- A+
哈喽各位 我又回来了!
前段时间研究了下ASP.NET,刚开始也是随便找网上的各种教程来看,但是鉴于本人技术有限,还是走了相当长的一段弯路的.所以我写下了这篇文章.希望各位刚刚入坑的ASP.NET开发者们能够少走弯路,专业的开发者也请给予指点,谢谢各位了.
PS:本人没有系统地学过ASP.NET(因为我是学生党55555)以及.NET知识,也是通过探索略知一二,文中可能不准确的表达和术语,恳请大佬们指正.
好了 正片开始喽
#1 从创建项目说起
阅读本章节 , 你将了解到 :
-如何在VS配置ASP.NET环境
-如何创建一个基本的ASP.NET项目
如果各位学习过 C# , 就一定知道 VS 是什么东西,即 Visual Studio , 本机演示版本为 2022 . ASP.NET 要求微软提供的 .NET Core 框架与 SDK . 你可以直接在 Visual Studio Installer 里面找到 ASP.NET 和 Web 开发 , 直接勾选它们并且安装即可 .

下载安装后 , 你就可以在"创建新项目"时找到 ASP.NET模板了.
我们这里使用 MVC Api 框架 , 所以选择 ASP.NET Core Web Api .
如果你正在使用 vs2019 , 那么你需要创建的是 ASP.NET Core 应用程序 , 并且在创建项目后弹出的对话框内选择 Api .
(当然 , 如果你要选择另一个带有 MVC 的也可以)
框架版本什么的可以自己选 , 个人喜欢 .NET 3.1 Core . 当然 , 如果你要用顶级语句等高版本 C# 才支持的功能 , 那么 .NET 6.0 请.
配置 HTTPS 的话视具体情况而定 . 个人喜欢关掉 .

万事俱备以后 , 点击"创建" , 一个新的 ASP.NET 项目就 duang 的一下诞生了 !
#2 配置调试器 , 以及编译/执行文件方面的说明
阅读本章节 , 你将了解到 :
-如何使用命令行调试ASP.NET应用程序
-如何启动ASP.NET应用程序
-如何允许外网访问Api
关于调试 :
大家可能已经看到 , VS2019 与 VS2022 对 ASP.NET 项目的默认调试配置是 "IIS Express". 这确实是微软所推荐的调试 ASP.NET 应用程序的最佳选项 , 但是经过一段时间的使用 , 我的感受只能用三个字来概括 : "糟透了" .
首先 IIS Express 默认是不提供命令窗口的 , 这意味着你无法查看你的程序用 Console.WriteLine() 所输出的日志 .
其次 , IIS Express 对性能并不友好 . 本人使用的是渣机 , 因此不知道中高端机器的 IIS Express 是否也受到此问题的困扰 : 点击调试以后 , IIS Express 和浏览器窗口确实第一时间启动了 , 但是从它开始启动到能够正常调试 , 几乎需要加载两分钟 ! 而如果直接双击生成的 exe 文件执行 , 从启动到服务状态只需要5秒左右 .
最后 , 也是我放弃 IIS Express 的原因 , 我有一次使用 IIS Express 调试时 , 发现无法启动 IIS Express 了 , 并且给了我一个报错 : "尝试启动 IIS Express时出现以下问题" . 没错 , 就那么一个提示框 , 上面也只有这么几个字 . 至于它所说的 "以下问题" , 我这辈子可能都不会知道了 . 尽管重装系统后发现这个问题解决了 , 但是我已经对其产生了抵触 .
好了 , 说了那么多 , 接下来就讲讲如何将调试程序设置为直接启动 exe 程序吧 . (喜欢IIS Express的同志们忽略即可)
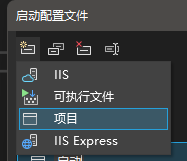
首先我们点击调试框右侧的箭头 , 展开调试菜单 . 然后点击 "[项目名称] 调试属性" 进入配置文件编辑页面.如下图

接着 , 新建一个 "项目" 类型的配置文件 , 命名可以随意 (社交牛逼症狂喜) .

而后 , 将页面滚动到下侧 , 勾选 "启动浏览器" 并将 URL 修改为 http://localhost:5000 . 如下图
(关于为什么使用 5000 端口 : IIS Express 所指定的端口并不是 5000 , 但是如果你使用命令行方式启动编译后的程序 , 其默认分配的端口即是 5000 端口 (Now listening on localhost:5000) .
如果 5000 端口被占用了 , 可以设置命令行参数 "-urls http://*:[可用的端口号]" , 端口号可以视具体情况而定 . 下面的启动浏览器 URL 中的端口号也要一起改 . )

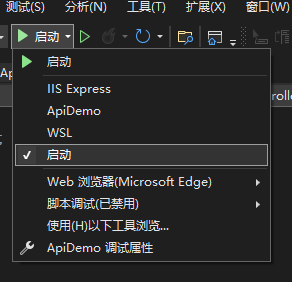
最后 , 如下图 , 在配置文件菜单选择刚刚创建的配置文件 , 就可以通过快捷按钮启动命令行方式的调试啦 !

