- A+
所属分类:Web前端
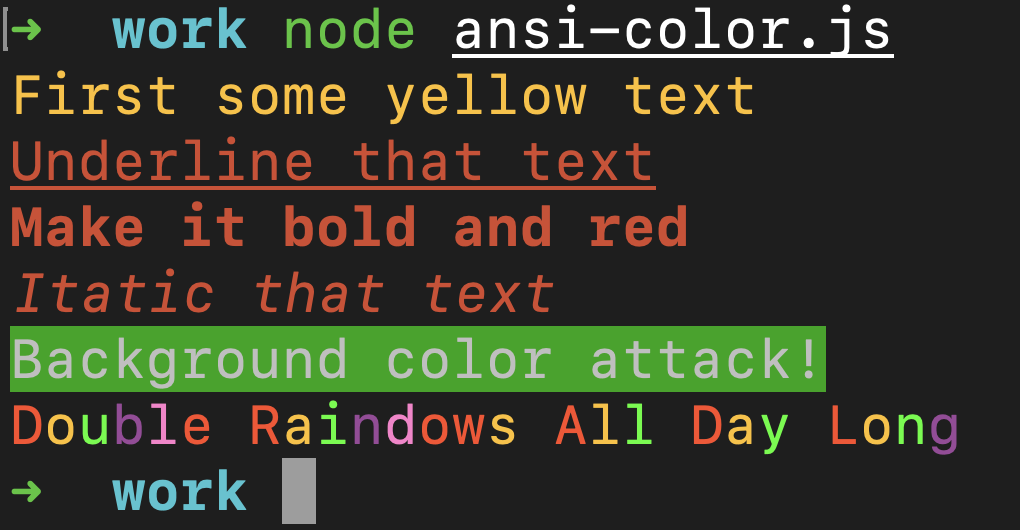
我们在使用脚手架的时候,经常会看到终端输出五颜六色的字符,看起来很酷。如果我们想实现这种效果,通常都会用colors或者chalk来快速实现。
那么问题来了,他们是如何实现的呢?
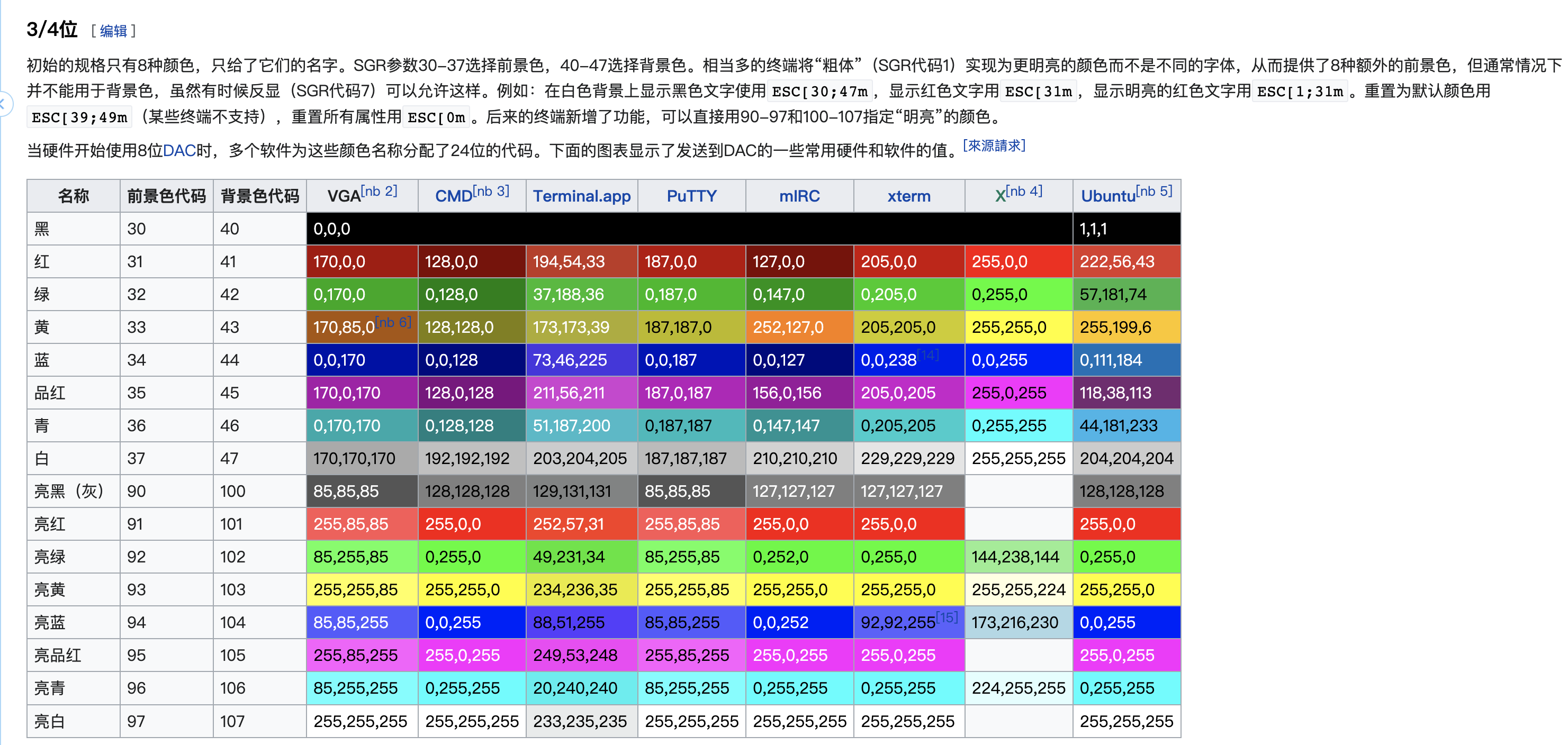
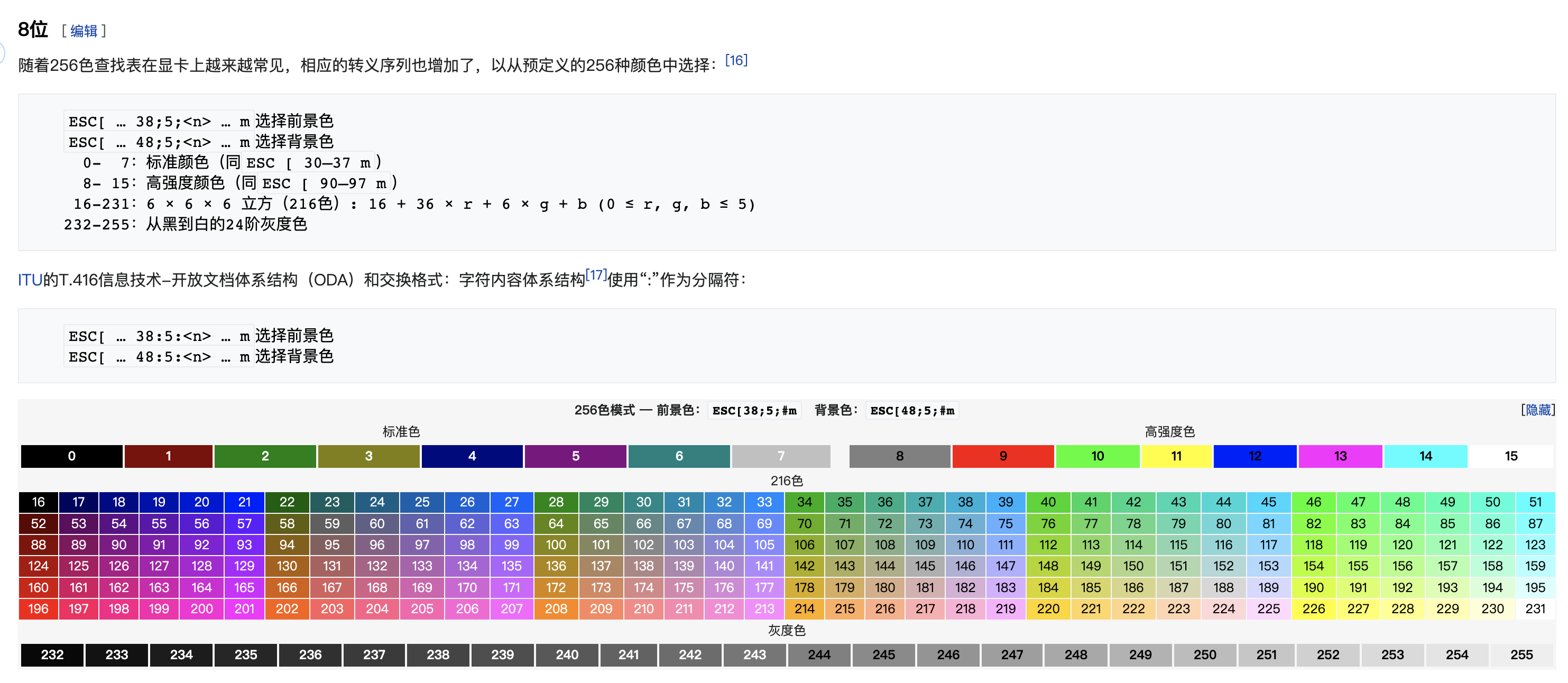
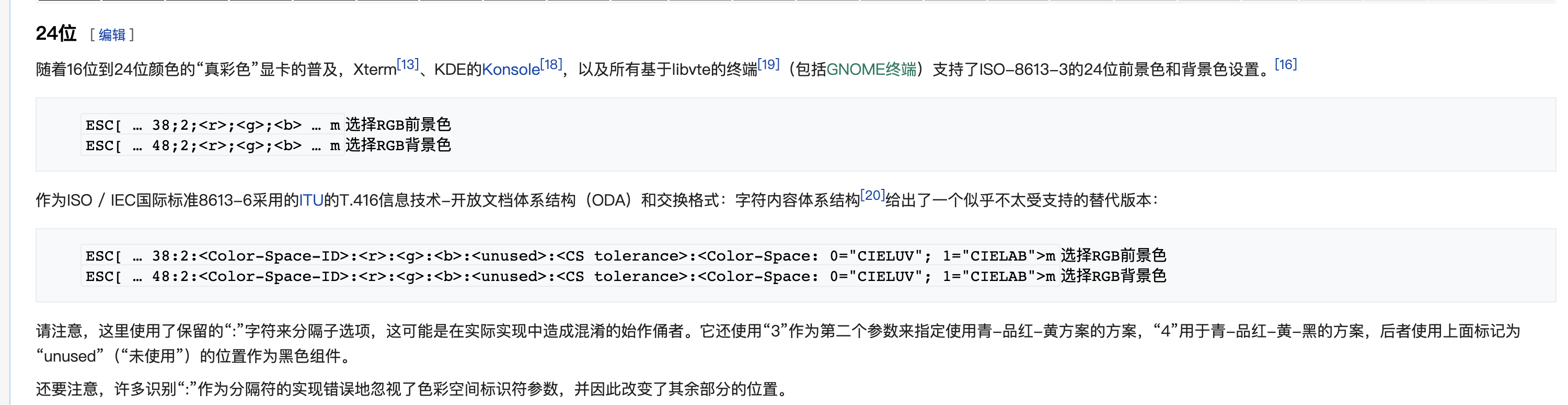
const predefineColor = [196, 214, 46, 53, 205, 196] const out = 'Double Raindows All Day Long' /** * ESCAPE (U+001B) unicode表示法即 `u001b` */ /** * 8位颜色表示法 n的色值是预定义的,可通过 https://zh.wikipedia.org/wiki/ANSI转义序列 查表得到 * ESC[38;5;<n>m 