- A+
为什么选择LiteDB
之前做uwp的时候有做过一个植物图鉴,当时图片使用的是在线图片,所以图片很多也并没有什么体验上的差别,但是直到有一天别人的网站挂掉了,图片访问不到了,当时想访问不到也没啥,反正图片都被我爬到本地了,于是就把图片统统放在Assets目录里,把url改了下就启动了。
可是事实很尴尬,也不知道uwp是怎么访问Assets目录的文件,总之启动很卡,仿佛每次启动都会遍历一遍Assets的文件一样,所以我天真的感觉改个目录就行的方式不行了,PS(当时使用的是sqlite加ef存储的数据),显然旧方法不行就要想新方法了。
查了下文档,sqlite也能存储文件,为什么我没选择继续用sqlite呢?主要是因为ef的最新版本不支持uwp了,旧版本我也不想用了,刚好在很久的时候也读到了h大佬的一篇讲LiteDB的文章,于是脑子里就出现了LiteDB这个选项。
强烈建议先看H佬的文章
另外一点平时公司使用的数据库也是MongoDB,在我看了LiteDB的api之后,发现它的风格和MongoDB的api风格很像,刚好使用起来也比较方便。废话少说,先来张图鉴图片看看效果。

WinUI(WindowsAppSDK)使用LiteDB的上手体验
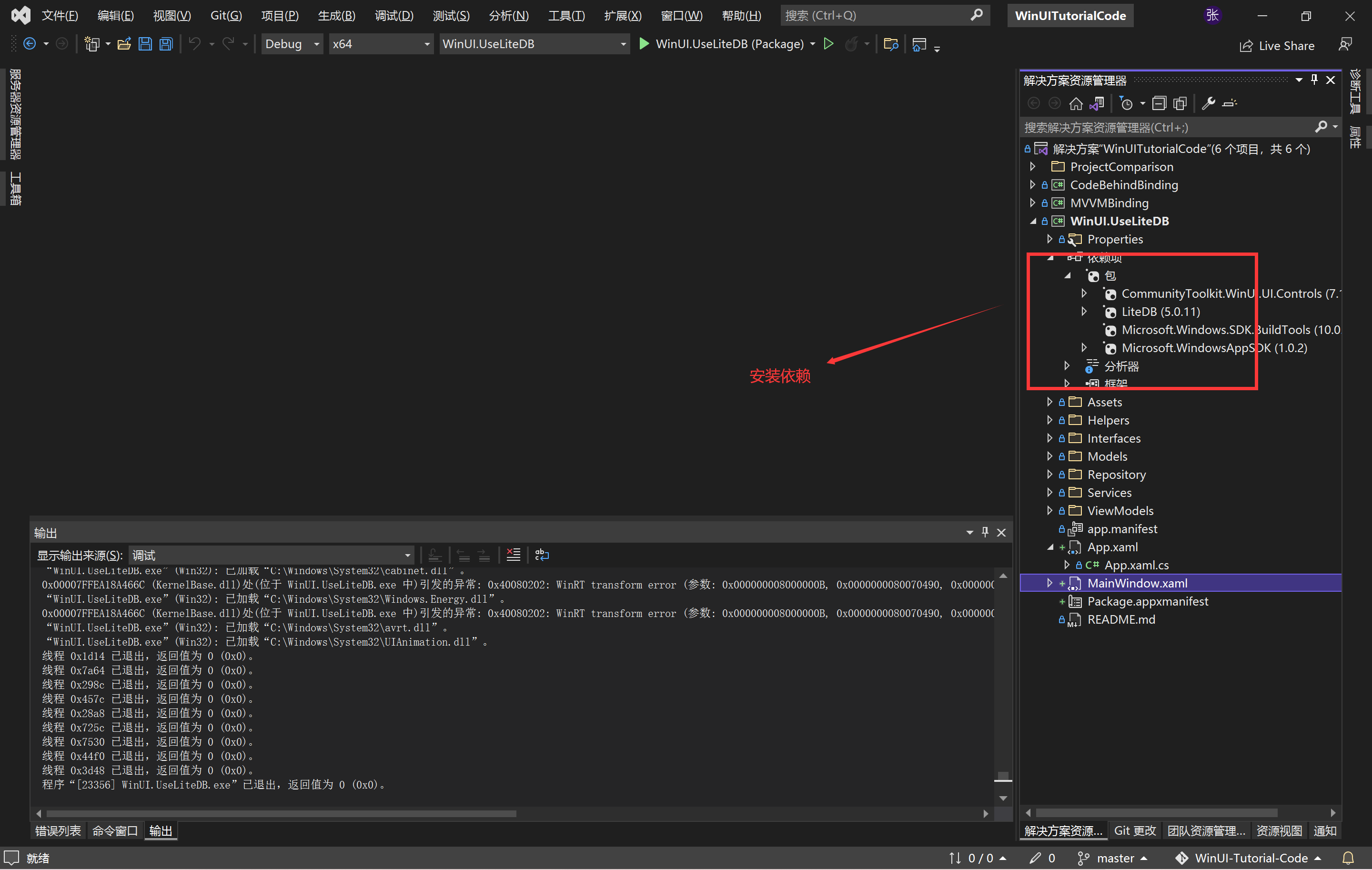
首先我们先创建一个WinUI(WindowsAppSDK)的项目,然后安装名称为LiteDB的nuget包,如下图。

项目本身没什么特别的,主要是采用CommunityToolkit控件库里的AdaptiveGridView控件结合MVVM进行数据的加载展示。
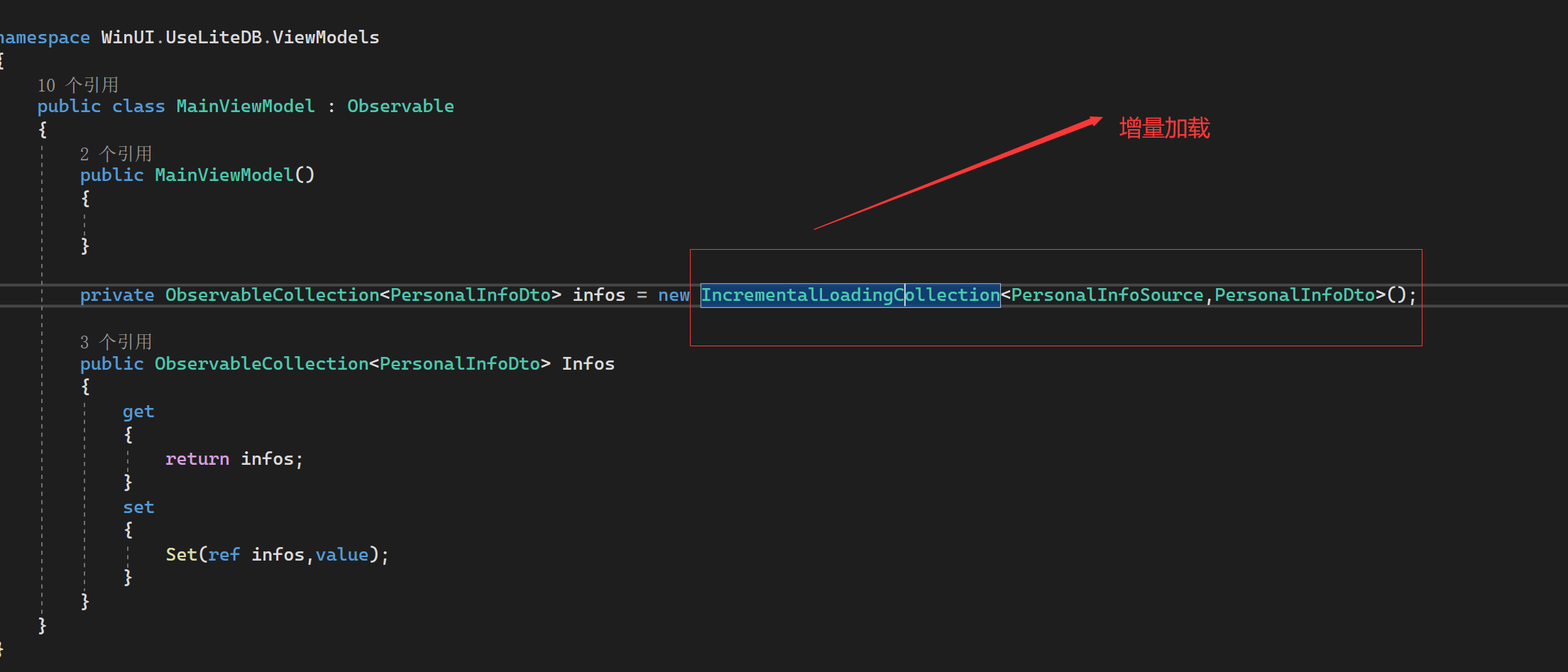
AdaptiveGridView绑定ViewModel里的属性,属性通过CommunityToolkit提供的增量加载集合IncrementalLoadingCollection进行服务的绑定,主要逻辑在PersonalInfoSource实现。

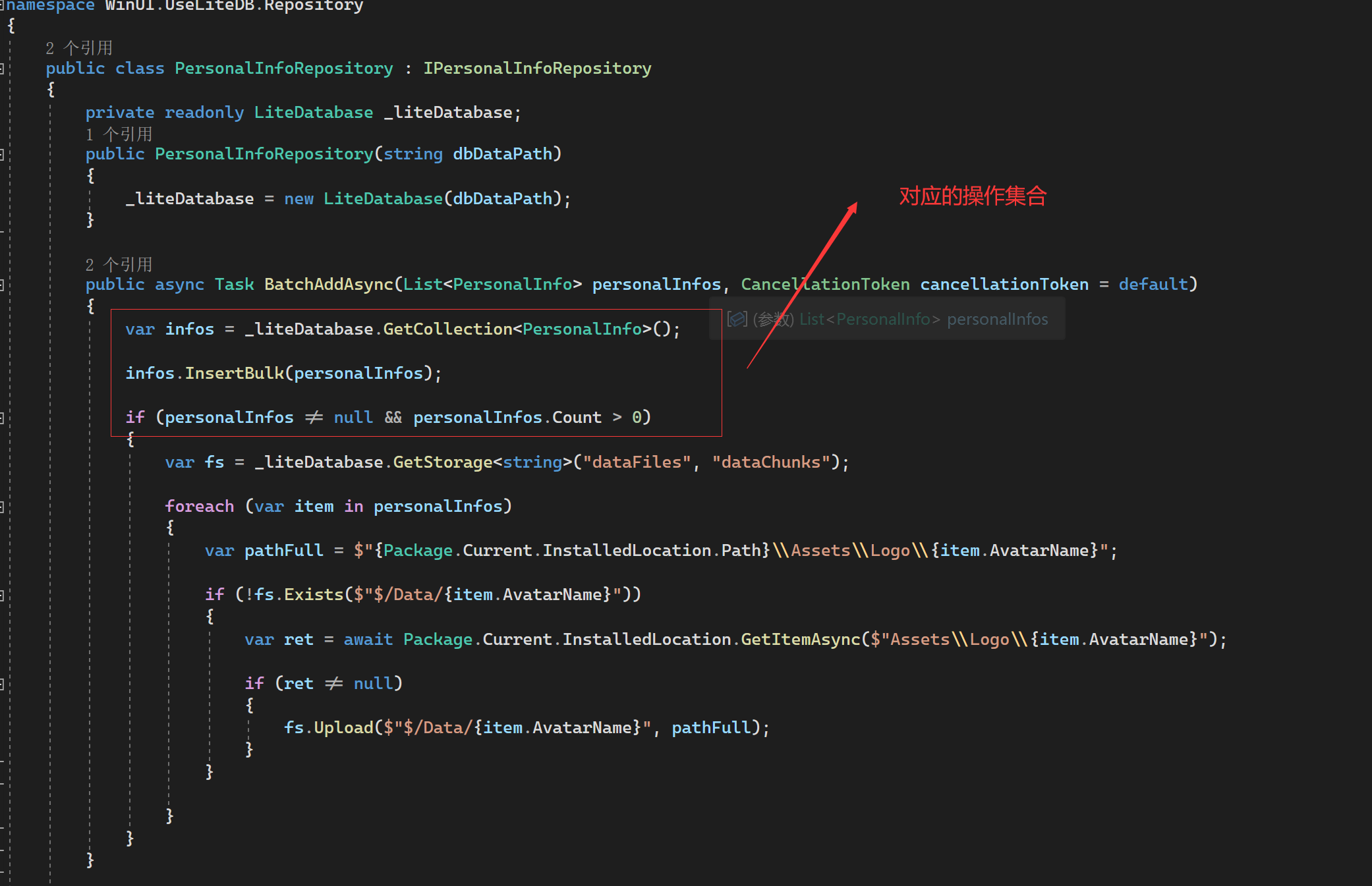