关于编译出来的程序 :
大家可能已经试过了 , 调试时 , 你没有办法从局域网内通过 IP+端口的方式访问正在运行的 Api . 实际编译出来的程序也是如此 , 初始状态下只能从 localhost , 也就是本机进行访问 , 如果你从外部访问 , 就会出现 "xxx拒绝了我们的连接" . 那么 , 如何解决这个问题 , 使得来自所有 IP 的设备来访问已经编译完成的 Api 呢 ?
解决方案有很多种 .
其一就是通过 IIS 部署 Api , 这也是比较主流的方式 , 比较适合需要多次更新应用程序以及有一个集中管理后台的开发者们 . 网上这方面的文章很多 , 但是如果你自己配置 , 并且不太懂 IIS 的运行原理 , 那么就很有可能配置出错 (反正我是直接用不了 , 所以就不多介绍这个方法) .
其二就是给 .NET 添加启动参数 , 这里着重介绍一下 .
首先把你的整个编译后输出的文件夹拷贝到你的服务器上 (本地打开也可以) , 然后检查你的 .NET 版本 . 特别要注意 , 服务器上要预先安装好与项目目标平台的 .NET Core for Servers.
然后用 cmd 定位到目录下 , 执行
dotnet [项目名称].dll --urls http://*:[端口号]比方说我的项目的 dll 文件是 project.dll , 文件位于 C:wwwrootproject.dll , 需要部署到 5000 端口 , 那么我就应该执行
cd C:wwwroot dotnet project.dll --urls http://*:5000当然你如果嫌这样太麻烦 , 你也可以写一个 cmd 脚本 (批处理文件) 来执行命令 .
如下图 , 出现了运行提示 , 就是成功了 .

如果你发现报错 "'dotnet' 不是内部或外部命令,也不是可运行的程序或批处理文件。" 或者是一个带链接的运行库错误 , 那么需要去微软官网下载对应版本的 .NET Core 运行库 , 记得一堆要下载服务器 (Server) 版本的 , 就是旁边带 "Run Server Apps" 的包 .
微软 .NET 官网 : 点击前往
#3 配置 API 路由 , 创建不带参数的 GET 方法
阅读本章节 , 你将了解到 :
-如何配置ASP.NET MVC路径
-如何创建基本的ASP.NET接口
-如何通过浏览器调试基础的ASP.NET项目
-控制器(Controller)该如何使用
项目创建好了 , 接下来就是开始敲代码咯 (激动) .
来到 VS 右侧的解决方案资源管理器 , 展开 Controllers文件夹 , 这里用于存放你的 Api 控制器 , 借助控制器 , 你才能通过类似 localhost:5000/api/core/method 的 URL 访问到你的 Api 方法 . 在以上链接中 , core 就是你的控制器名称 , 而后面的 Method 则是方法名称 .

控制器文件的名称以及文件内控制器的名称可以随意更改 , 建议二者保持一致 .
另外 , 这里要特殊强调的是 , 控制器名称末尾必须带有 Controller 字样 . 并且应当添加继承 ":ControllerBase" , 如下图所示 .

其中 , Api 是控制器名称 .
当然你可能也注意到了 , 在控制器上面还有一行 Route 代码 , 这也就是我们所说的路由设置 .
那么什么是路由设置呢 ? 举这样一个例子 : 假如控制器 Api 下有一个 Index() 方法 , 如下所示设置路由
[ApiController] [Route("[controller]/[action]")] public class ApiController : ControllerBase { [HttpGet] public ActionResult<string> Index() { return "Hello world!"; } }此时 , 路由就是 [controller]/[action] . 假使应用程序在 localhost:5000 运行 , 请问 , 我该如何访问 Index() 方法并得到返回值 "Hello world!" 呢 ? (无奖竞猜)
没错 , 我们应该访问 localhost:5000/Api/Index
值得一提的是 , 控制器以及后面要讲的参数和原生 C# 不同 , 它们对大小写不敏感 , 例如 Api 和 api 在实际上是同一个控制器 , 而以下写法:
localhost:5000/api/Index
localhost:5000/Api/Index
localhost:5000/Api/index
localhost:5000/api/index
对于 ASP.NET 控制器而言 , 这些写法指向的控制器以及方法都是一致的 , 都是位于 Api 或 api 控制器下的 Index() 或 index() 方法.
我们再次设置路由 , 如下 :
[ApiController] [Route("api/[controller]/[action]")] public class ApiController : ControllerBase { [HttpGet] public ActionResult<string> Index() { return "Hello world!"; } }好了 , 这次你知道应该如何访问 Index() 方法了吗 ?
正解 : localhost:5000/api/Api/Index
如上 , 前面的一个 api 是既定的路径 , 后面的 Api 代表 Api 控制器 , 而 Index() 表示该控制器下的 Index() 方法 .
return 语句在这里就是返回值 , 即显示在浏览器上的信息 .
[HttpGet] 语句定义了 Index() 是一个 GET 类型的 HTTP 协议 Api
同理 , 我们来制作一个简单的用于获取时间的 Api .
using System; using Microsoft.AspNetCore.Mvc;//MVC框架 namespace ApiDemo.Controllers { [ApiController]//声明控制器 [Route("api/[controller]/[action]")]//设置路由 public class ApiController : ControllerBase//定义Api控制器 { [HttpGet]//使用GET HTTP方法 public ActionResult<string> GetTime()//定义方法 { return DateTime.Now.ToString();//调用System.DateTime.Now获取当前时间并输出 } } } 到此为止 , 一个简单的 ASP.NET 应用程序就制作完成啦 .
我们尝试运行一下 .

成功了 !
#4 预告
下篇文章中 , 我们会谈到 :
-如何创建带参数的 Api
-如何搭建 POST Api 并且接收发送过来的值
-如何在 ASP.NET 程序中连接 MySQL 数据库并且执行操作
(虽然也不知道什么时候才会更)




