- A+
ECMAScript中数据类型目前有两种:基本数据类型和引用数据类型。
基本数据类型
基本数据类型也称作简单数据类型,为Undefined,Null,Boolean,Number,String,Symbol。
基本数据类型的特点是:在内存中有固定大小空间,保存在栈中。
1、Undefined类型
Undefined类型只有一个值,即undefined。如果对一个变量仅声明不进行初始化,那此变量的值就是undefined。
var message; console.log(message); // undefined var example; console.log(example); // undefined
2、Null类型
Null类型只有一个值,即null。null表示一个空对象指针。
只要保存对象的变量还没有真正的保存对象,就应该让该变量保存 null 值,这样可以进一步区分null和undefined。
var obj = null; alert(obj); // null
3、Boolean类型
Boolean只有两个值:true和false。区分大小写,True和False都不是Boolean值。
var boo = true; alert(obj); // true var lost = false; alert(lost); // false
Boolean类型与数据类型的转换规则如下:
| 数据类型 | 转换为 true 的值 | 转换为 false 的值 |
| Boolean | true | false |
| Undefined | 不适用 | undefined |
| String | 任何非空的字符串 | 空字符串( "" ) |
| Number | 任何非0数字值 | 0和NaN |
| Object | 任何对象 | null |
4、String类型
String类型表示字符串,可以用单引号( ' )或双引号( " )表示。
var a = 'a'; // 有效 var b = "a"; // 有效
字符串一旦创建,他们的值就不能改变。如若改变字符串的值 就要销毁原来的值,然后用有新值的字符串填充该变量。
var lang = "Java"; lang = lang + "Script"; console.log(lang); // JavaScript
可以使用 toString() 转为字符串。
var age = 11; age.toString(); // "11"
注:如果不知转换的值是 null 还是 undefined ,可以使用String()。String()函数遵循下列转换规则:
- 如果值有toString()方法,则调用该方法返回相应的结果;
- 如果值是 null ,返回 "null";
- 如果值是 undefined,返回 "undefined";
5、Number类型
Number类型分为整数和浮点数。数值可以用十进制、八进制、十六进制表示。
ECMAScript能够保存的数值范围可以用 Number.MIN_VALUE 和 Number.MAX_VALUE 来获取。
5.1、浮点数值
var floatNum = 1.1; var floatNum1 = 0.1; var floatNum2 = .1; // 有效,但不推荐 var floatNum3 = 1.; // 解析为1 var floatNum4 = 3.145e7; // 解析为 31450000, e的含义为3.145 * (10的7次方)
5.2、Number、parseInt、parseFloat数值转换
parseInt 可以将数值转为整数,parseFloat 可以将数值转为浮点数。
var num1 = parseInt("11.5"); // 11 var num2 = parseFloat("2.5"); // 2.5
5.3、数值范围
数值范围可用 Number.MIN_VALUE 和 Number.MAX_VALUE 表示;
5.4、NaN
NaN即非数值,是一个特殊的值。表示一个本来要数值的操作书未返回数值的情况。 NaN与任何值都不想等,包括NaN本身。
alert(NaN == NaN); // false
isNaN() 会判断这个数是不是数值,在接到一个参数后,会把这个值转为数值。不能转为数值的则返回true。
alert(isNaN(NaN)); // true alert(isNaN(10)); // false,10是一个数值 alert(isNaN("10")); // false,可以被转为数值10 alert(isNaN("blue")); // true,不能转为数值 alert(isNaN(true)); // false,被转为数值1
6、Symbol
ES5中的对象属性名都是字符串,很容易造成属性名冲突,如果有保证属性名是独一无二的机制,因此在ES6中引入了Symbol。
Symbol为ES6中新增的一种原始基本数据类型,表示独一无二的值。Symbol值是通过Symbol函数生成,不能作为构造函数使用。
const symbol1 = Symbol(); const symbol2 = Symbol(42); const symbol3 = Symbol('foo'); console.log(typeof symbol1);// "symbol" console.log(symbol2 === 42);// false console.log(Symbol('foo') === Symbol('foo'));// false
引用数据类型
在ECMAScript中,引用数据类型是一种数据结构,将数据和功能组织在一起。
1、Object类型
到目前为止,大多数引用类型值都是 Object类型 的实例。
// 1、使用new 后跟Object构造函数 var person = new Object(); person.name = "Tom"; // 2、对象字面量表示法 var person = { name: "Tom", age:12 } console.log(person.name); // Tom console.log(person.age); // 12 var person1 = {}; person1.name = "Tom"; console.log(person1.name); // Tom console.log(person1.age); // undefined
2、Array类型
数组类型是最常用的引用类型之一。
a) 检测数值元素方法: forEach some every map filter
b) 改变数组长度方法: pop和push(栈方法) , unshift 和 shift(队列方法), slice splice concat