选择前景色,其中`38`表示前景色,`n`表示预定义的256种颜色的色值 * ESC[48;5;<n>m 选择背景色,其中`48`表示背景色,`n`表示预定义的256种颜色的色值 */ console.log('u001b[38;5;214mFirst some yellow text'); /** * 3/4位颜色表示法 n的色值是预定义的,可通过 https://zh.wikipedia.org/wiki/ANSI转义序列 查表得到 * ESC[<n>m 选择前景色 其中n取值范围30<=n<=97 * ESC[<n>m 选择前景色 其中n取值范围40<=n<=107 */ console.log('u001b[92mu001b[4mUnderline that textu001b[0m'); /** * 24位颜色表示法, 支持rgb色值,n的色值是预定义的,可通过 https://zh.wikipedia.org/wiki/ANSI转义序列 查表得到 * ESC[38;2;<R>;<G>;<B>m 选择前景色,其中`38`表示前景色,`RGB`表示三原色,n取值范围0<=n<=255 * ESC[48;2;<R>;<G>;<B>m 选择背景色,其中`48`表示背景色,`RGB`表示三原色,n取值范围0<=n<=255 */ console.log('u001b[38;2;250;0;0mu001b[1mMake it bold and redu001b[0m'); console.log('u001b[31mu001b[3mItatic that textu001b[0m'); console.log('u001b[37mu001b[42mBackground color attack!u001b[0m'); function print(out) { const res = out.split(' ') let str = ''; res.forEach(i => { [].forEach.call(i, (j, index) => { str += `u001b[38;5;${predefineColor[index % predefineColor.length]}m${j}` }) str += " " }) console.log(str); } print(out)




参考资料:




