- A+
一、背景
领导让研究一个活儿:企业微信开发H5应用,微信端客户进入H5页面跟现有的Web系统打通用户权限。通俗的讲:嵌入企业微信H5页面,客户点进去按原权限加载内容。开发者中心有文档,附上两个关键链接:快速集成H5应用 网页授权登录
二、集成H5应用
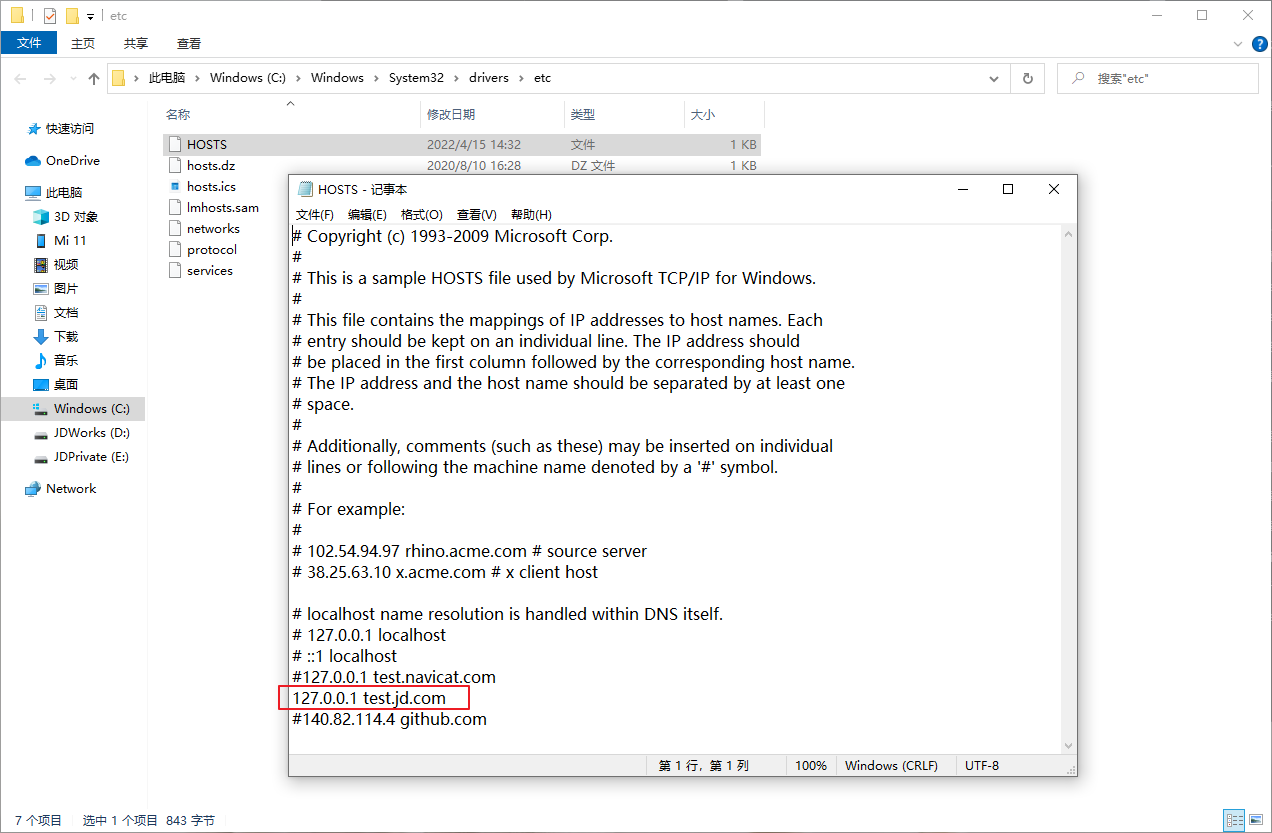
1、准备本地域名映射
打开HOSTS文件,路径:C:WindowsSystem32driversetc,添加一个自己喜欢的域名映射到 127.0.0.1
 声明:jd是本人名字缩写,跟京东没关系,纯属巧合 ?
声明:jd是本人名字缩写,跟京东没关系,纯属巧合 ?
