- A+
所属分类:Web前端
经过前面七天的学习,对Node.js开发已经有了一个初步的认识,今天继续学习Node.js在web开发参数传递相关内容,仅供学习分享使用,如有不足之处,还请指正。
参数传递方式
在Node.js中,参数传递常见的共两种方式:
- GET方式:通过地址栏键=值的方式进行传递。
- POST方式:通过表单的方式传递请求数据。
GET方式
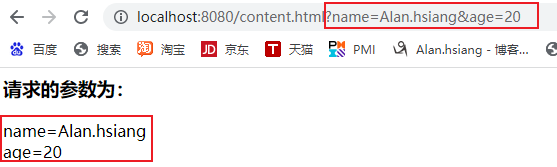
GET方式通常是在请求地址中以【?参数1=值1&参数2=值2】的格式进行传递,在Node.js中可以通过获取url然后进行获取参数,如下所示:
1 //1.引入http模块 2 var http = require('http'); 3 //2.创建服务 4 var server = http.createServer(); 5 //3. 监听请求事件,当有请求时,触发回调函数 6 server.on('request',function(req,res){ 7 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}); 8 var url = req.url; 9 if(url.indexOf('?')>0){ 10 params = url.split('?')[1]; 11 paramArray = params.split('&'); 12 res.write("<h3>请求的参数为:</h3>"); 13 for(var index in paramArray){ 14 res.write(paramArray[index]) 15 res.write("<br />"); 16 } 17 } 18 res.end(); 19 }); 20 21 //4. 监听8080端口 22 server.listen(8080,function(){ 23 console.log("server is running"); 24 });
运行示例,在浏览器中打开,如下所示:

POST方式
目前一般采用form表单的方式传递POST数据。在Node.js中,POST传递的数据在请求体中。
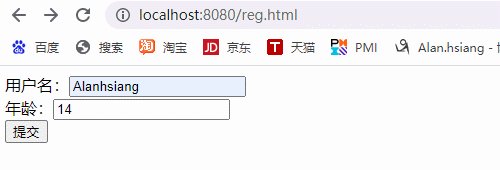
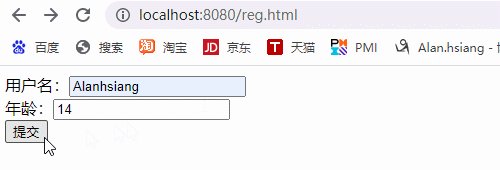
首先创建一个reg.html静态html页面,然后提交数据到action.html,具体如下所示:
1 //1.引入http模块 2 var http = require('http'); 3 var fs = require('fs'); 4 var path = require('path'); 5 //2.创建服务 6 var server = http.createServer(); 7 var extnames = {".html":"text/html",".css":"text/css",".png":"image/png"}; 8 //3. 监听请求事件,当有请求时,触发回调函数 9 server.on('request',function(req,res){ 10 var url=req.url; 11 if(url==="/"){ 12 url="/index.html"; 13 } 14 var localPath = './www'+url; 15 var extname = path.extname(localPath); 16 res.writeHead(200,{"content-type":""+extnames[extname]+";charset=utf-8"}); 17 if(url==="/action.html"){ 18 //从请求主体中获取POST方式传输的数据 19 var params=''; 20 req.on('data',function(data){ 21 params += data.toString(); 22 }); 23 //监听结束事件 24 req.on('end',function(){ 25 res.write("<h3>后台已经收到请求:</h3>"); 26 res.write(params); 27 res.end(); 28 29 }); 30 return; 31 } 32 33 console.log(localPath); 34 if(extname===".ico"){ 35 res.end(); 36 }else{ 37 fs.readFile(localPath,function(err,data){ 38 res.write(data); 39 res.end(); 40 }); 41 } 42 }); 43 44 //4. 监听8080端口 45 server.listen(8080,function(){ 46 console.log("server is running"); 47 });
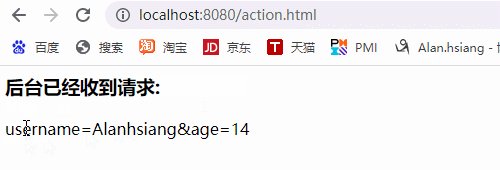
运行服务,然后在浏览器输入网址,如下所示:

注意:可以看出,GET方式和POST方式的参数结构都是一样的,只是GET通过URL,POST通过请求主体。
动态网页
在之前的示例中,所有的html页面都是静态页面,不会随着用户请求的变化而变化。那如何动态的变更网页呢?答案是采用模板。
首先创建一个html页面,并在页面中定义一个变量。如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>这是首页</title> 6 <link type="text/css" href="css/index.css" /> 7 </head> 8 <body> 9 <h3>这是首页</h3> 10 <h3>你的访问IP为:</h3> 11 <h3><%=ipAddr%></h3> 12 </body> 13 </html>
然后在Node.js后端程序中,动态获取变量的值,并进行替换,如下所示:
1 var http = require('http'); 2 var fs = require('fs'); 3 var path = require('path'); 4 //2.创建服务 5 var server = http.createServer(); 6 var extnames = {".html":"text/html",".css":"text/css",".png":"image/png"}; 7 //3. 监听请求事件,当有请求时,触发回调函数 8 server.on('request',function(req,res){ 9 var url=req.url; 10 if(url==="/"){ 11 url="/index.html"; 12 } 13 var localPath = './www'+url; 14 var extname = path.extname(localPath); 15 res.writeHead(200,{"content-type":""+extnames[extname]+";charset=utf-8"}); 16 console.log(localPath); 17 if(extname===".ico"){ 18 res.end(); 19 }else{ 20 fs.readFile(localPath,function(err,data){ 21 var ip = req.socket.remoteAddress; 22 var content = render(data.toString(),'<%=ipAddr%>',ip); 23 res.write(content); 24 res.end(); 25 }); 26 } 27 }); 28 29 //4. 监听8080端口 30 server.listen(8080,function(){ 31 console.log("server is running"); 32 }); 33 34 function render(html,name,value){ 35 return html.replace(name,value); 36 }
运行示例,在浏览器中输入http://http://127.0.0.1:8080/,如下所示:

注意:IP为客户端IP,随着访问的客户端电脑而改变。
以上示例都是Node.js的原生开发方式,存在诸多不便,后面将通过引入框架来提高开发的效率。
备注
梁州故人【作者】韦应物 【朝代】唐
江汉曾为客,相逢每醉还。
浮云一别后,流水十年间。
欢笑情如旧,萧疏鬓已斑。
何因不归去,淮上有秋山。




