- A+
所属分类:Web前端
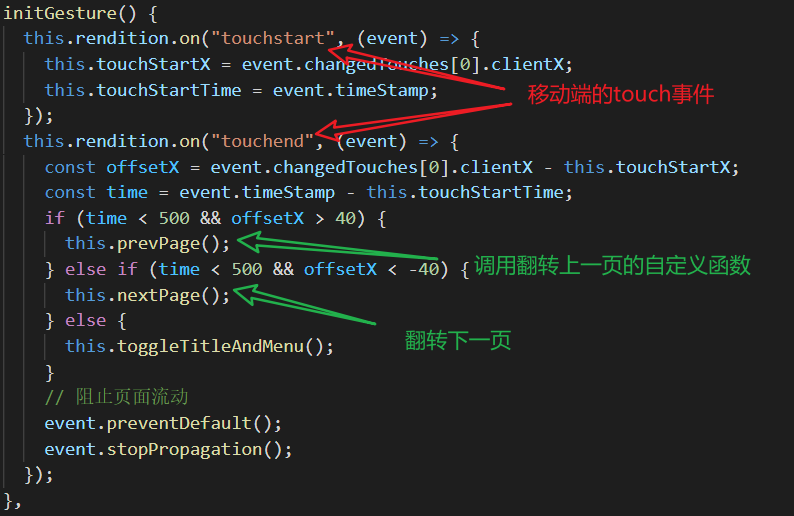
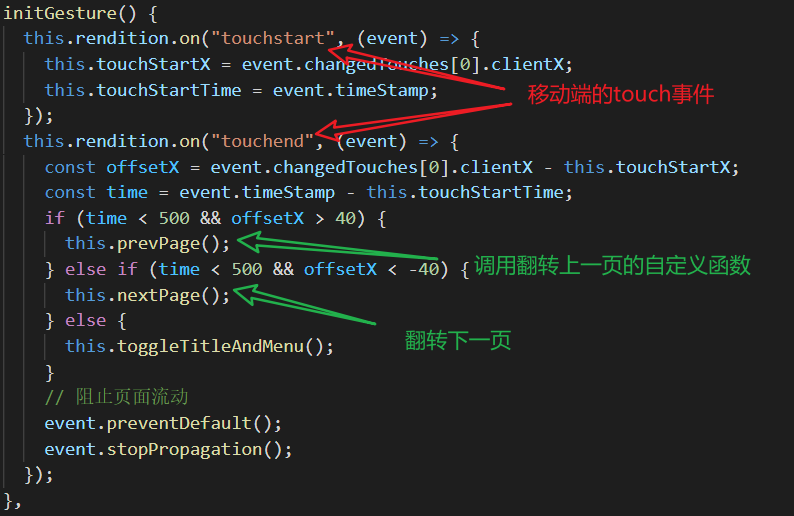
近期在做 epub.js 引擎解析电子书小项目,在阅读界面通过电子书 rendition 对象的 touch 事件进行手势翻页功能时(图1),

图1
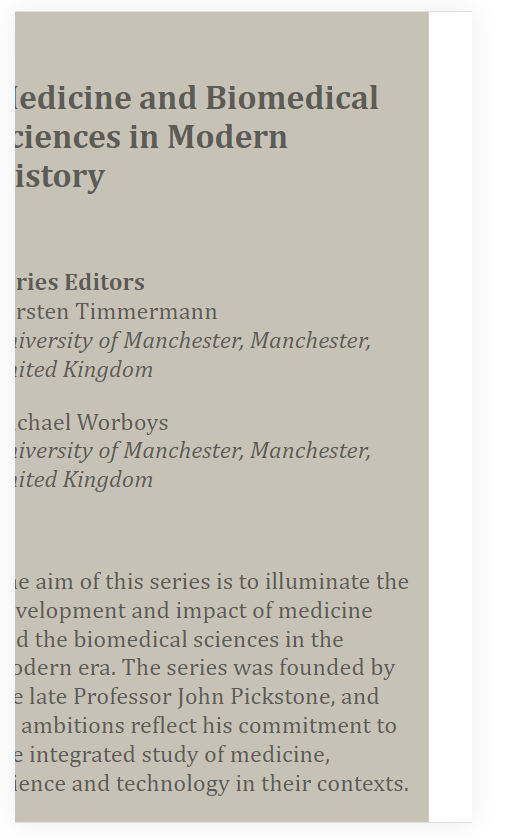
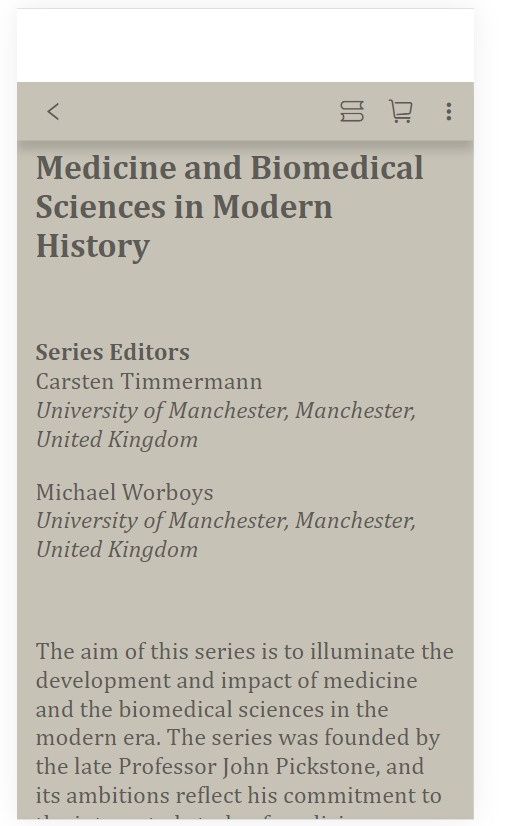
滑动页面出现上下和左右方向上的空白部分以及会有回弹的效果(图2),


图2
刚开始感觉还挺好看的但后面越感觉越不对,这样的用户体验个人感觉还不如固定窗口。
解决办法:在reset.scss 的body html 里面增加 overflow:hidden;把冲横轴的滚动条隐藏,就不会出现给回弹效果以及上下左右部分的空白。
另外回弹效果由-webkit-overflow-scrolling:touch;来实现的,它的默认值是auto,即不会有回弹效果,当用户手指离开屏幕时滚动就立即停止,此时会有’卡顿‘的现象。回弹效果实现的前提是需要由滚动条,如果没有滚动条的话那就大可不必加 -webkit-ouverflow-scrolling。
这里有技术大佬的一篇深入IOS 环境下的 -webkit-overflow-scrolling 使用场景的好文 深入研究-webkit-overflow-scrolling:touch及ios滚动 - 夏大师 - 博客园 (cnblogs.com) ,希望有助大家尽早修改 bug,这里是技术小白的 bug 专栏,有 bug 咱一起解决!保住发量就是说……




