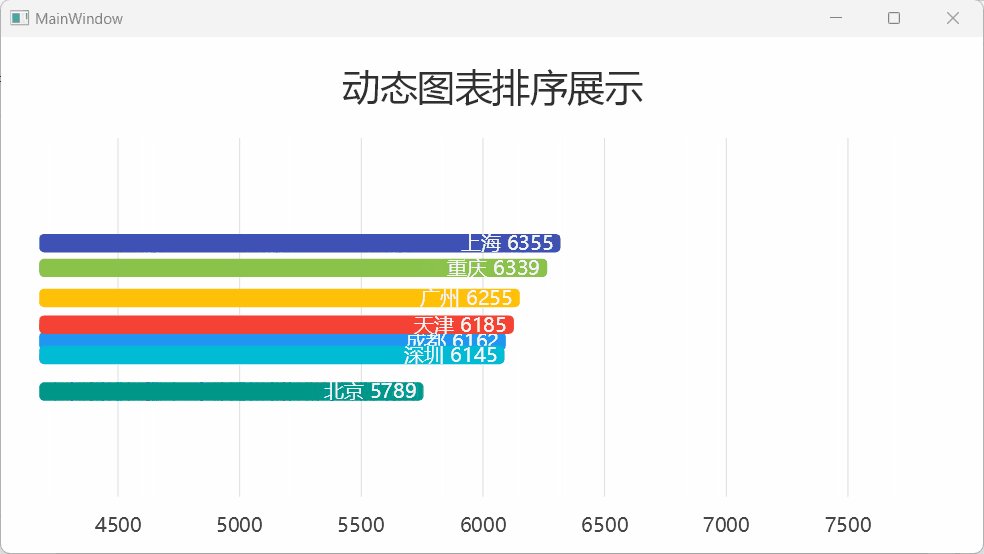
概述:本文代码示例演示了如何在WPF中使用LiveCharts库创建动态条形图。通过创建数据模型、ViewModel和在XAML中使用`CartesianChart`控件,你可以轻松实现图表的数据绑定和动态更新。我将通过清晰的步骤指南包括详细的中文注释,帮助你快速理解并应用这一功能。
先上效果:

在WPF中使用LiveCharts生成动态的条形图表需要以下步骤。以下是详细的实例源代码:
步骤 1: 引用LiveCharts库
首先,在项目中引用LiveCharts库。你可以通过NuGet包管理器来安装LiveCharts.Wpf:
Install-Package LiveCharts.Wpf步骤 2: 创建WPF项目
创建一个新的WPF项目,确保已经在XAML文件中引用了LiveCharts的命名空间:
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"步骤 3: 创建数据模型
创建一个数据模型,用于存储条形图的数据:
// BarChartData.cs public class BarChartData { public string Category { get; set; } public double Value { get; set; } }步骤 4: 创建ViewModel
创建一个ViewModel类,用于处理图表的数据和逻辑。在这个类中,你将生成数据并将其绑定到图表控件:
public partial class ViewModel : ViewModelBase { private readonly Random _r = new(); private static readonly (string, double)[] s_initialData = { ("上海", 500), ("北京", 450), ("深圳", 520), ("广州", 550), ("重庆", 660), ("天津", 920), ("成都", 1000) }; [ObservableProperty] private ISeries[] _series = s_initialData .Select(x => new RowSeries<ObservableValue> { Values = new[] { new ObservableValue(x.Item2) }, Name = x.Item1, Stroke = null, MaxBarWidth = 25, DataLabelsPaint = new SolidColorPaint(new SKColor(245, 245, 245)), DataLabelsPosition = DataLabelsPosition.End, DataLabelsTranslate = new LvcPoint(-1, 0), DataLabelsFormatter = point => $"{point.Context.Series.Name} {point.PrimaryValue}" }) .OrderByDescending(x => ((ObservableValue[])x.Values!)[0].Value) .ToArray(); [ObservableProperty] private Axis[] _xAxes = { new Axis { SeparatorsPaint = new SolidColorPaint(new SKColor(220, 220, 220)) } }; [ObservableProperty] private Axis[] _yAxes = { new Axis { IsVisible = false } }; /// <summary> /// 动态修改数据,实际项目中读取真实数据 /// </summary> public void RandomIncrement() { foreach (var item in Series) { if (item.Values is null) continue; var i = ((ObservableValue[])item.Values)[0]; i.Value += _r.Next(0, 100); } //对新数据重新排序 Series = Series.OrderByDescending(x => ((ObservableValue[])x.Values!)[0].Value).ToArray(); } }步骤 5: 在XAML中使用图表控件
在XAML中使用LiveCharts的 CartesianChart 控件来显示条形图:
<!-- MainWindow.xaml --> <Window x:Class="Sample_Charts_Bars.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:lvc="clr-namespace:LiveChartsCore.SkiaSharpView.WPF;assembly=LiveChartsCore.SkiaSharpView.WPF" xmlns:local="clr-namespace:Sample_Charts_Bars" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.DataContext> <local:ViewModel/> </Window.DataContext> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"/> </Grid.RowDefinitions> <lvc:CartesianChart Title="{Binding Title}" Series="{Binding Series}" XAxes="{Binding XAxes}" YAxes="{Binding YAxes}" TooltipPosition="Hidden"> </lvc:CartesianChart> </Grid> </Window>步骤 6: 在MainWindow中设置DataContext
在MainWindow.xaml.cs中设置ViewModel的DataContext,以便数据绑定:
// MainWindow.xaml.cs using System.Windows; namespace YourNamespace { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); Update(); } public async void Update() { var vm = (ViewModel)DataContext; while (true) { //更新数据 Application.Current.Dispatcher.Invoke(vm.RandomIncrement); await Task.Delay(100); } } } }需要查看更多实例请关注我,后面将逐个发布。
源代码获取:https://pan.baidu.com/s/1EtHg5dvB7ZEQDI9Y3VICpw?pwd=6666





