- A+
原文链接:https://www.cnblogs.com/ysmc/p/16133351.html
在 Bootstrap 中,栅格相信大家都很熟悉,简直就是布局神器啊,Bootstrap Blazor 组件库当然毫无意外地支持该功能,并且封装成了组件,使用更加方便,下面我们一起来看看吧!
首先,这是官网关于 Row 组件的文档链接:传送门
按照惯例,直接上代码!
<div style="margin:10px"> <Row ItemsPerRow="ItemsPerRow.Three"> <Card> <CardBody> <h5 class="card-title">Cell 1</h5> <p class="card-text">静夜诗</p> <div class="align-end"> <a href="#" class="btn btn-primary">详情</a> </div> </CardBody> </Card> <Card> <CardBody> <h5 class="card-title">Cell 2</h5> <p class="card-text">李白</p> <div class="align-end"> <a href="#" class="btn btn-primary">详情</a> </div> </CardBody> </Card> <Card> <CardBody> <h5 class="card-title">Cell 3</h5> <p class="card-text">床前明月光</p> <div class="align-end"> <a href="#" class="btn btn-primary">详情</a> </div> </CardBody> </Card> <Card> <CardBody> <h5 class="card-title">Cell 4</h5> <p class="card-text">疑是地上霜</p> <div class="align-end"> <a href="#" class="btn btn-primary">详情</a> </div> </CardBody> </Card> <Card> <CardBody> <h5 class="card-title">Cell 5</h5> <p class="card-text">举头望明月</p> <div class="align-end"> <a href="#" class="btn btn-primary">详情</a> </div> </CardBody> </Card> <Card> <CardBody> <h5 class="card-title">Cell 6</h5> <p class="card-text">低头思故乡</p> <div class="align-end"> <a href="#" class="btn btn-primary">详情</a> </div> </CardBody> </Card> </Row> </div>
因为我给 Row 组件的 ItemsPerRow 属性设置了一行显示3个,所以就有了以下的一个效果,是不是非常好用啊。

以下是支持的每行个数的枚举项。
namespace BootstrapBlazor.Components { // // 摘要: // 每行显示多少组件的枚举 public enum ItemsPerRow { // // 摘要: // 每行一个 One = 0, // // 摘要: // 每行两个 Two = 1, // // 摘要: // 每行三个 Three = 2, // // 摘要: // 每行四个 Four = 3, // // 摘要: // 每行六个 Six = 4, // // 摘要: // 每行12个 Twelve = 5 } }
当然,有些小伙伴可以需求比较刁钻,例如第一个要占用两个位置,要霸气,要突出!
我们的组件也为你考虑到了这样的情况,就是 Row 组件中的 ColSpan 属性,熟悉 table 应该能猜出来这个是什么意思了,就是该 Row 占用了多少个位置,我们将上面的页面稍作修改:
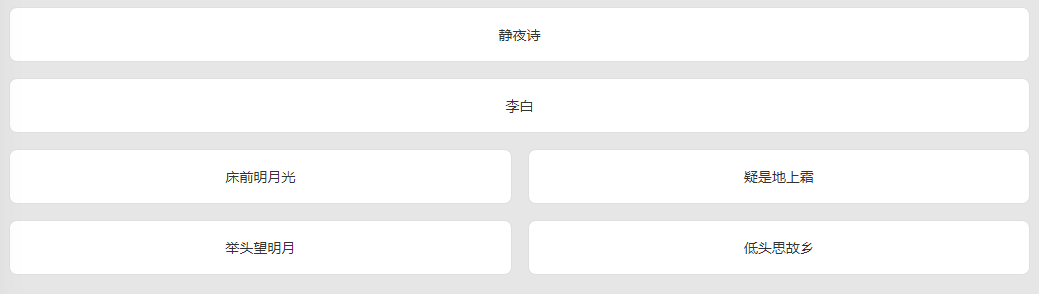
<div style="margin:10px"> <Row ItemsPerRow="ItemsPerRow.Two"> <Row ColSpan="2"> <Card IsCenter="true"> <CardBody> <p class="card-text">静夜诗</p> </CardBody> </Card> </Row> <Row ColSpan="2"> <Card IsCenter="true"> <CardBody> <p class="card-text">李白</p> </CardBody> </Card> </Row> <Card IsCenter="true"> <CardBody> <p class="card-text">床前明月光</p> </CardBody> </Card> <Card IsCenter="true"> <CardBody> <p class="card-text">疑是地上霜</p> </CardBody> </Card> <Card IsCenter="true"> <CardBody> <p class="card-text">举头望明月</p> </CardBody> </Card> <Card IsCenter="true"> <CardBody> <p class="card-text">低头思故乡</p> </CardBody> </Card> </Row> </div>

是不是很简单,很有意思!
好了,关于Row组件的分享就这么多,实在是太简单了,都没什么好写的,就这样吧,拜拜,各位晚安!
Attributes 属性
|
参数
|
说明
|
类型
|
可选值
|
默认值
|
|---|---|---|---|---|
|
ItemsPerRow
|
设置一行显示几个控件
|
enum
|
One,Two,Three,Four,Six,Twelve
|
One
|
|
RowType
|
设置排版格式,子Row如果不指定,会使用父Row的设置
|
enum?
|
Normal, Inline
|
null
|
|
ColSpan
|
设置子Row跨父Row列数
|
int?
|
-
|
null
|
|
MaxCount
|
设置行内最多显示的控件数
|
int?
|
-
|
null
|
写在最后
希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
star流程:
1、访问点击项目链接:BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:

另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)