var a = [1, 2, 3]; var b = a.pop(); //b=3,a=[1,2],pop()返回数组的最后一项,所以b的值是数组a的最后一项 var c = a.push(4); //c=3, [1,2,4],c是a.length var d = a.unshift("red"); //d=4, ["red",1,2,4],d为a.length var e = a.shift(); //e="red",a=[1,2,4],e为移除的数组第一项并返回该项,数组a的长度要减1 var sliceA = a.slice(1, 2); //sliceA=2,4, a=[1,2,4] var spliceA = a.splice(0, 1);//spliceA=1, a=[2,4]
c) 元素查找: findIndex lastFindIndex , indexOf 和 lastIndexOf(位置方法), filter includes
var a = [1, 2, 3, 2]; alert(a.indexOf(2)); // 1 alert(a.lastIndexOf(2)); // 3
d) 排序 : sort reverse
var a = [2, 1, 3, 5, 4]; a.sort(); // 1,2,3,4,5 b.reverse(); // 5,4,3,2,1
e)类型转换或检测: join toString isArray
var a = [1, 2, 3, 2]; Array.isArray(a); // true a instanceof Array //true,instanceof非数组方法 a.toString(); //'1,2,3,2',a=[1, 2, 3, 2] a.join(); //'1,2,3,2',a=[1, 2, 3, 2]
f) 归并方法:reduce reduceRight
这两个方法都会迭代所有项,返回最终值。这两个方法功能一样,只是方向不同而已。
reduce()从第一项开始遍历到最后,reduceRight()从最后开始遍历到第一项。
var a = [1, 2, 3, 2]; var b = a.reduce((x, y) => { return x + y });//b=8; var c = a.reduceRight((x, y) => { return x + y });//c=8;
3、Date类型
列举一些获取时间的常用方法:
| getDate() | 返回月中的第几天(从 1 到 31)。 |
| getDay() | 返回星期几(0-6)。 |
| getFullYear() | 返回年份。 |
| getHours() | 返回小时(0-23)。 |
| getMinutes() | 返回分钟( 0-59)。 |
| getMonth() | 返回月份(0-11)。 |
| getSeconds() | 返回秒数(0-59)。 |
| getTime() | 返回自 1970 年 1 月 1 日午夜以来与指定日期的毫秒数。 |
| now() | 返回调用这个方法时的日期和时间的毫秒数 |
4、RegExp类型
exec |
一个在字符串中执行查找匹配的RegExp方法,它返回一个数组(未匹配到则返回 null)。 |
test |
一个在字符串中测试是否匹配的RegExp方法,它返回 true 或 false。 |
match |
一个在字符串中执行查找匹配的String方法,它返回一个数组,在未匹配到时会返回 null。 |
matchAll |
一个在字符串中执行查找所有匹配的String方法,它返回一个迭代器(iterator)。 |
search |
一个在字符串中测试匹配的String方法,它返回匹配到的位置索引,或者在失败时返回-1。 |
replace |
一个在字符串中执行查找匹配的String方法,并且使用替换字符串替换掉匹配到的子字符串。 |
split |
一个使用正则表达式或者一个固定字符串分隔一个字符串,并将分隔后的子字符串存储到数组中的 String 方法。 |
查看常用 正则表达式。
5、Function类型
请查看 此文章。
6、Map类型
7、Set类型
8、基本包装类型
Boolean类型(建议不使用):
使用方式为 new Boolean();
区别看下方,因new Boolean()属于布尔类型的实例,为对象,因此返回true。
var a = new Boolean(false); // 不推荐使用 alert(a); // true var b = false; alert(a); // false
String类型
使用方式为 new String();
var a = new String("hello"); // "hello"
Number类型
使用方式为 new Number();
var a = new Number(1); // 不推荐使用 var b = 1; alert(typeof a); // "object",Number对象是Number类型的实例,所以返回"object" alert(typeof b); // "number",b为基本类型,所以返回"number" alert( a instanceof Number); // true alert( b instanceof Number); // false
9、单体内置对象
9.1、Global 对象
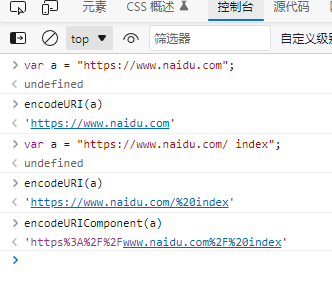
URI编码方法
encodeURI() 和 encodeURIComponent() 方法可以对 URI 进行编码(用特殊的UTF8编码替换所有的无效字符),以便发送给浏览器,便于浏览器理解。
| encodeURI() | 编码 | 主要用于整个URI。但不会对本身属于URI的特殊字符进行编码。 |
| decodeURI() | 解码 | 解码经过encodeURI()编码的URI |
| encodeURIComponent() | 编码 | 主要用于对URI中的某一段。对发现的任何非标准字符进行编码。 |
| decodeURIComponent() | 解码 | 解码经过decodeURIComponent()编码的URI |
示例:

eval()方法
eval()方法像ES的解析器,只接受一个参数。
eval("var ms = 'hello world';") alert(ms); // "hello world"
window对象

9.2、Math对象
Math对象提供计算功能。列举一些常用方法:
| floor(x) | 对 x 进行下舍入。 |
| max(x,y,z,...,n) | 返回 x,y,z,...,n 中的最高值。 |
| min(x,y,z,...,n) | 返回 x,y,z,...,n中的最低值。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 四舍五入。 |
参考文章:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions




