- A+
所属分类:Web前端
1. 什么是边框图片
为了实现丰富多彩的边框效果,在css3中,新增了 border-image属性,这个新增属性允许指定一副图像作为元素的边框。

2. 边框图片的使用场景
盒子大小不一,但是边框样式相同,此时就需要边框图片来完成,不是背景图片,而是用边框图片来实现。
3. 边框图片的切图原理
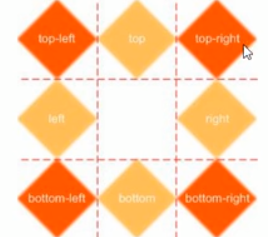
最主要是把四个角切出去,利用井字型来把四个角切出去,一定要保留四个角的完整性,顺序是:上 右 下 左;

4. 边框图片语法规范
border-image-source:用在边框的图片的路径(哪一个图片?);
border-image-slice:图片边框内向偏移(裁剪的尺寸,一定不加单位,上右下左的顺序);
border-image-width:图片边框的宽度(需要加单位 这里不是边框的宽度而是边框图片的宽度),这个默认属性是border的宽度,但是有区别,这个是边框图片的宽度不会挤压文字;
border-image-repeat:图片边框是否应该平铺(repeat)、铺满(round)或者拉伸(stretch)默认是拉伸。







