- A+
uni-app详解
一、介绍
uni-app 是一个使用 Vue.js(opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app底层集成了native技术,就是h5+引擎,能调用手机原生api,所以uniapp能开发接近原生性能的app,这是js引擎部分;它是双引擎,渲染又是独立一个独立引擎。这个渲染引擎又分为nvue渲染和webview渲染,nvue其实就是集成的weex,webview这个有了解的应该知道它的内核是webkit。
二、uni-app和vue的区别:
- uni-app可以通过打包实现一套代码多端运行,而vue不行。
- uni-app有自动的框架预载,加载页面的速度更快,vue没有。
- uniapp使用小程序的标签,vue使用web端的标签。
- uni不支持vue-router,使用自带的路由。
三、uni-app优点:
- uni-app是一套可以适用多端的开源框架,一套代码可以同时生成ios,Android,H5,微信小程序,支付宝小程序,百度小程序等。
- uni-app对前端开发人员比较友好,学习成本比较低,首先uni-app是基于vue.js的。其次封装的组件和微信小程序的组件一样。
- uni-app使用HBX进行开发,HBX对于vue语法等支持可以说是比较完备了。

以下内容分别使用Vue CLI 和 云开发平台教您从头开始构建自己的应用。
Vue-CLI 快速搭建项目
一、搭建本地开发环境
-
Vue CLI 4.x 需要Node.js 8.9 或更高版本(推荐v10+)。您可以使用n、nvm或nvm-windows 在同一台机器上管理多个版本的Node。 要了解如何安装 Node.js,参阅nodejs.org。 如果你不确定系统中正在运行的 Node.js 版本是什么,请在终端窗口中运行node -v。
-
npm 包管理器 因为我们通常都会使用Hexo 提供的脚手架搭建项目结构,所以要下载并安装 npm 包。本指南使用 npm 客户端命令行界面,该界面默认安装在 Node.js。要检查你是否安装了 npm 客户端,请在终端窗口中运行 npm -v 。
-
你可以使用 Vue CLI 来创建项目,生成应用和库代码,以及执行各种持续开发任务,比如测试、打包和部署。
要安装新软件包,请使用以下命令之一:
npm install -g @vue/cli@4 二、创建uni-app
- 使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project - 使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project - 使用Vue3/Vite版
1.创建以 javascript 开发的工程(如命令行创建失败,请直接访问 gitee(opens new window)下载模板)
npx degit dcloudio/uni-preset-vue#vite my-vue3-project 2.创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee(opens new window)下载模板)
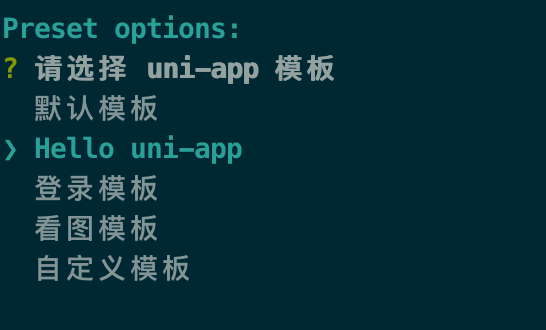
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project 此时,会提示选择项目模板(使用Vue3/Vite版不会提示,目前只支持创建默认模板),初次体验建议选择 hello uni-app 项目模板,如下所示:

三、启动应用服务器
进入工作区目录,并启动这个应用。
cd my-project yarn serve hexo server命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 http://localhost:8080/ 。
你会发现本应用正运行在浏览器中。
参考文献:https://uniapp.dcloud.io/
云平台一键部署uni-app
作为uni-app开发者的你,云开发平台为你提供了一站式,全云端的开发平台,让你可以打开浏览器就完成开发,调试,上线,同时云开发平台底层调用的是阿里云集团Serverless产品,可以实现低门槛开发,部署,调试,降低开发上手成本,让uni-app框架可以一键快速部署!
一、创建环境
想要一键部署uni-app,需要以下账号和服务:
- Github账号 (https://github.com/),
- 阿里云账号,并使用阿里云账号登录云开发平台 (https://workbench.aliyun.com/),为保证最好的使用体验,请使用Chrome浏览器。开通OSS服务。
- 未开通阿里云OSS的用户,点击链接 (https://workbench.aliyun.com/product/open?code=oss)开通OSS服务。OSS开通免费,有一定的免费额度,超过额度之后按量付费。

二、创建uni-app应用
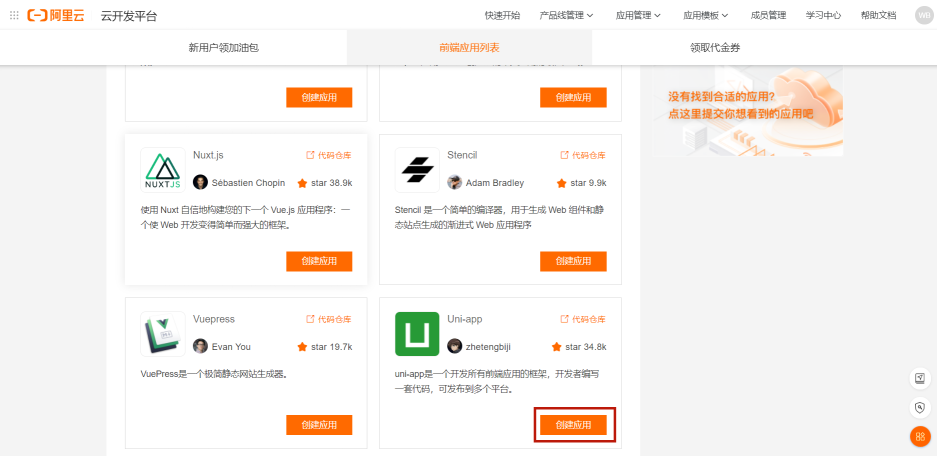
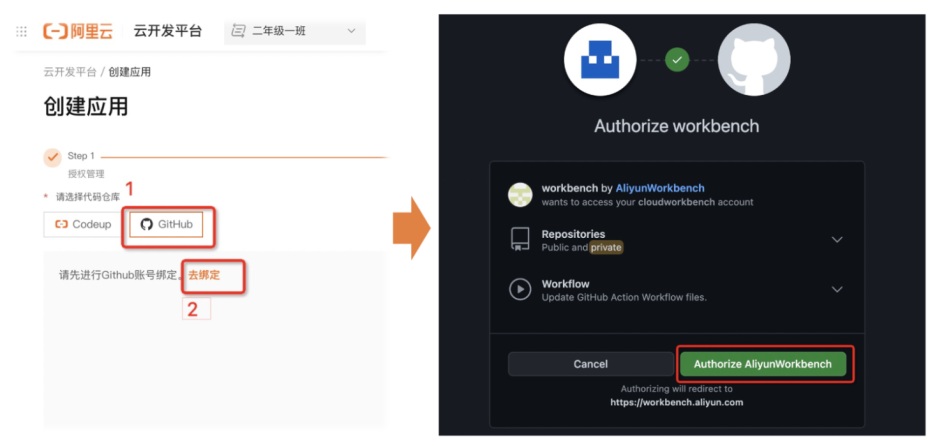
- 创建前端应用。打开快速开始 https://workbench.aliyun.com/app,找到uni-app点击创建「创建应用」按钮。

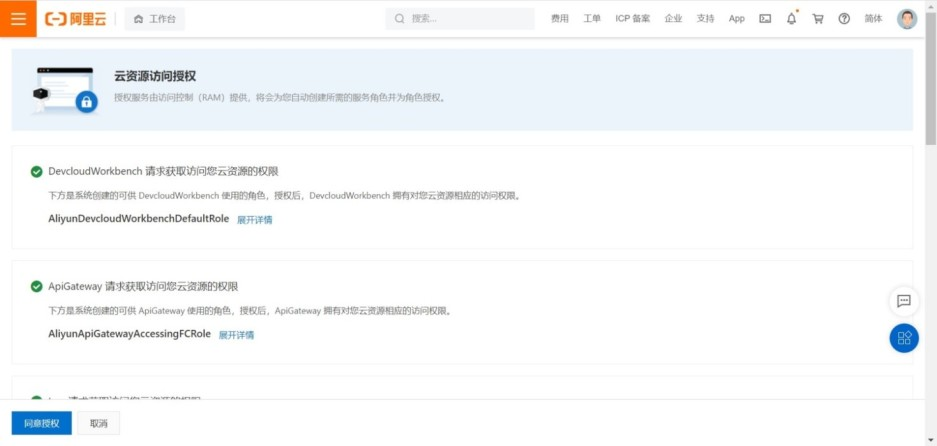
- 云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。

- 绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。

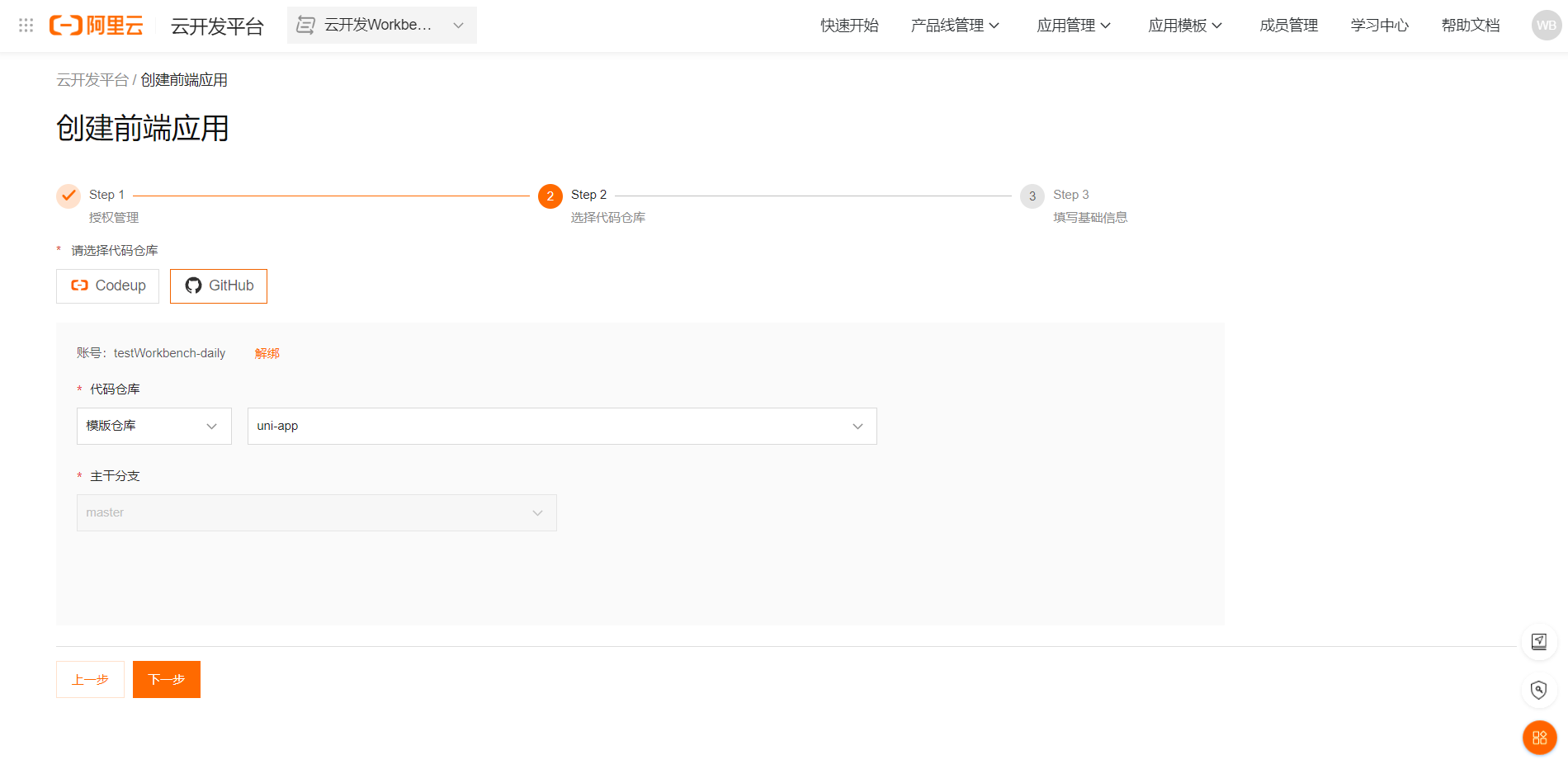
- 选择fork好的“uni-app”代码仓库。选择第一步中的代码仓库,主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。

