- A+
所属分类:.NET技术
一个较为完整的Card样子

Card组件介绍
Card组件分为三部分,CardHeader、CardBody、CardFooter。
代码格式如下:
<Card> <CardHeader> Featured </CardHeader> <CardBody> <h5>Special title treatment</h5> <p class="card-text">With supporting text below as a natural lead-in to additional content.</p> <a class="btn btn-primary">Go somewhere</a> </CardBody> <CardFooter> 2 days ago </CardFooter> </Card>其中CardBody为必须有的部分,即使不写,也会有一个空的。CardHeader和CardFooter如果不想要,则可以不写。一个最小的Card组件代码可以是这样的
<Card> <CardBody> <h5>Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a class="btn btn-primary">Go somewhere</a> </CardBody> </Card>Card的其他属性
IsCenter:卡片中内容居中,设置后即为上图的效果。
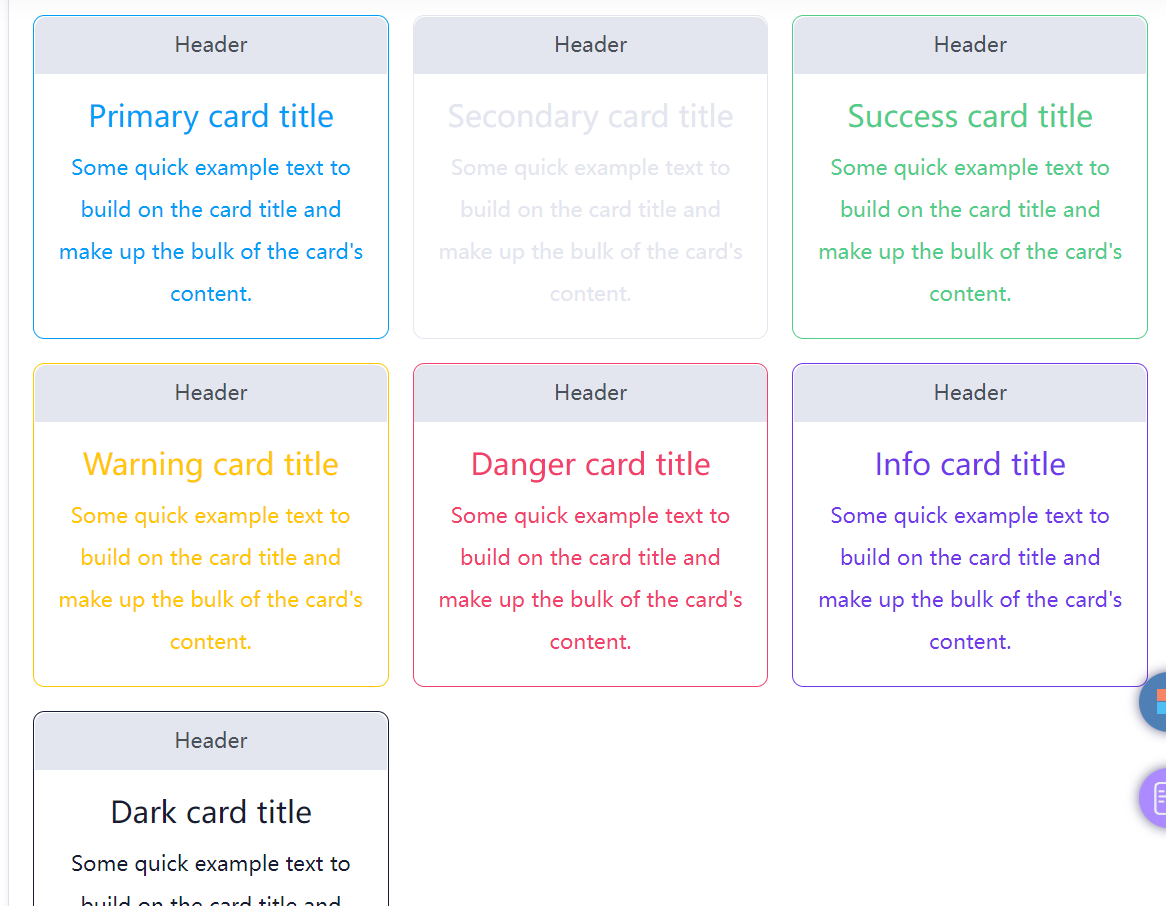
Color:设置卡片边框颜色,可选颜色有 None / Primary / Secondary / Success / Danger / Warning / Info / Light / Dark

IsCollapsible:是否允许伸缩。这里需要注意的是如果设置了true则<CardHeader>的Template会失效,只能使用Text来设置文本的卡片头。

IsShadow:是否有阴影,设置后卡片会带有阴影效果。




