- A+
<head> <style type="text/css"> body {background-color: red} p {margin-left: 20px} </style> </head> 内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color: red; margin-left: 20px"> This is a paragraph </p> HTML 链接
HTML 链接
HTML 使用超级链接与网络上的另一个文档相连。
几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
HTML 超链接(链接)
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 标签在 HTML 中创建链接。
- 通过使用 href 属性 - 创建指向另一个文档的链接
- 通过使用 name 属性 - 创建文档内的书签
HTML 链接语法
链接的 HTML 代码很简单。它类似这样:
<a href="url">Link text</a> href 属性规定链接的目标。
开始标签和结束标签之间的文字被作为超级链接来显示。
实例
<a href="https://www.ztsky.cn/wp-content/themes/ztsky/inc/go.php?url=https://www.cnblogs.com/gaoziman" >爱笑的Gao'博客</a>
点击这个超链接会把用户带到 W3School 的首页。
提示:"链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
HTML 链接 - target 属性
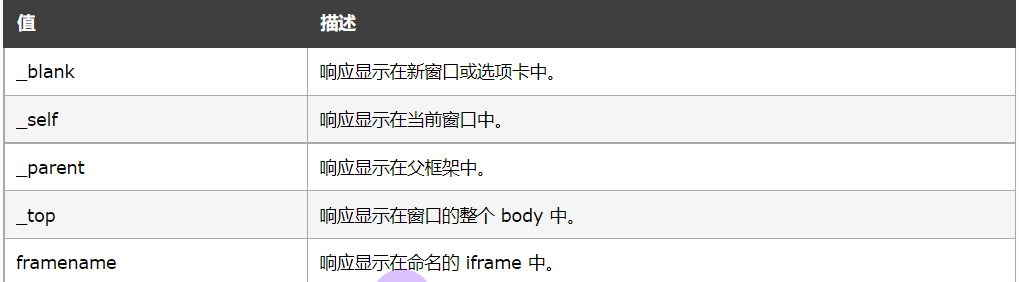
使用 Target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
<a href="https://www.ztsky.cn/wp-content/themes/ztsky/inc/go.php?url=https://www.cnblogs.com/gaoziman" target="_blank">爱笑的Gao'博客!</a>h HTML 链接 - name 属性
name 属性规定锚(anchor)的名称。
您可以使用 name 属性创建 HTML 页面中的书签。
书签不会以任何特殊方式显示,它对读者是不可见的。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
命名锚的语法:
<a name="label">锚(显示在页面上的文本)</a> 提示:锚的名称可以是任何你喜欢的名字。
提示:您可以使用 id 属性来替代 name 属性,命名锚同样有效。
实例
首先,我们在 HTML 文档中对锚进行命名(创建一个书签):
<a name="tips">基本的注意事项 - 有用的提示</a> 然后,我们在同一个文档中创建指向该锚的链接:
<a href="#tips">有用的提示</a> 您也可以在其他页面中创建指向该锚的链接:
<a href="https://www.cnblogs.com/gaoziman/html/html_links.asp#tips">有用的提示</a> 锚点定位:通过创建锚点链接,用户能够快速定位到目标内容。*
1. 使用相应的id名标注跳转目标的位置。 (找目标) <h3 id="two">第2集</h3> 2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的) <a href="#two"> HTML 链接标签
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a> target="_self" 默认窗口弹出方式 target="_blank" 新窗口弹出 
HTML 图像
通过使用 HTML,可以在文档中显示图像。
图像标签(![HTML笔记整理--下节]() )和源属性(Src)
)和源属性(Src)
在 HTML 中,图像由 标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" /> URL 指存储图像的位置。如果名为 "beat.gif" 的图像位于 www.baidu.com 的 images 目录中,那么其 URL 为 http://www.baidu.com/images/beat.gif。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
<img src="boat.gif" alt="HTML笔记整理--下节" alt="Big Boat"> 当浏览器无法载入图像时,替换文本属性可告诉读者他们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
基本的注意事项 - 有用的提示:
假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。
图像标签(img)

注意:
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 采取 键值对 的格式 key="value" 的格式
HTML 表格
HTML 表格
你可以使用 HTML 创建表格。
表格
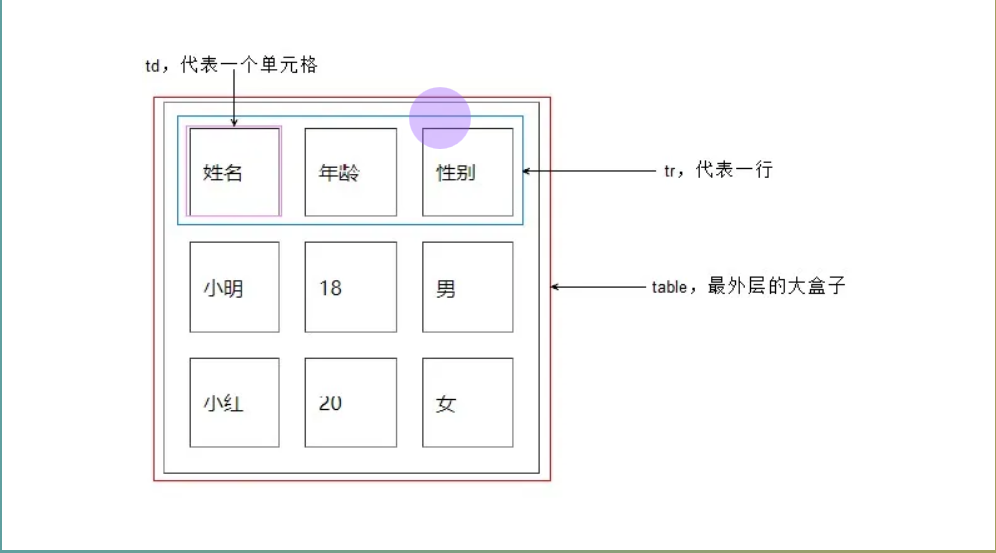
表格由
标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 标签中。
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。td像一个容器,可以容纳所有的元素。