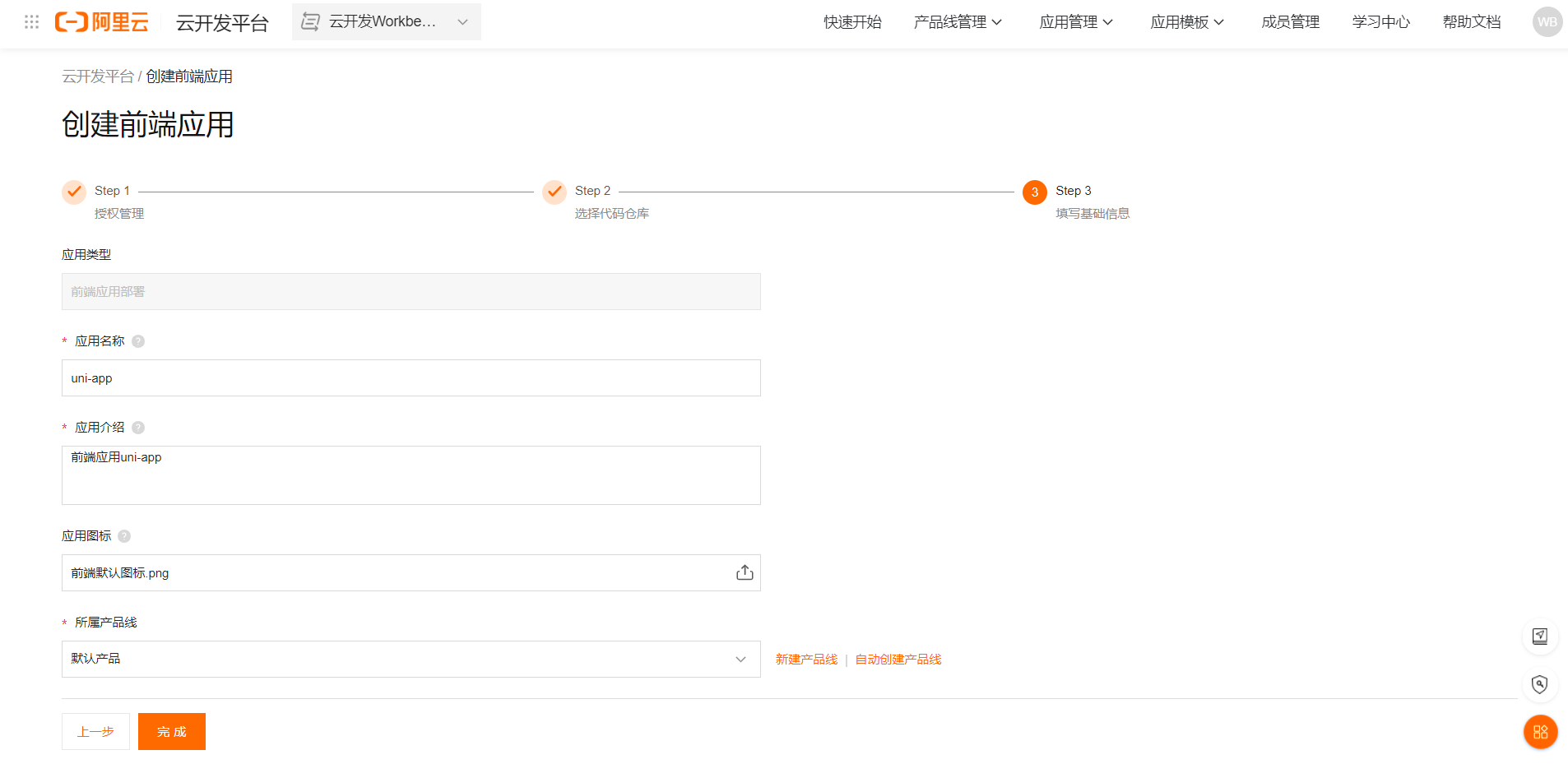
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。

