- A+
所属分类:Web前端
在使用croptool.js时,如果图片的分辨率过低,则无法裁剪超过分辨率的大小。比如说
function chooseImg(event){ var files = event.files || event.dataTransfer.files, file = files[0] || files; event.value = ''; window.clip = new Clip({ dragBoxClass: 'block', //裁剪框类名 clipRadio: 1 / 1, //裁剪比例 宽/高 传0或空或不传等于不设置比例 //单位px 仅为裁剪框的宽高 不等同裁剪后最终图片宽高 initialHeight: 100, //裁剪框初始高度 initialWidth: 100, //裁剪框初始宽度 minHeight: 100, //裁剪框最小高度 minWidth: 100, //裁剪框最小宽度 maxWidth: 450, //裁剪框最大宽度 不会大于裁剪区域宽度 取值需大于最小宽高 maxHeight: 450, //裁剪框最大高度 不会大于裁剪区域高度 cornerColor: '#39f', //裁剪框颜色 encode: 'base64', //文件类型 type: 'png', //保存图片类型 name: 'img', //文件名字 quality: 1, //压缩质量 //裁剪完成 onDone: function (e) { console.log(e); //return false; document.getElementById('previewImg').src = e; }, onCancel: function(){ } }); clip.setSize(file); }
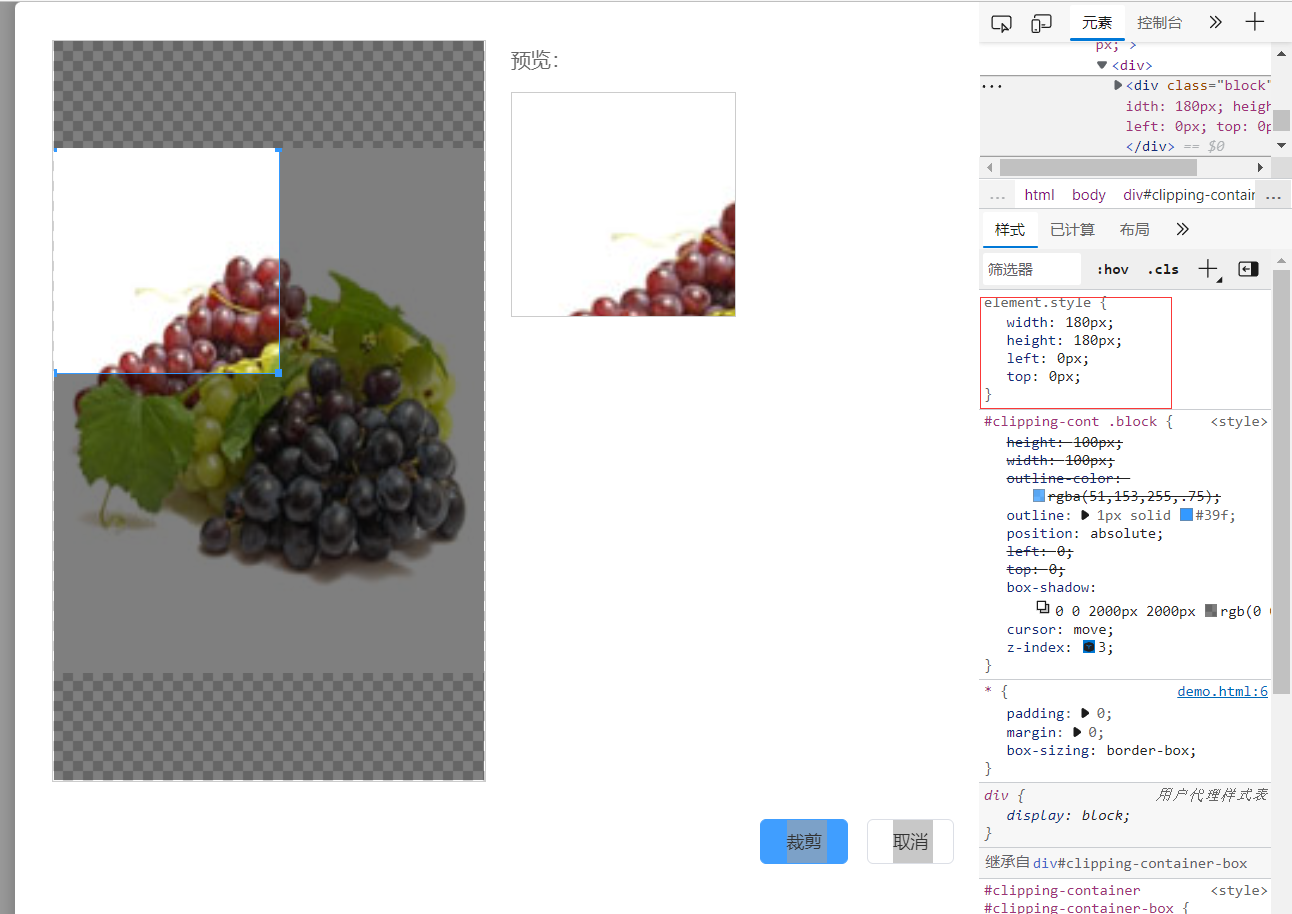
在上面这个函数中,明确说明裁剪框最大的高度和宽度为450,但是如果选择图片文件的分辨率为180*180,那么裁剪框的最大裁剪范围也会变成180*180。

注意css样式。此时裁剪框最大是180*180;
解决方法:打开croptool.js做以下修改
找到以下两个三元运算
_this.opt.maxWidth=parseInt(_this.opt.maxWidth>w?w:_this.opt.maxWidth); _this.opt.maxHeight=parseInt(_this.opt.maxHeight>h?h:_this.opt.maxHeight);
修改为
_this.opt.maxWidth=parseInt(_this.opt.maxWidth>w?_this.opt.maxWidth:_this.opt.maxWidth); _this.opt.maxHeight=parseInt(_this.opt.maxHeight>h?_this.opt.maxHeight:_this.opt.maxHeight);
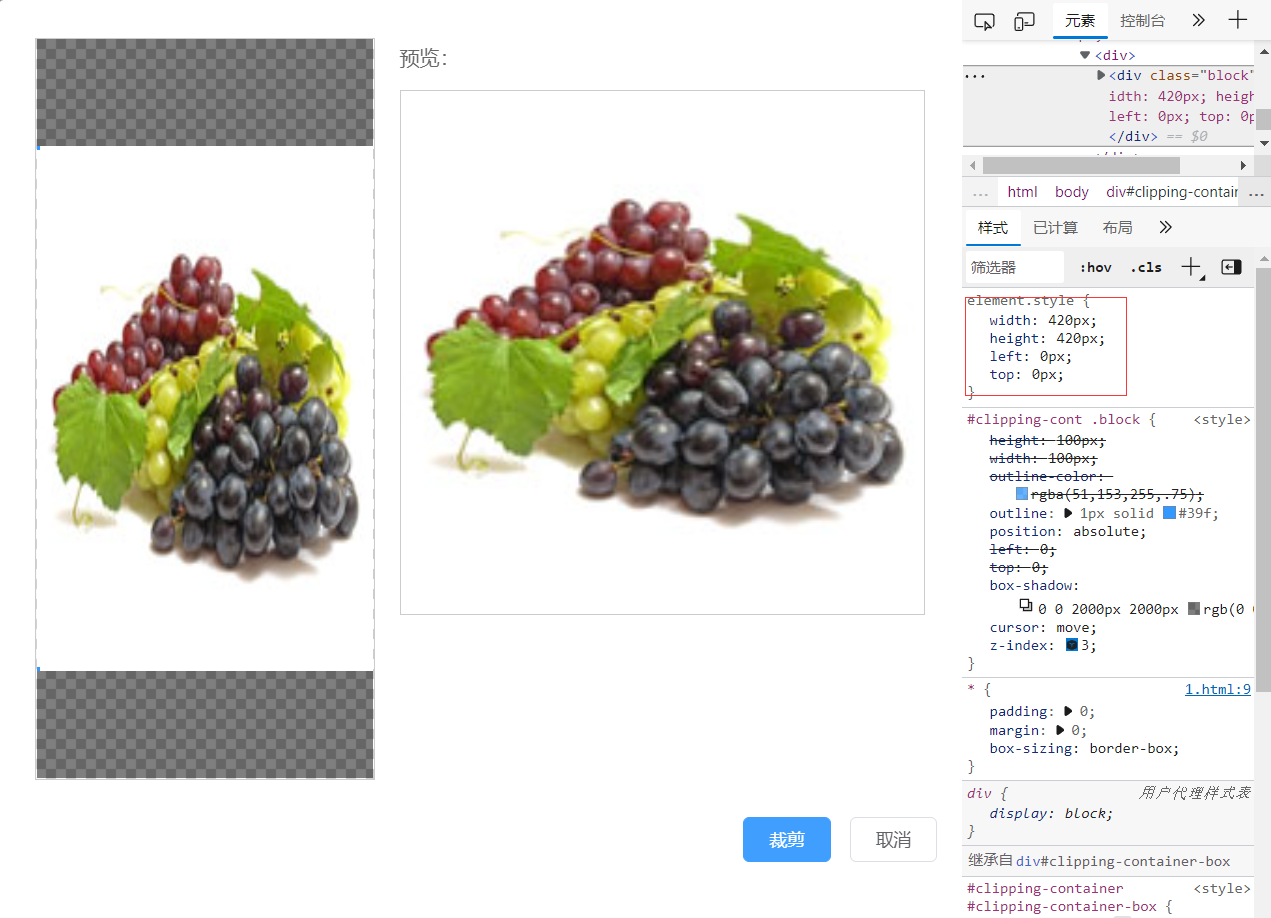
修改后效果:

因为使用开发者工具所以裁剪区域变形,不使用开发者工具时是正常的。重点是css样式。




