- A+
一、认识WEB
「网页」主要是由文字、图像和超链接等元素构成,当然除了这些元素,网页中还可以包括音频、视频以及Flash等。
「浏览器」是网页显示、运行的平台。
「浏览器内核」(排版引擎、解释引擎、渲染引擎)
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。苹果感觉像被别人抢了媳妇,都哭晕在厕所里面了。 |
| chrome | Chromium/Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核。 |
Web标准
「构成」? 结构标准,表现标准和行为标准
- 结构标准用于对网页元素进行整理和分类(HTML)
- 表现标准用于设置网页元素的版式、颜色、大小等外观属性(CSS)
- 行为标准用于对网页模型的定义及交互的编写(JavaScript)
「Web标准的优点」?
- 易于维护:只需更改CSS文件,就可以改变整站的样式
- 页面响应快:HTML文档体积变小,响应时间短
- 可访问性:语义化的HTML(结构和表现相分离的HTML)编写的网页文件,更容易被屏幕阅读器识别
- 设备兼容性:不同的样式表可以让网页在不同的设备上呈现不同的样式
- 搜索引擎:语义化的HTML能更容易被搜索引擎解析,提升排名
二、HTML初识
HTML初识
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
「HTML」(Hyper Text Markup Language):超文本标记语言
「所谓超文本,有2层含义:」
- 因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制 )
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
「HTML骨架格式」
<!-- 页面中最大的标签 根标签 --> <html> <!-- 头部标签 --> <head> <!-- 标题标签 --> <title></title> </head> <!-- 文档的主体 --> <body> </body> </html> 「团队约定大小写」
- HTML标签名、类名、标签属性和大部分属性值统一用小写
「HTML元素标签分类」
- 常规元素(双标签)
- 空元素(单标签)
常规元素(双标签) <标签名> 内容 </标签名> 比如<body>我是文字</body> 空元素(单标签) <标签名 /> 比如 <br />或<br> 「HTML标签关系」
-
嵌套关系父子级包含关系
-
并列关系兄弟级并列关系
-
- 如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。
文档类型
「文档类型」用来说明你用的XHTML或者HTML是什么版本。告诉浏览器按照HTML5标准解析页面。
页面语言lang
lang指定该html标签内容所用的语言
<html lang="en"> en 定义语言为英语 zh-CN定义语言为中文 「lang的作用」
- 根据根据lang属性来设定不同语言的css样式,或者字体
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
字符集
「字符集」(Character set)是多个字符的集合,计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
- UTF-8是目前最常用的字符集编码方式
- 让 html 文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
<meta charset="UTF-8" /> 「meta viewport的用法」
通常viewport是指视窗、视口。浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域。在移动端和pc端视口是不同的,pc端的视口是浏览器窗口区域,而在移动端有三个不同的视口概念:布局视口、视觉视口、理想视口
meta有两个属性name 和 http-equiv
name属性的取值
- keywords(关键字) 告诉搜索引擎,该网页的关键字
- description(网站内容描述) 用于告诉搜索引擎,你网站的主要内容。
- viewport(移动端的窗口)
- robots(定义搜索引擎爬虫的索引方式) robots用来告诉爬虫哪些页面需要索引,哪些页面不需要索引
- author(作者)
- generator(网页制作软件)
- copyright(版权)
http-equiv有以下参数
http-equiv相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容
- content-Type 设定网页字符集(Html4用法,不推荐)
- Expires(期限) ,可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
- Pragma(cache模式),是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出
- Refresh(刷新),自动刷新并指向新页面。
- cache-control(请求和响应遵循的缓存机制)
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 三、HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML标签的语义化
- 方便代码的阅读和维护,样式丢失的时候能让页面呈现清晰的结构。
- 有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
- 方便其他设备解析,如盲人阅读器根据语义渲染网页
「拓展」 标签:规定页面上所有链接的默认 URL 和设置整体链接的打开状态
<head> <base href="http://www.baidu.com" target="_blank"> <base target="_self"> </head> <body> <a href="">测试</a> 跳转到 百度 </body> HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
<html> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html> 例子解释
- 与 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
-
与
之间的文本被显示为标题
-
与
之间的文本被显示为段落
四、走进HTML
HTML编辑器
使用 Notepad 或 TextEdit 来编写 HTML
可以使用专业的 HTML 编辑器来编辑 HTML:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
不过,我们同时推荐使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac)。我们相信,使用一款简单的文本编辑器是学习 HTML 的好方法。
通过记事本,依照以下四步来创建您的第一张网页
步骤一:Visual stuidio vsode
如何启动 Visual stuidio vsode:
开始
所有程序
附件
Visual stuidio vsode
步骤二:用记事本来编辑 HTML
在Visual stuidio vsode中键入 HTML 代码:

步骤三:保存 HTML
在记事本的文件菜单选择“另存为”。
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好。
在一个容易记忆的文件夹中保存这个文件
步骤四:在浏览器中运行这个 HTML 文件
启动您的浏览器,然后选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击您的 HTML 文件。
结果应该类似这样:

HTML基础
基本的 HTML 标签 - 四个实例
HTML 标题
HTML 标题(Heading)是通过
-
等标签进行定义的。
实例
<h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3> HTML 段落
HTML 段落是通过
标签进行定义的。
实例
<p>This is a paragraph.</p> <p>This is another paragraph.</p> HTML链接
HTML 链接是通过 标签进行定义的。
实例
<a href="http://www.baidu.com">This is a link</a> 注释:在 href 属性中指定链接的地址。
HTML 图像
HTML 图像是通过 标签进行定义的。
实例
<img src="bg.jpg" alt="HTML笔记整理--上节" width="104" height="142" /> HTML元素
HTML 文档是由 HTML 元素定义的。
HTML元素简介
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
| 开始标签 | 元素内容 | 结束标签 |
|---|---|---|
| This is a paragraph | ||
| This is a link | ||
注释:开始标签常被称为开放标签(opening tag),结束标签常称为闭合标签(closing tag)。
HTML 元素语法
-
HTML 元素以开始标签起始
-
HTML 元素以结束标签终止
-
元素的内容是开始标签与结束标签之间的内容
-
某些 HTML 元素具有空内容(empty content)
-
空元素在开始标签中进行关闭(以开始标签的结束而结束)
-
大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
HTML 文档由嵌套的 HTML 元素构成。
HTML 文档实例
<html> <body> <p>This is my first paragraph.</p> </body> </html> 上面的例子包含三个 HTML 元素。
HTML 实例解释
元素 p:
<p>This is my first paragraph.</p> 这个
元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签
,以及一个结束标签
。
元素内容是:This is my first paragraph。
元素 body:
<body> <p>This is my first paragraph.</p> </body> <body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 ,以及一个结束标签 。
元素内容是另一个 HTML 元素(p 元素)。
元素 html:
<html> <body> <p>This is my first paragraph.</p> </body> </html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 ,以及一个结束标签 。
元素内容是另一个 HTML 元素(body 元素)。
不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML:
<p>This is a paragraph <p>This is a paragraph 上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生不可预料的结果或错误。
注释:未来的 HTML 版本不允许省略结束标签。
空的 HTML 元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
就是没有关闭标签的空元素(<br标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如
,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使
在所有浏览器中都是有效的,但使用
其实是更长远的保障。
HTML 提示:使用小写标签
HTML 标签对大小写不敏感:
等同于
。许多网站都使用大写的 HTML 标签。
万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
HTML 属性
HTML属性悉知
属性为 HTML 元素提供附加信息
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
属性实例
HTML 链接由 标签定义。链接的地址在 href 属性中指定:
<a href="http://www.baidu.com">This is a link</a> 更多 HTML 属性实例
属性例子 1:
定义标题的开始。
拥有关于对齐方式的附加信息。
属性例子 2:
<body> 定义 HTML 文档的主体。 拥有关于背景颜色的附加信息。
属性例子 3:
定义 HTML 表格。
拥有关于表格边框的附加信息。
HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。
始终为属性值加引号
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:
name='Bill "HelloWorld" Gates' HTML 属性参考手册
完整的 HTML 参考手册提供了每个 HTML 元素可使用的合法属性的完整列表:
下面列出了适用于大多数 HTML 元素的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名(classname) |
| id | id | 规定元素的唯一 id |
| style | style_definition | 规定元素的行内样式(inline style) |
| title | text | 规定元素的额外信息(可在工具提示中显示) |
如需更多关于标准属性的信息,请访问:
HTML 标题
在 HTML 文档中,标题很重要。
HTML 标题
标题(Heading)是通过
-
等标签进行定义的。
定义最大的标题。
定义最小的标题。
实例
<h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3> 注释:浏览器会自动地在标题的前后添加空行。
注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
标题很重要
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
HTML 水平线
标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
实例
<p>This is a paragraph</p> <hr /> <p>This is a paragraph</p> <hr /> <p>This is a paragraph</p> HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释是这样写的:
实例
<!-- This is a comment --> 注释:开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。
提示:合理地使用注释可以对未来的代码编辑工作产生帮助。
HTML 提示 - 如何查看源代码
您一定曾经在看到某个网页时惊叹道 “WOW! 这是如何实现的?”
如果您想找到其中的奥秘,只需要单击右键,然后选择“检查”(IE)或“查看页面源代码”(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。
HTML 段落
可以把 HTML 文档分割为若干段落。
HTML 段落
段落是通过
标签定义的。
实例
<p>This is a paragraph</p> <p>This is another paragraph</p> 注释:浏览器会自动地在段落的前后添加空行。(
是块级元素)
提示:使用空的段落标记
去插入一个空行是个坏习惯。用
标签代替它!(但是不要用
)
不要忘记结束标签
即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来:
实例
<p>This is a paragraph <p>This is another paragraph 上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。
注释:在未来的 HTML 版本中,不允许省略结束标签。
提示:通过结束标签来关闭 HTML 是一种经得起未来考验的 HTML 编写方法。清楚地标记某个元素在何处开始,并在何处结束,不论对您还是对浏览器来说,都会使代码更容易理解。
HTML折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用
标签:
<p>This is<br />a para<br />graph with line breaks</p> 
元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
<br还是
您也许发现 <br与 <br /很相似。
在 XHTML、XML 以及未来的 HTML 版本中,不允许使用没有结束标签(闭合标签)的 HTML 元素。
即使
在所有浏览器中的显示都没有问题,使用
也是更长远的保障。
HTML 输出 - 有用的提示
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
HTML 样式
HTML 样式
style 属性用于改变 HTML 元素的样式。

HTML 的 style 属性
style 属性的作用:
提供了一种改变所有 HTML 元素的样式的通用方法。
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。
不赞成使用的标签和属性
在 HTML 4 中,有若干的标签和属性是被废弃的。被废弃(Deprecated)的意思是在未来版本的 HTML 和 XHTML 中将不支持这些标签和属性。
这里传达的信息很明确:请避免使用这些被废弃的标签和属性!
应该避免使用下面这些标签和属性:
| 标签 | 描述 |
|---|---|
| 定义居中的内容。 | |
| 和 | 定义 HTML 字体。 |
| 定义删除线文本 | |
| 定义下划线文本 | |
| 属性 | 描述 |
| align | 定义文本的对齐方式 |
| bgcolor | 定义背景颜色 |
| color | 定义文本颜色 |
对于以上这些标签和属性:请使用样式代替!
HTML 样式实例 - 背景颜色
background-color 属性为元素定义了背景颜色:
<html> <body style="background-color:yellow"> <h2 style="background-color:red">This is a heading</h2> <p style="background-color:green">This is a paragraph.</p> </body> </html> style 属性淘汰了“旧的” bgcolor 属性。
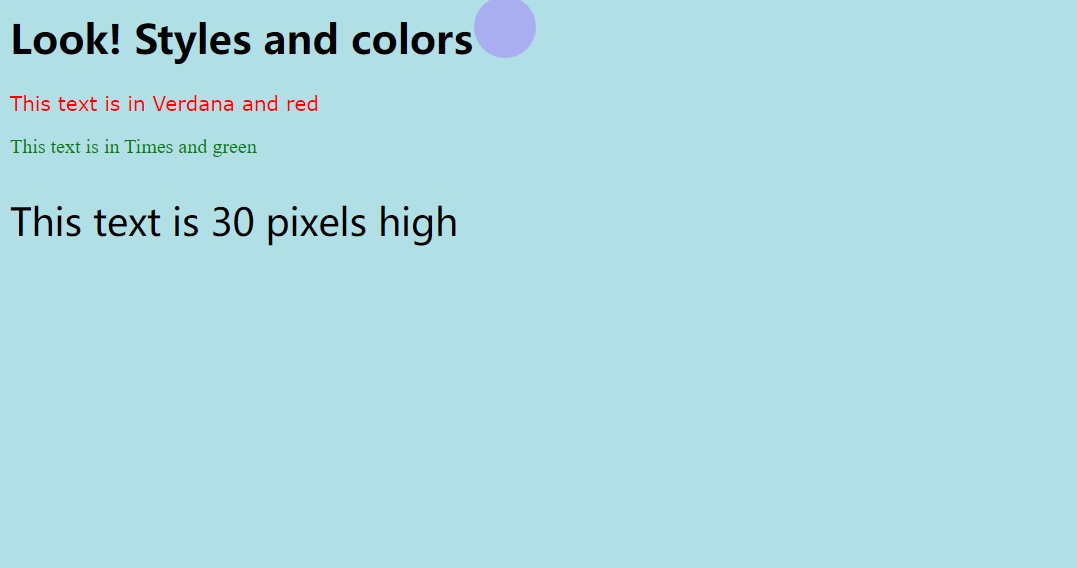
HTML 样式实例 - 字体、颜色和尺寸
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:
<html> <body> <h1 style="font-family:verdana">A heading</h1> <p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p> </body> </html> style 属性淘汰了旧的 标签。
TML 样式实例 - 文本对齐
text-align 属性规定了元素中文本的水平对齐方式:
<html> <body> <h1 style="text-align:center">This is a heading</h1> <p>The heading above is aligned to the center of this page.</p> </body> </html> HTML 文本格式化
HTML 可定义很多供格式化输出的元素,比如粗体和斜体字。
文本格式化标签

“计算机输出”标签

引用、引用和术语定义

HTML 引用
HTML 用于短的引用
HTML 元素定义短的引用。
浏览器通常会为 元素包围引号。
实例
<p>WWF 的目标是:<q>构建人与自然和谐共存的世界。</q></p> 用于长引用的 HTML
HTML
元素定义被引用的节。
浏览器通常会对
元素进行缩进处理。
实例
<p>以下内容引用自 WWF 的网站:</p> <blockquote cite="http://www.worldwildlife.org/who/index.html"> 五十年来,WWF 一直致力于保护自然界的未来。 世界领先的环保组织,WWF 工作于 100 个国家, 并得到美国一百二十万会员及全球近五百万会员的支持。 </blockquote>
用于缩略词的 HTML
HTML 元素定义缩写或首字母缩略语。
对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。
实例
<p><abbr title="World Health Organization">WHO</abbr> 成立于 1948 年。</p>
用于定义的 HTML
HTML 元素定义项目或缩写的定义。
的用法,按照 HTML5 标准中的描述,有点复杂:
- 如果设置了 元素的 title 属性,则定义项目:
实例
<p><dfn title="World Health Organization">WHO</dfn> 成立于 1948 年。</p>
- 如果 元素包含具有标题的 元素,则 title 定义项目:
实例
<p><dfn><abbr title="World Health Organization">WHO</abbr></dfn> 成立于 1948 年。</p>
- 否则, 文本内容即是项目,并且父元素包含定义。
实例
<p><dfn>WHO</dfn> World Health Organization 成立于 1948 年。</p>注释:如果您希望简而化之,请使用第一条,或使用 代替。
用于联系信息的 HTML
HTML
元素定义文档或文章的联系信息(作者/拥有者)。此元素通常以斜体显示。大多数浏览器会在此元素前后添加折行。
实例
<address> Written by Donald Duck.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address
HTML 引文、引用和定义元素

HTML注释
HTML注释
注释标签 用于在 HTML 插入注释。
HTML 注释标签
您能够通过如下语法向 HTML 源代码添加注释:
实例
<!-- 在此处写注释 -->注释:在开始标签中有一个惊叹号,但是结束标签中没有。
浏览器不会显示注释,但是能够帮助记录您的 HTML 文档。
您可以利用注释在 HTML 中放置通知和提醒信息:
实例
<!-- 这是一段注释 --> <p>这是一个段落。</p> <!-- 记得在此处添加信息 -->
条件注释
您也许会在 HTML 中偶尔发现条件注释:
<!--[if IE 8]> .... some HTML here .... <![endif]-->条件注释定义只有 Internet Explorer 执行的 HTML 标签。
软件程序标签
各种 HTML 软件程序也能够生成 HTML 注释。
例如 标签会被包围在由 FrontPage 和 Expression Web 创建的 HTML 注释中。
作为一项规则,这些标签的存在,有助于对创建这些标签的软件的支持。
HTML 颜色
HTML 颜色
颜色由红色、绿色、蓝色混合而成。
颜色值
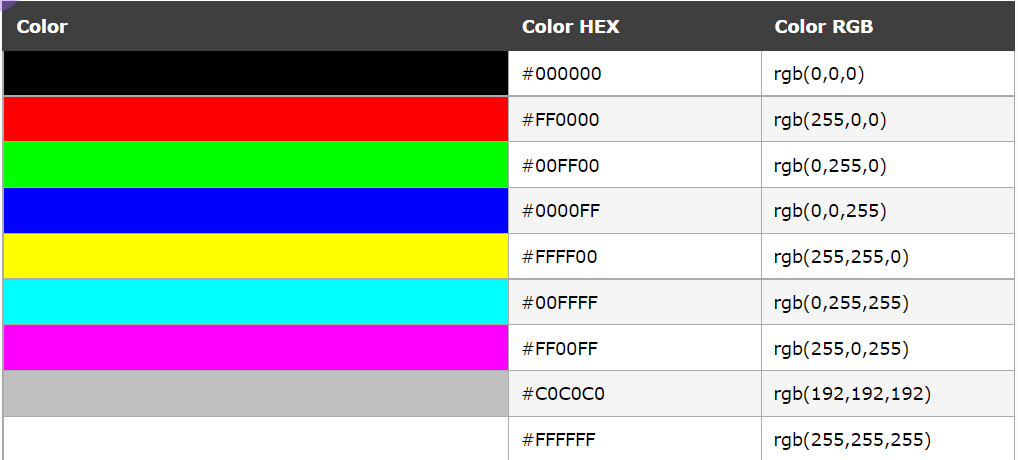
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是 0(十六进制:#00)。最大值是 255(十六进制:#FF)。
这个表格给出了由三种颜色混合而成的具体效果:

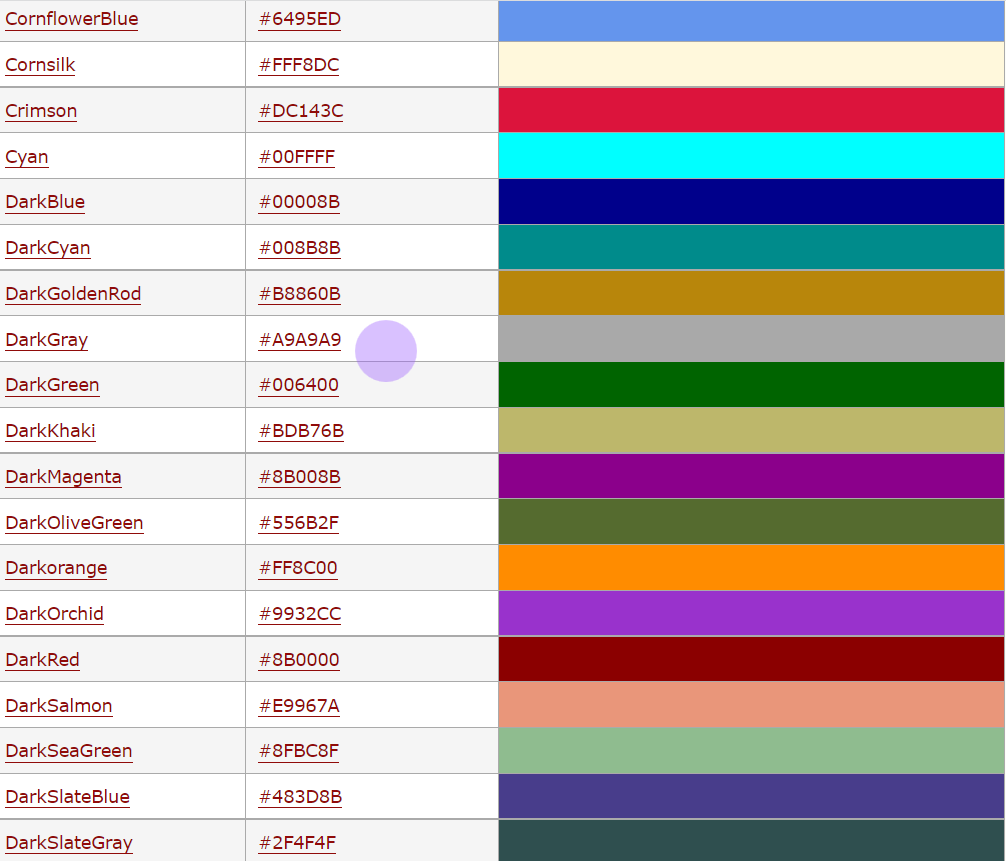
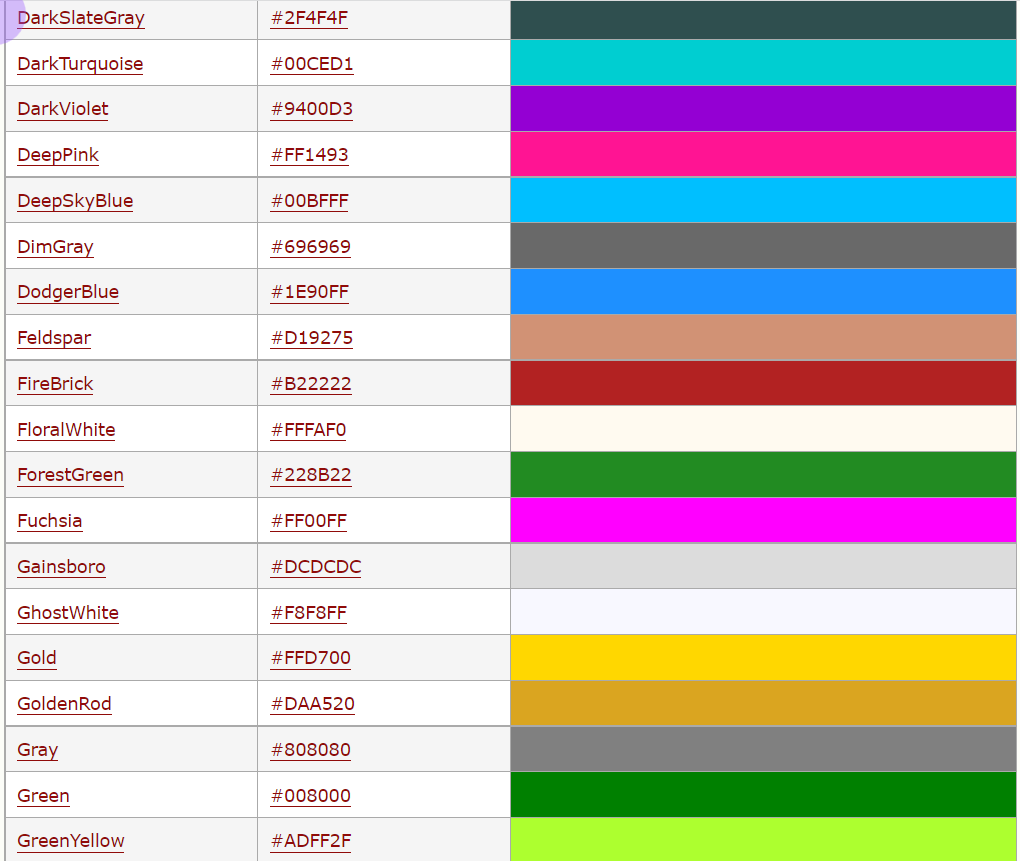
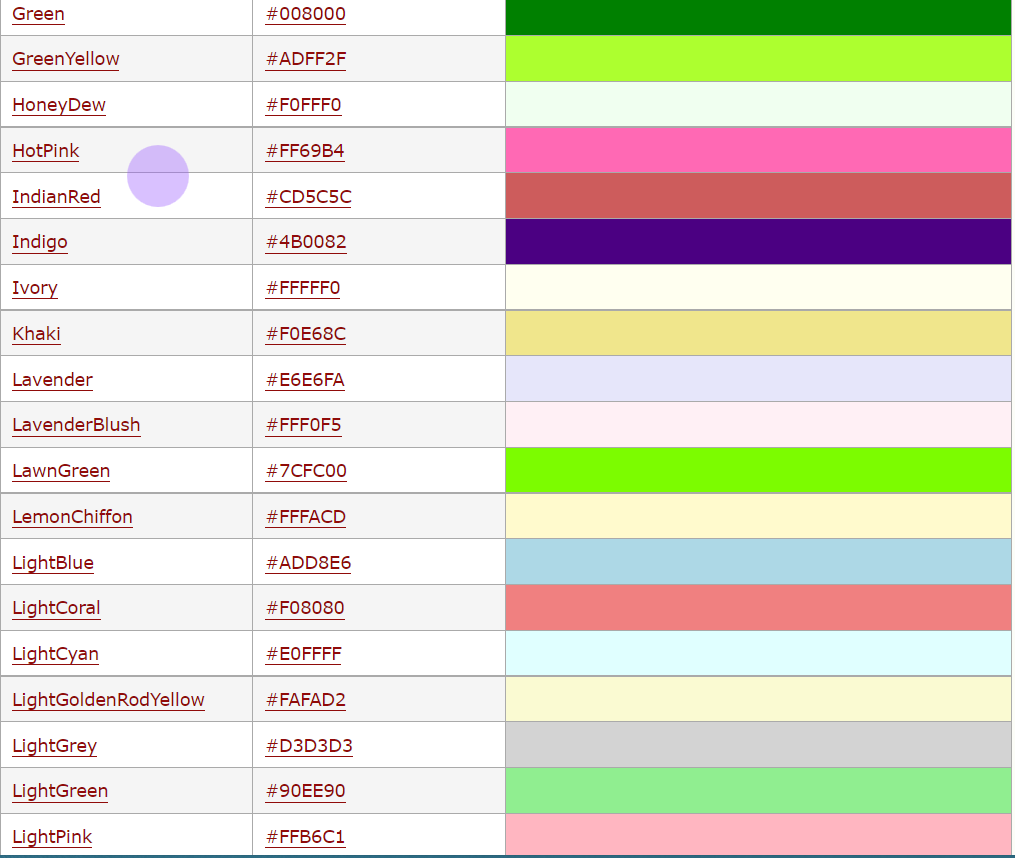
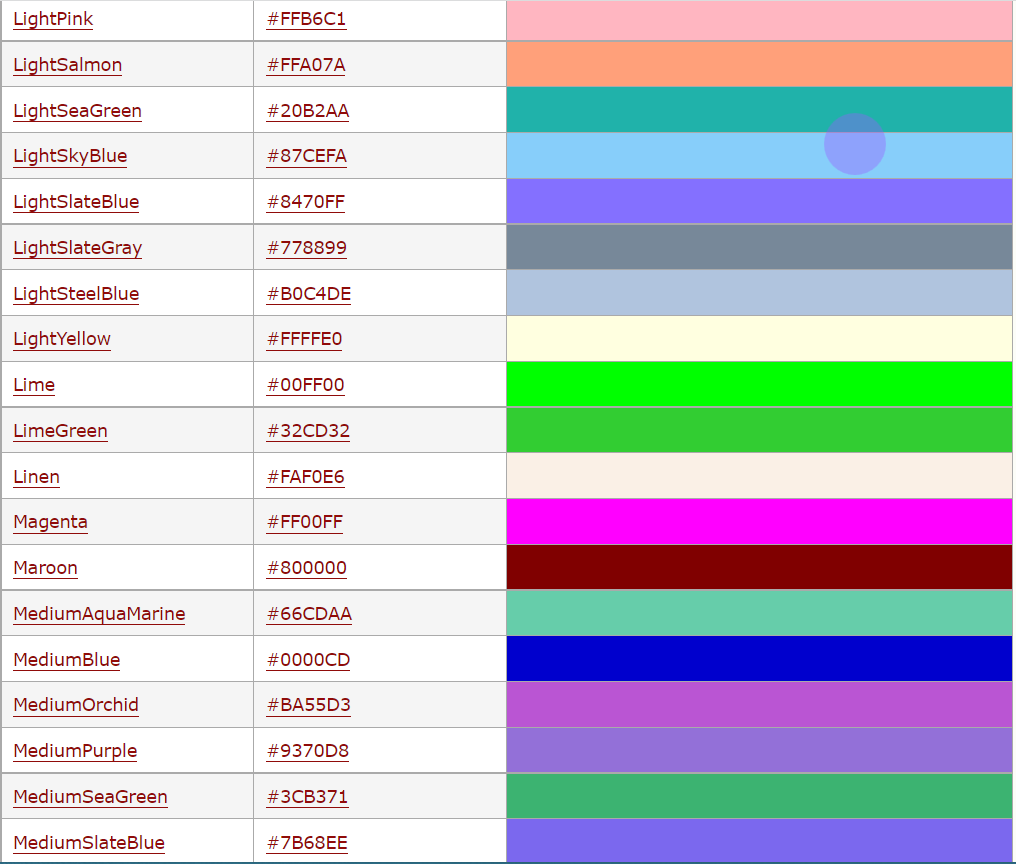
颜色名
大多数的浏览器都支持颜色名集合。
提示:仅仅有 16 种颜色名被 W3C 的 HTML4.0 标准所支持。它们是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
如果需要使用其它的颜色,需要使用十六进制的颜色值。

Web安全色
数年以前,当大多数计算机仅支持 256 种颜色的时候,一系列 216 种 Web 安全色作为 Web 标准被建议使用。其中的原因是,微软和 Mac 操作系统使用了 40 种不同的保留的固定系统颜色(双方大约各使用 20 种)。
我们不确定如今这么做的意义有多大,因为越来越多的计算机有能力处理数百万种颜色,不过做选择的还是你自己。
216 跨平台色
最初,216 跨平台 web 安全色被用来确保:当计算机使用 256 色调色板时,所有的计算机能够正确地显示所有的颜色。

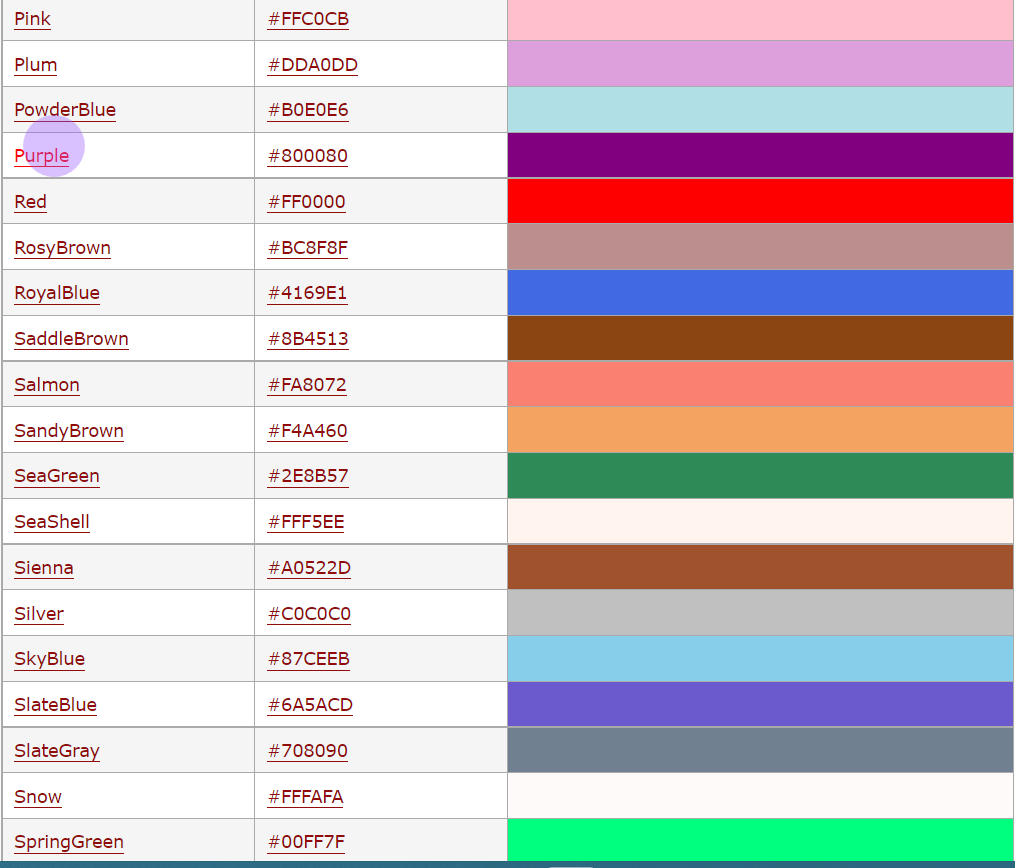
HTML颜色名
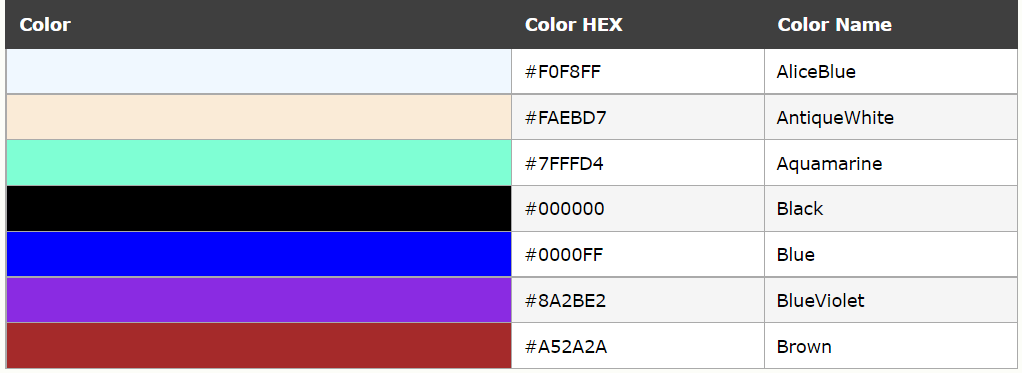
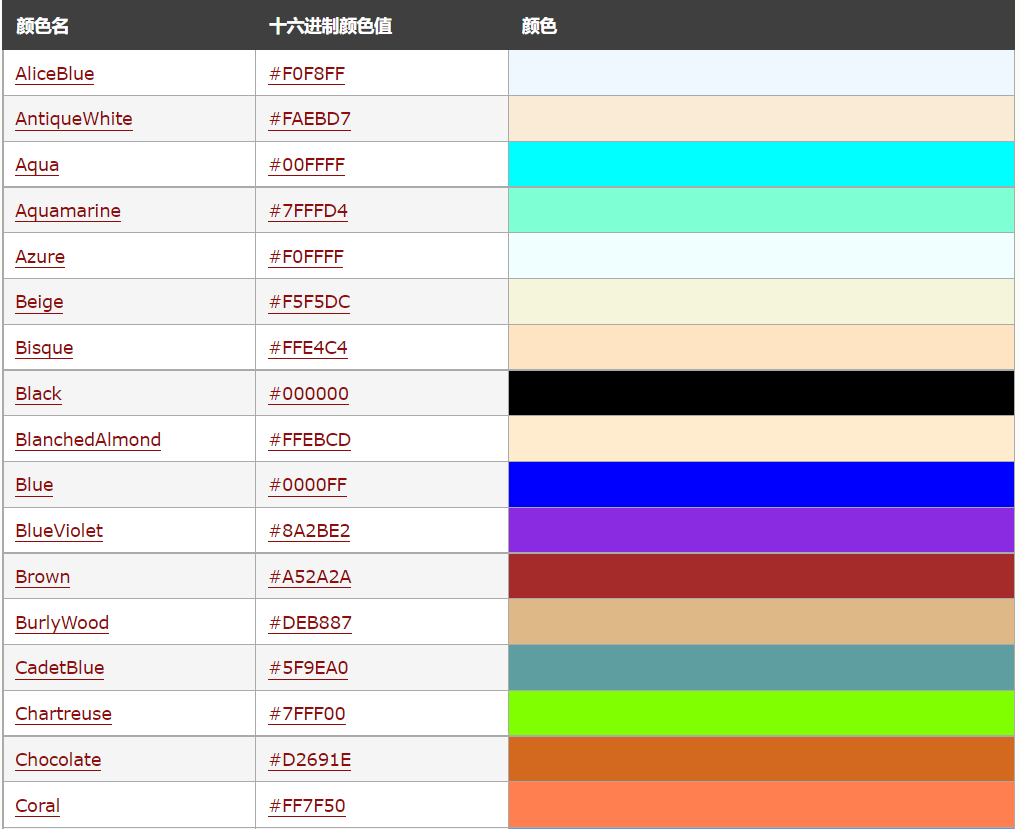
HTML 颜色名
提示:仅有 16 种颜色名被 W3C 的 HTML 4.0 标准支持,它们是:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、purple、red、silver、teal、white、yellow。
如果使用其它颜色的话,就应该使用十六进制的颜色值。
颜色名列表
单击一个颜色名或者 16 进制值,就可以查看与不同文字颜色搭配的背景颜色。








HTML CSS
HTML CSS
通过使用 HTML4.0,所有的格式化代码均可移出 HTML 文档,然后移入一个独立的样式表。
如何使用样式
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化。有以下三种方式来插入样式表:
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过