三、在日常环境部署
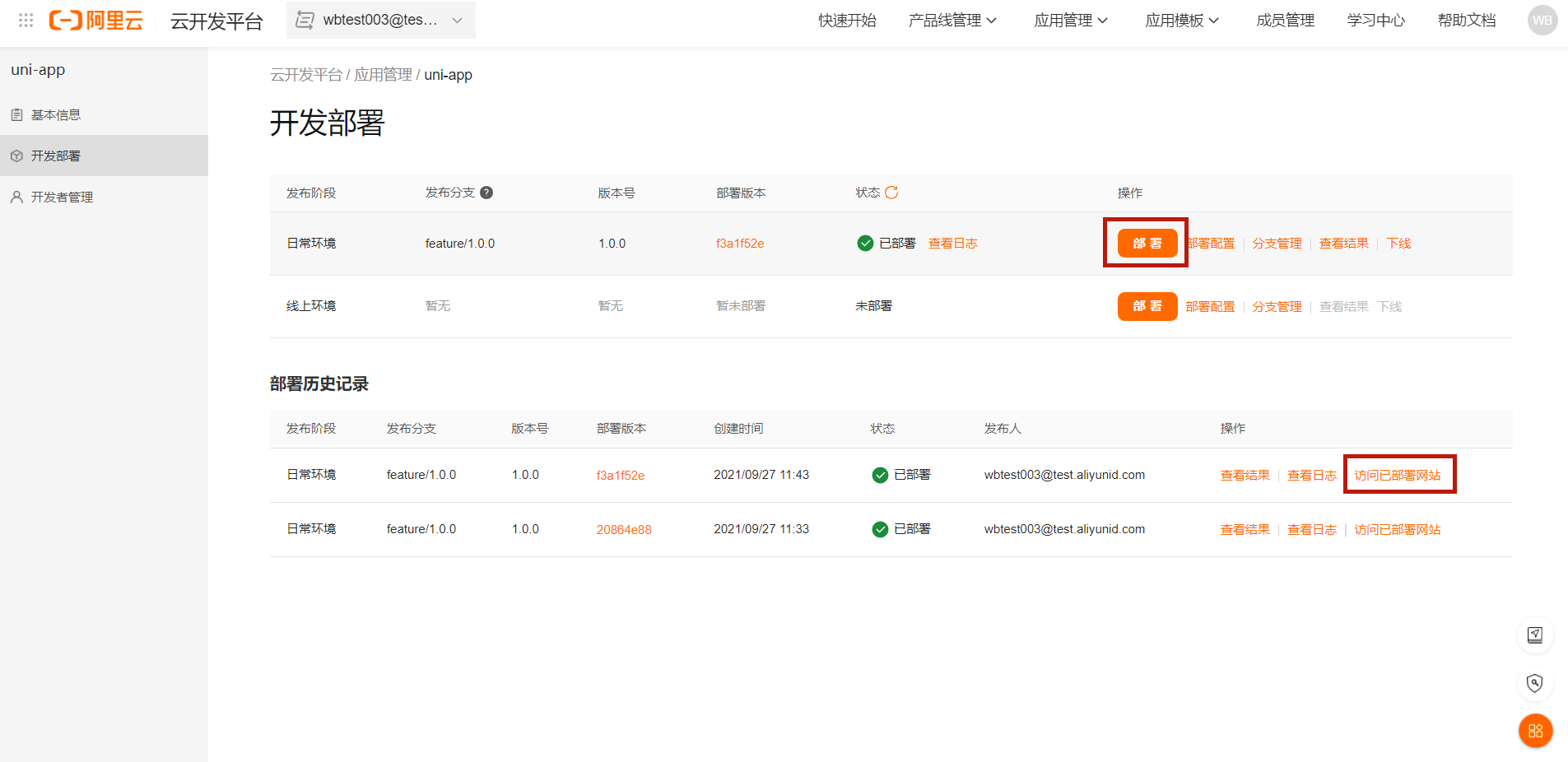
- 一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

- 访问uni-app网站。日常环境的测试域名也是可以访问的,点击访问已部署网站按钮会出现一个弹出,点击弹出上的立即访问就能够访问已经部署好的站点了。在部署完成后,可以继续本地编码,并将代码push到应用的“基本信息”中对应的代码仓库内。

多端应用一键上云!
现如今身处在随时会到来新状况的大环境下,做好自己便是在不安中树立了一颗屹立不倒的松树。作为开发者们每天都要面临新的代码、应用,保持随时学习的状态和能力也可让自己多一份安稳。阿里云云开发平台的初衷是为每一位开发者提供免费、便捷的云上研发工作平台,通过学习与实操演练两种模式,从入门到精通快速上手Serverless和云开发技术。0门槛全云端开发、随时随地在线协同、业界领先Serverless架构、行业应用一件初始化等特性也通过每次的实践伴随着你、我。
云原生应用、主机应用部署、前端应用部署三大板块的提供,供开发者们找到最合适自己神器,令开发工作事半功倍。其中满足IoT语音技能、小程序、H5应用等开发者低门槛应用开发的需求;也支持代码编译部署到ECS主机服务器的场景,帮助用户管理传统主机应用的能力;让前后端应用能够更高效地协同。平台将持续与开发者一起共同成长,帮忙开发者更好、更快以及更低成本的开发,多端的应用更加快速的上云。