- A+
一、安装node.js
参考教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
中文官网:https://nodejs.org/zh-cn/download/
历史版本:https://nodejs.org/zh-cn/download/releases/
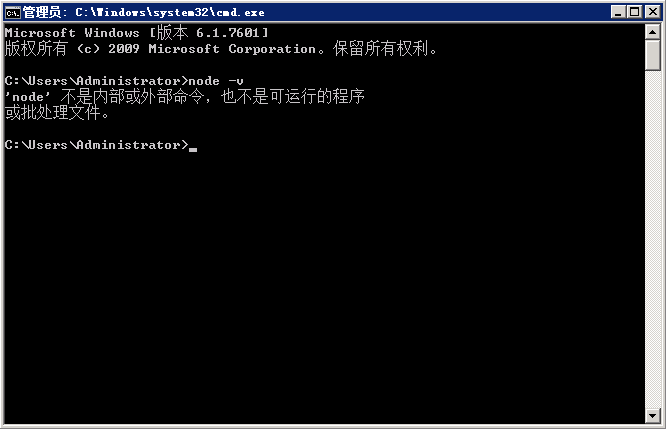
1、首先检查一下电脑是否安装node.js。点击 开始-搜索cmd-回车,在命令行输入node -v,回车,如果出现“'node' 不是内部或外部命令,也不是可运行的程序...”时说明没有安装node.js。

2、下载node.js。打开 https://nodejs.org/zh-cn/download/,根据你的系统选择相应版本下载。(推荐LTS:长期维护版)

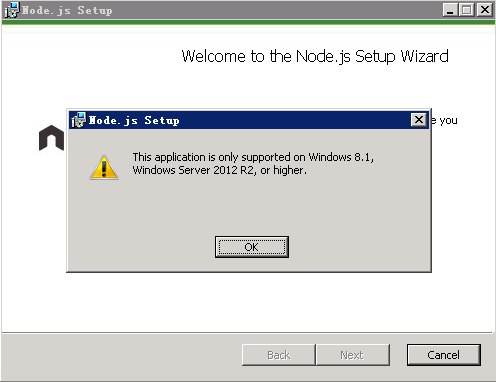
注:如果您的系统是Windows Server 2008或者win7,则不能安装太高版本的node.js,只能支持到v13版本,v14及以上都安装不了。否则会出现以下提示。

经测试,Windows Server 2008或者win7 可以安装v13.14.0。
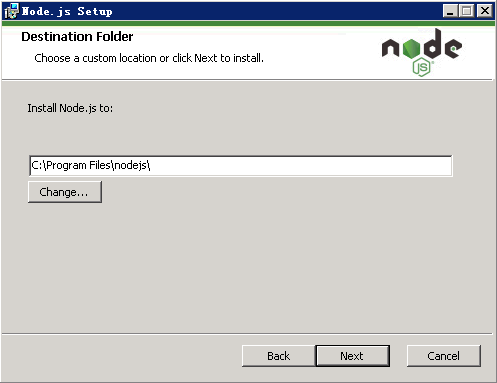
3、安装node.js。参考教程:https://www.runoob.com/nodejs/nodejs-install-setup.html 。双击下载好的安装文件进行安装。其中选择安装路径这一步默认为 "C:Program Filesnodejs" ,建议修改为非系统盘。其他按照教程一直点击下一步则可。

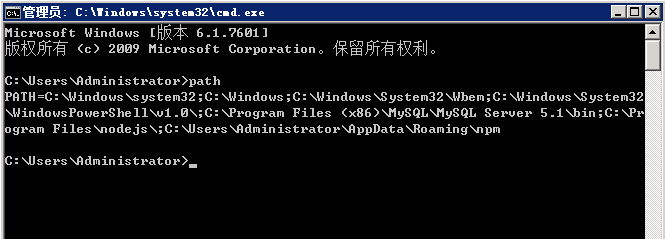
4、检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

可以看到环境变量中已经包含了C:Program Filesnodejs。由此得知,.msi格式的安装包已经将node.js添加到系统环境变量path中,所以不需要我们再配置环境变量了。
5、检查node是否安装成功。在cmd里执行node -v查看node版本信息或者验证是否安装成功:

由于新版的node.js已经集成了npm,所以安装node的同时也安装好了npm。可以在cmd里执行npm -v查看npm版本信息:

出现以上内容/版本号信息均代表安装成功。注:node自带npm但不是最新版本,需要命令更新:npm install -g npm 。
二、设置nodejs的全局安装路径和缓存路径。
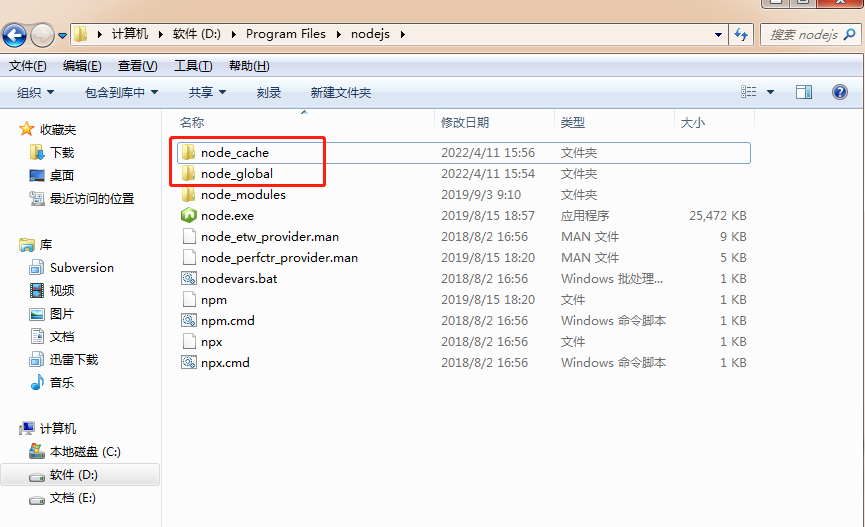
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹。此处node.js安装路径为:D:Program Filesnodejs。

2、设置缓存文件夹。在cmd命令下执行:
npm config set cache "D:Program Filesnodejsnode_cache"
3、设置全局模块存放路径。在cmd命令下执行:
npm config set prefix "D:Program Filesnodejsnode_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在 D:Program Filesnodejsnode_global 里。
三、基于Node.js安装cnpm(淘宝镜像)。
npm install -g cnpm --registry=https://registry.npm.taobao.org
检查是否安装成功:输入 cnpm -v 。
四、安装vue命令行工具,即vue-cli 脚手架。
在cmd命令下执行:
npm install -g vue-cli
或者用cnpm:
cnpm install -g vue-cli
进行全局安装。使用淘宝镜像安装环境和依赖包会更快,推荐使用cnpm。
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

注:如果出现“'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件”的报错,可以参考 https://blog.csdn.net/m0_48276047/article/details/113926266 解决。
五、创建vue项目。
1、首先在D盘下新建一个文件夹,命名为vue_project,作为要存放vue项目的目录(此处我以C盘示范)。然后使用命令行cd进入到该存放目录输入:
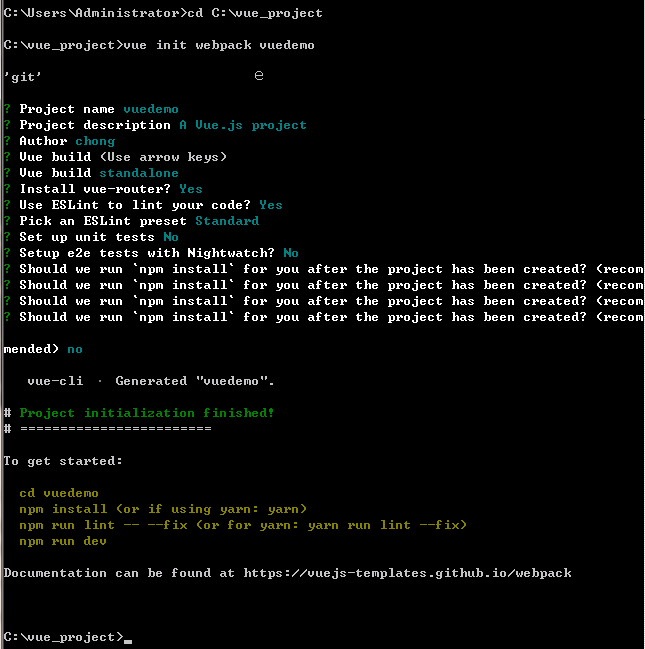
vue init webpack vuedemo
vuedemo 就是你要创建的项目名称,可自定义。命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹。

选项说明:
Project name (vuedemo) 项目名称,可直接回车,使用括号中默认名字(注意这里的名字不能有大写字母,如果有会报错)
Project description (A Vue.js project) 项目描述,也可直接点击回车,使用默认描述
Author () 作者,输入你的名字,确定则回车
Vue build (Use arrow keys) 构建模式,默认选择第一种
> Runtime + Compiler: recommended for most users 运行时+编译器:建议大多数用户使用
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere
仅限运行时:大约6KB min+gzip,但模板(或任何特定于Vue的HTML)只允许在.Vue文件中使用-其他地方需要呈现函数
Install vue-router? (Y/n) 是否安装引入vue-router 这是官方的路由,大多数情况下都使用 建议y
Use ESLint to lint your code? (Y/n) 是否使用ESlint语法,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用,建议y
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接选第一个回车
Set up unit tests (Y/n) 是否安装单元测试 建议n
Setup e2e tests with Nightwatch? (Y/n) 是否和Nightwatch建立端到端的测试 建议n
Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) 是否在项目创建之后运行“npm install” 建议选择第三个
Yes, use NPM 是的 用npm 建议默认
Yes, use Yarn 是的 用yarn 跟npm没什么大的区别
> No, I will handle that myself 不 我要自行安装 (选择此项之后 后续仍通过npm install 再次安装)
.......回车之后 等待安装
回答完选项后如上图开始构建vue项目。
2、构建完成后,可以看到存放目录下多出了一个项目文件夹vuedemo:

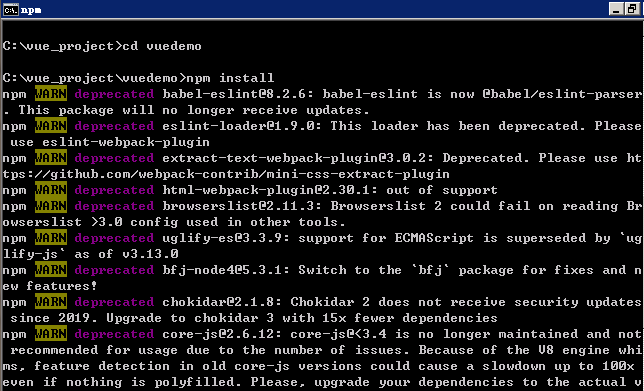
然后cd进入这个文件夹路径下,执行 npm install 安装依赖:

npm install :安装所有的模块,如果是安装具体的哪个模块,在install 后面输入模块的名字即可。而只输入install就会按照项目的根目录下的package.json文件中依赖的模块安装(这个文件里面是不允许有任何注释的),每个使用npm管理的项目都有这个文件,是npm操作的入口文件。因为是初始项目,还没有任何模块,所以我用npm install 安装所有的模块。安装完成后,目录中会多出来一个node_modules文件夹,这里放的就是所有依赖的模块。
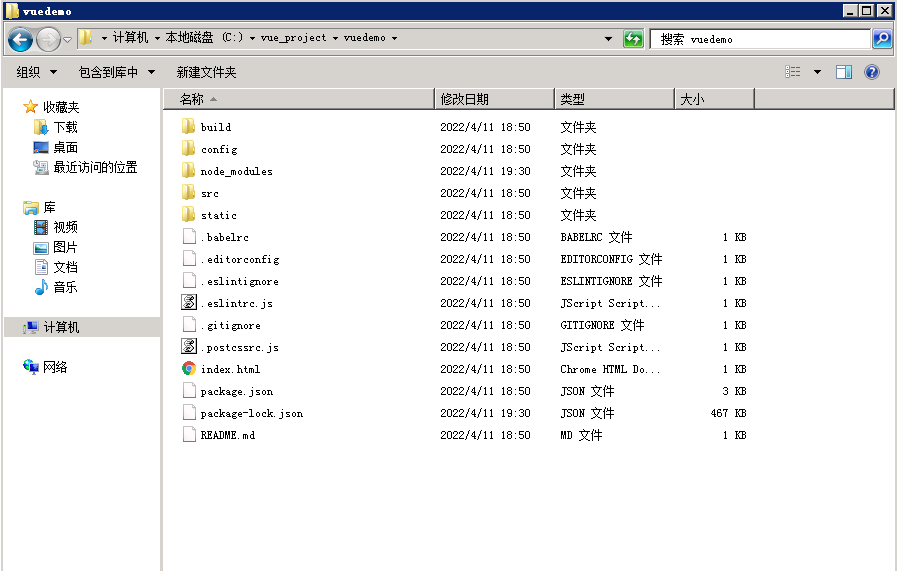
依赖安装好后,vuedemo文件夹里的目录是这样的:

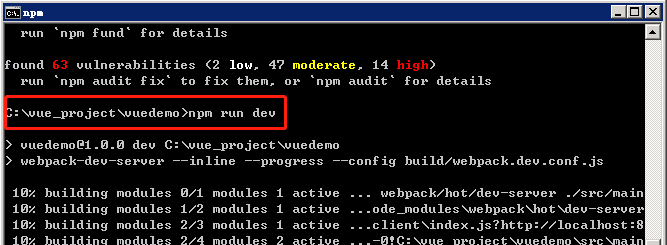
3、cd进入vuedemo项目文件夹下,执行 npm run dev ,启动项目。


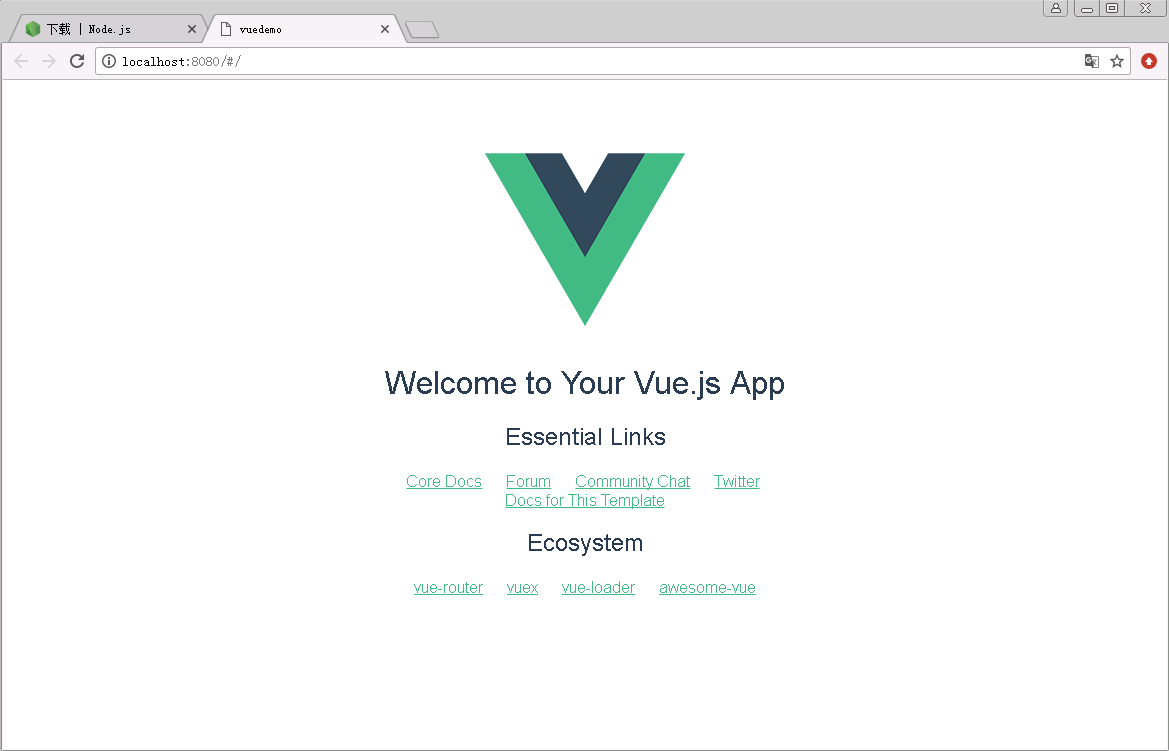
4、在浏览器地址栏输入 http://localhost:8080,访问这个vue项目,启动成功后浏览器会默认打开一个“欢迎页面”:

至此,windows下vue开发环境搭建及配置,并创建一个vue项目完成。