每个表格由 table 标签开始。
每个表格行由 tr 标签开始。
每个表格数据由 td 标签开始。
表头单元格标签th:一般表头单元格位于表格的第一行或第一列,并且文本加粗居中,只需用表头标签
替代相应的单元格标签即可。
表格标题caption通常这个标题会被居中且显示于表格之上。caption 标签必须紧随 table 标签之后。这个标签只存在 表格里面才有意义。你是风儿我是沙
<table> <caption>我是表格标题</caption> </table> 表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
<table border="1"> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table> 表格属性

三参为0,平时开发的我们这三个参数 border cellpadding cellspacing 为 0
表格的表头
表格的表头使用
标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
在浏览器显示如下:
注意: table、tr、td,他们是创建表格的基本标签,缺一不可
|
|||||||||||||||||||||||||||||||||||||||||||
| 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本: 在浏览器显示如下:
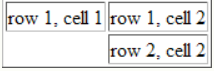
表格中的空单元格在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。 浏览器可能会这样显示: 注意:这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来 在浏览器中显示如下:
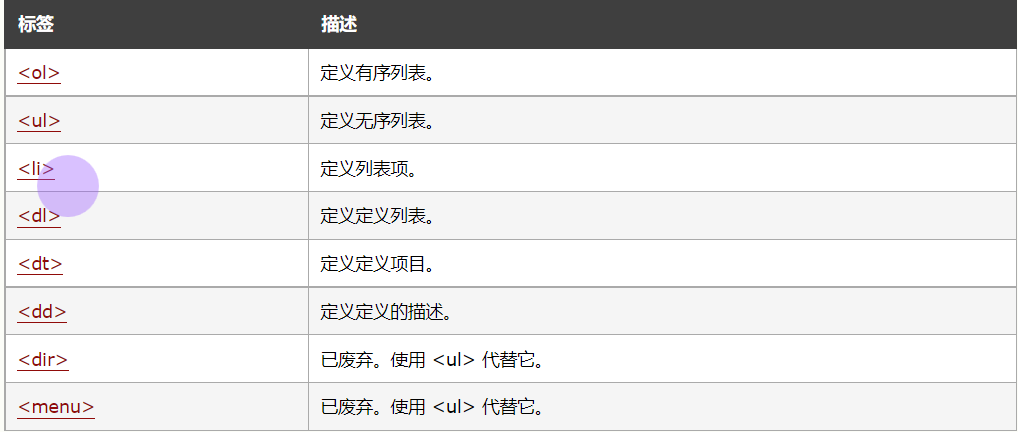
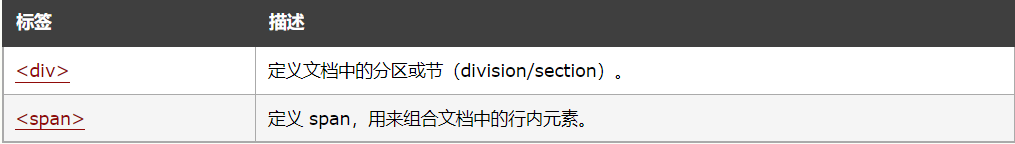
表格标签
HTML 列表HTML 列表HTML 支持有序、无序和定义列表 无序列表无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表始于
|
|---|





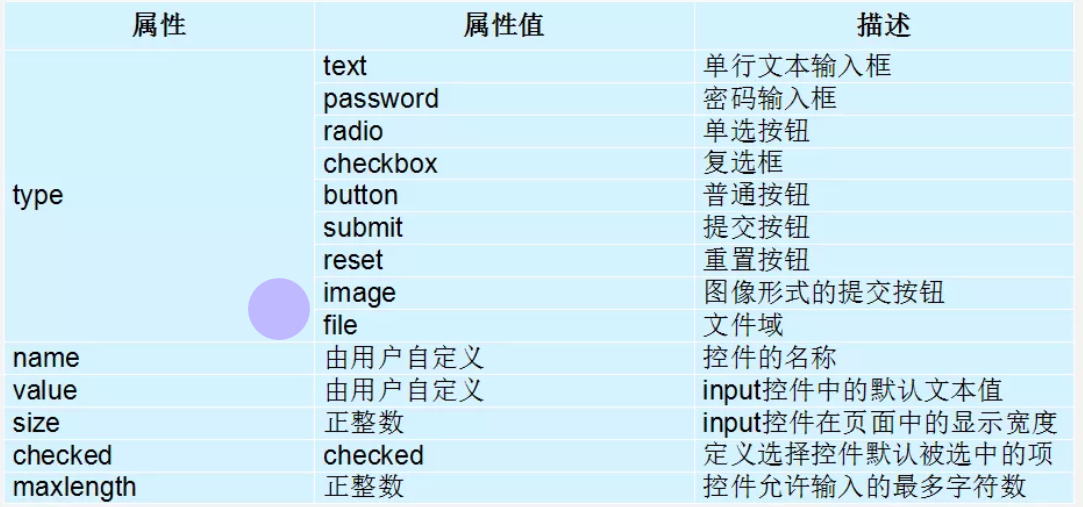
 表单控件:
表单控件: