- A+
所属分类:Web前端
a-textarea(textarea)出现模糊问题的可能解决方案
项目介绍:本项目是一个vue3+ant-design-vue4.x开发,是一个客服机器人的组件。其它项目通过iframe+js文件来引入(iframe的内容就是表单,入口按钮是通过js文件进行dom操作创建)。
通过js监听页面宽度,然后通过transform来适配不同分辨率。
iframe+transform,出bug似乎也不奇怪~
这期间也因为transform出现过模糊bug,但这篇文章的重点是textarea。
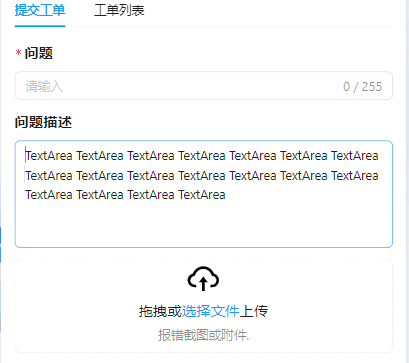
大致的情况如图:

在出现滚动条的时候,表单变得非常模糊。
而没有滚动条的时候:

页面就又恢复了清晰。
猜测原因:textarea本身高度不可控,chrome内核的浏览器在某些情况下(比如本项目的iframe+transform+滚动条+textarea边框)计算错误。用firefox浏览器显示是正确的。
解决方法:
textarea { border-radius: 0px; } 这一行就让表单不模糊了。虽然解决方案只有一条,但这一条也是蒙出来的。
这个时候样式会变得很丑,也许你可以考虑给它的父元素加一点样式。
下面是我随便写的,同样很丑:
<a-form-item :label="$t('issueDescription')" name="note" class="form-description"> <a-textarea v-model:value="formState.note" :placeholder="$t('inputPlaceholder')" :auto-size="{ minRows: 5, maxRows: 5 }" /> </a-form-item> .form-description :deep(.ant-form-item-control-input-content) { border-width: 1px; border-style: solid; border-color: white; border-radius: 6px; textarea { border-radius: 0px; } } 这个方法可能不适用于你的项目,对我来说也是玄学。如果有大佬知道具体原因,求指点~