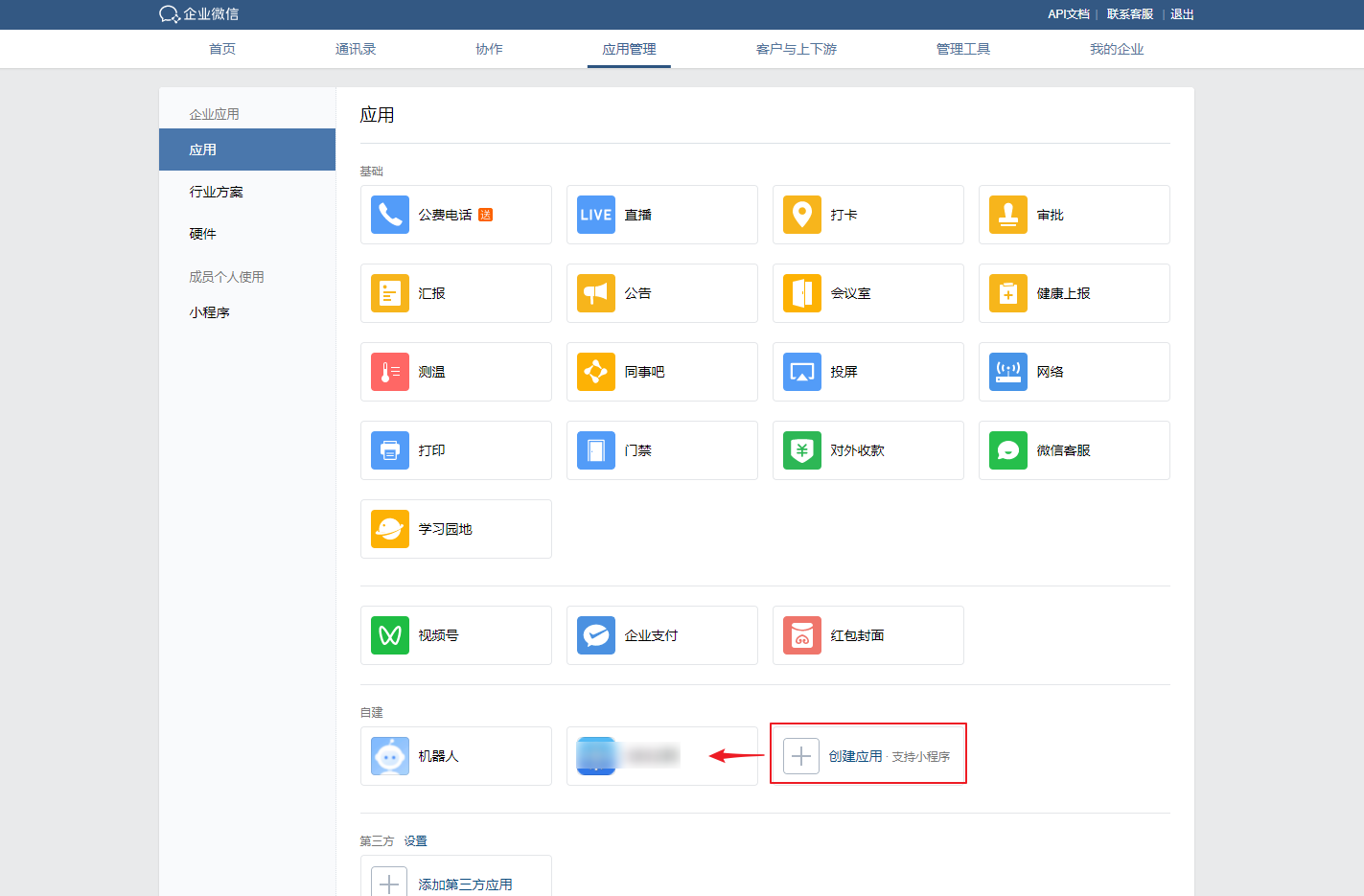
2、新建H5应用

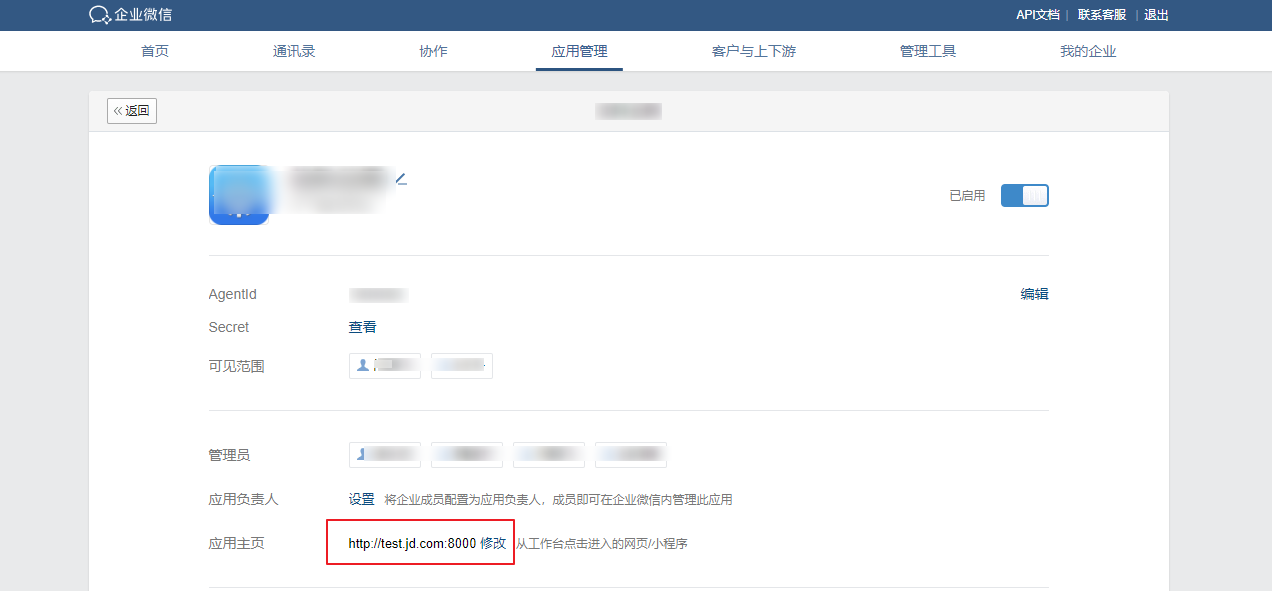
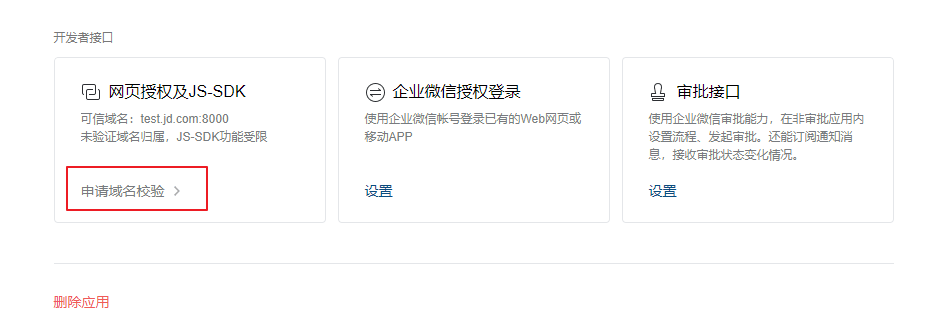
3、配置H5应用


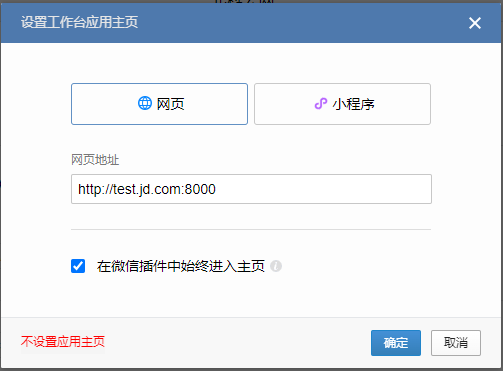
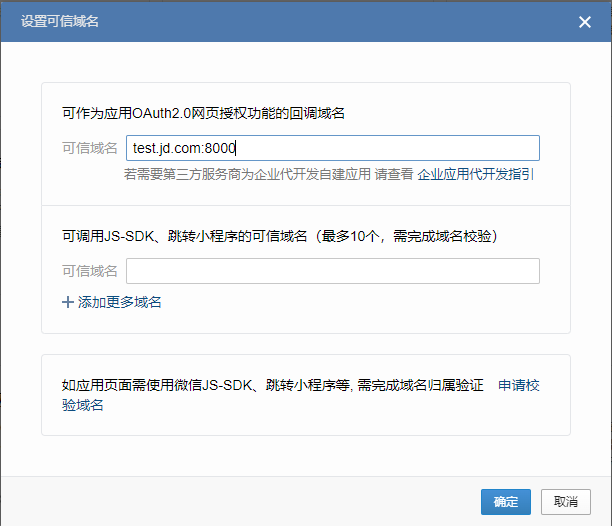
4、配置可信域名


三、启动H5页面
写代码之前交代一下,网页授权登录用的是 OAuth2协议 授权码模式。巧了不是,刚学的 IdentityServer4授权模式 这就用上了?
(1)前端是一个 React Demo,准备两个页面:home、oauth(默认页),本地端口:8000,这样在微信客户端进入H5应用就行了。
(2)前面配置H5应用首页是 test.jd.com:8000,就是映射的本地启动的Demo:http://127.0.0.1:8000/oauth。
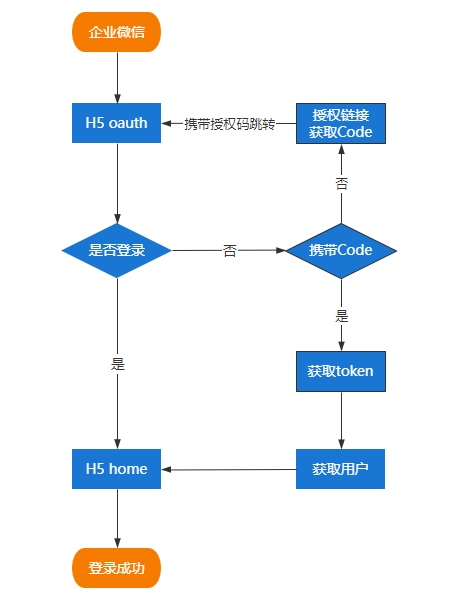
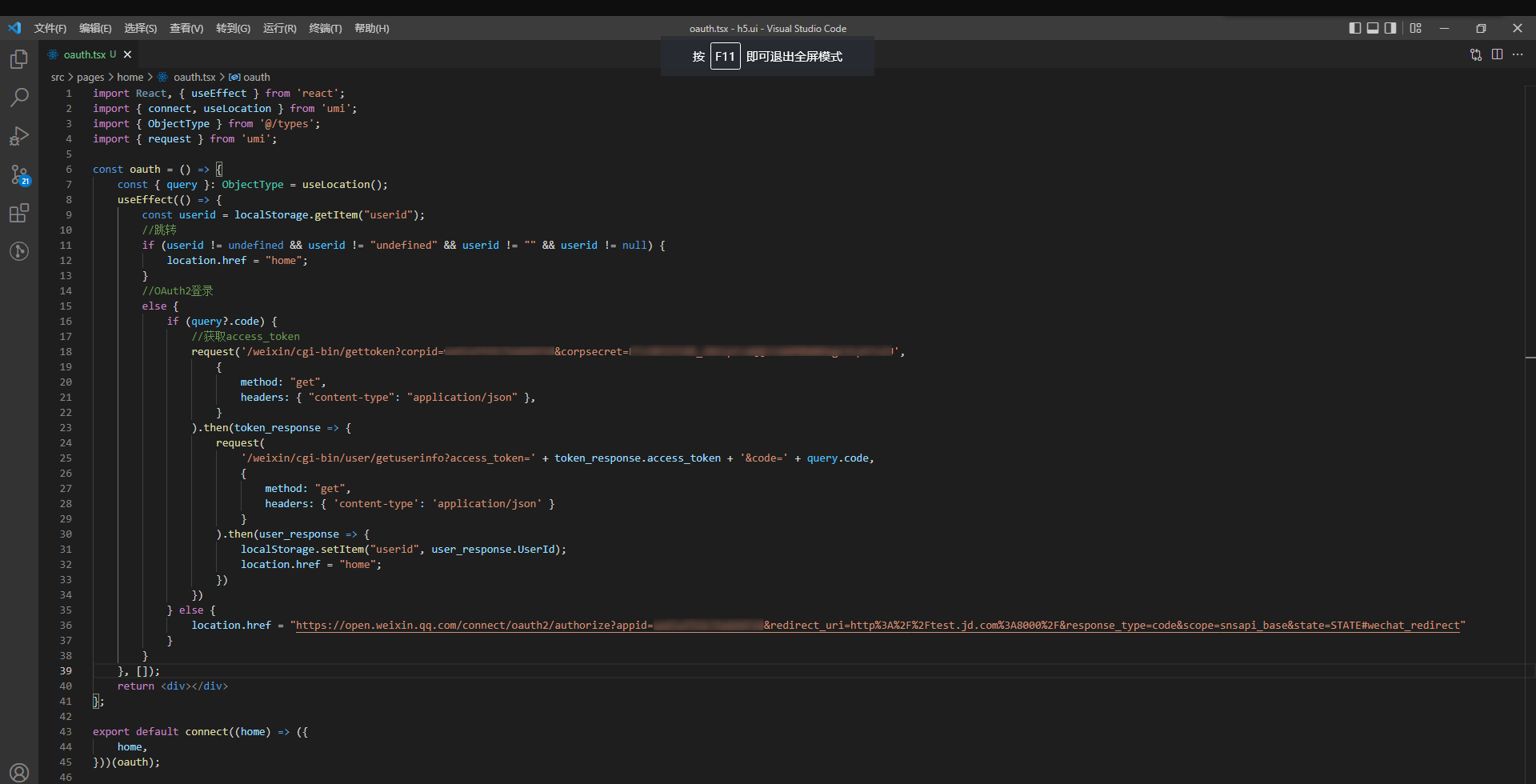
(3)整个流程、代码(home就不贴代码了,只展示了userid),如图:


四、效果图
说明一下,不能直接在浏览器测试,跳转URL这步会提示要在微信客户端打开连接,用手机太麻烦,PC版企业微信,热更新还方便 ?

五、注意事项(重要)
1、构造授权连接
构造授权连接 获取授权码时要注意 appid(企业的CorpID)、redirect_uri(重定向的Url需要urlencode处理,可以是任意页面,我为了方便仍然定向的oauth,通过code参数判断)、response_type(必须是code)三个参数,其他填默认项即可。
2、获取用户信息
获取用户信息 需要 code、access_token 两个参数,而 access_token 需要提前根据 corpid(企业的CorpID)、corpsecret(应用的凭证密钥)调用接口获取,userid在企业微信是唯一的,跟原业务系统用户绑定,完成权限匹配,再根据权限加载内容即实现了目标。
3、跨域
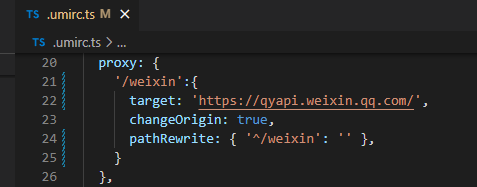
前台直接请求微信接口是跨域的,我用的React框架是 AntDesgin,本地调试配置一下代理即可,正式环境需解决,如:Nginx等。
4、最重要!!!
获取access_token、用户信息,这两微信个接口应该由H5请求业务系统的后台API,再由后台调用获取信息进行存储、缓存等等操作,API只返回用户信息给H5,前台存储, appid(企业的CorpID)、access_token、corpsecret(应用的凭证密钥)都是敏感信息不应在前后台进行传输,而且顺道还解决了前端跨域问题。