通过针对LiteDB数据操作的封装,我们就可以在PersonalInfoSource服务里调用IPersonalInfoRepository仓储接口,对应的实现就是封装了LiteDB的增删改查,包含图片文件的存储。

主要涉及到LiteDatabase类的GetCollection方法,不同的Collection我们可以认为是不同的表,针对某个Collection的插入读取就相当于针对单表的插入和读取。
图片文件的存储涉及到GetStorage方法,这个我们可以根据需要命名,如上图我们可以通过Upload方法将图片存储到数据库文件。
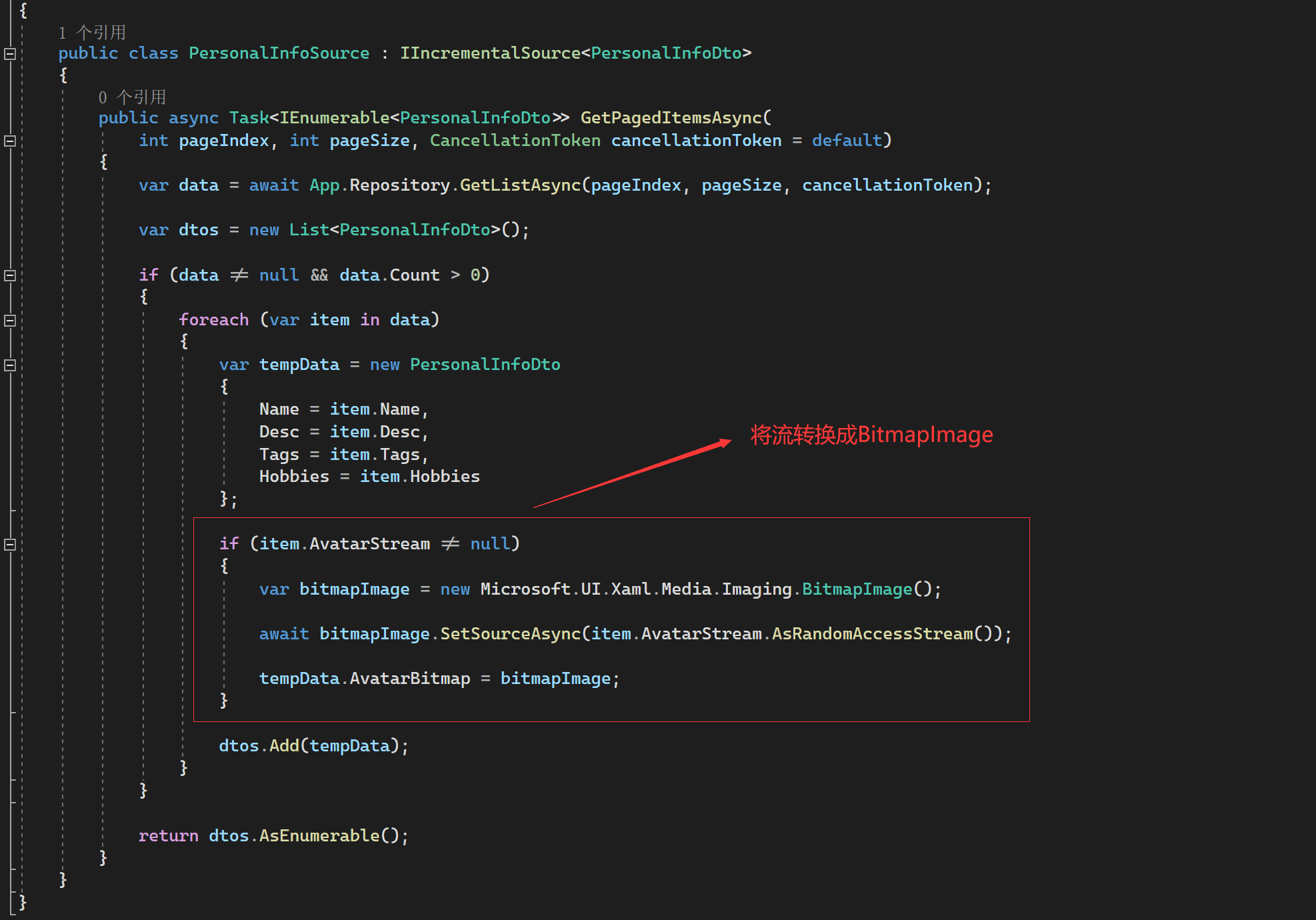
图上的方法把数据存储成功了,我们读取的时候操作也类似,通过Collection将数据读出,然后针对图片文件读取成流,放到对象里。
public Task<IReadOnlyCollection<PersonalInfo>> GetListAsync( int pageIndex, int pageSize, CancellationToken cancellationToken = default) { var query = _liteDatabase.GetCollection<PersonalInfo>().Query(); var list = query .OrderByDescending(p => p.Name) .Skip((pageIndex) * pageSize) .Limit(pageSize) .ToList(); if (list != null && list.Count > 0) { var fs = _liteDatabase.GetStorage<string>("dataFiles", "dataChunks"); foreach (var item in list) { if (fs.Exists($"$/Data/{item.AvatarName}")) { LiteFileInfo<string> file = fs.FindById($"$/Data/{item.AvatarName}"); Stream stream = new MemoryStream(); fs.Download(file.Id, stream); stream.Seek(0, SeekOrigin.Begin); item.AvatarStream = stream; } } } return Task.FromResult((IReadOnlyCollection<PersonalInfo>)list); } 流的读取主要涉及到Download方法,针对流可以执行stream.Seek(0, SeekOrigin.Begin);
这部分的代码我参考了一个uwp的demo地址如下:
现在我们获取到了列表信息和图片流,只要在展示的时候处理下,就可以绑定到AdaptiveGridView,将流转换成BitmapImage就可以展示到界面上了。

看到这里整体的使用过程就算是结束了,感觉上和uwp使用没什么区别,毕竟WinUI(WindowsAppSDK)算是继承了uwp的衣钵。
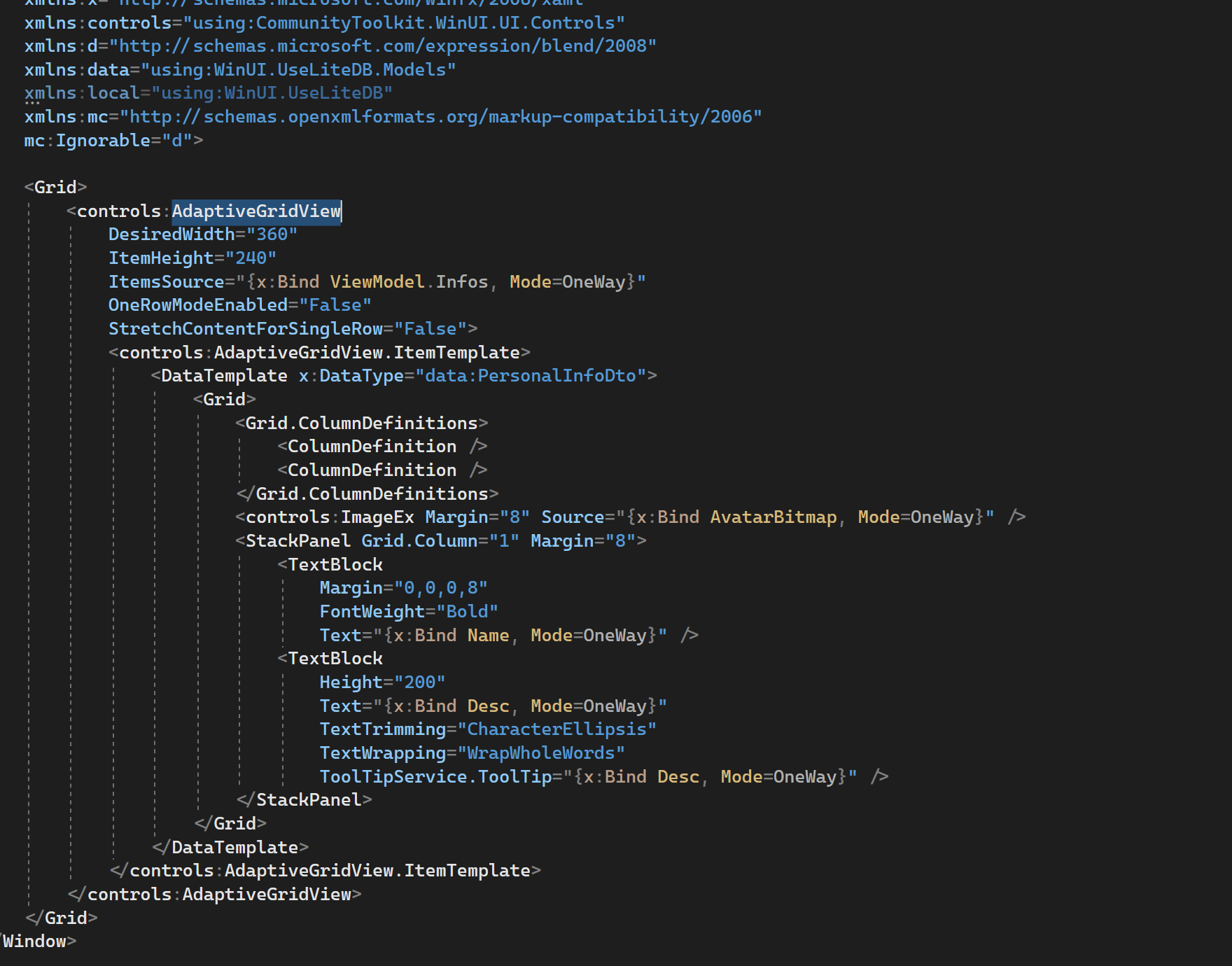
XAML代码如图

WinUI(WindowsAppSDK)可以期待些什么
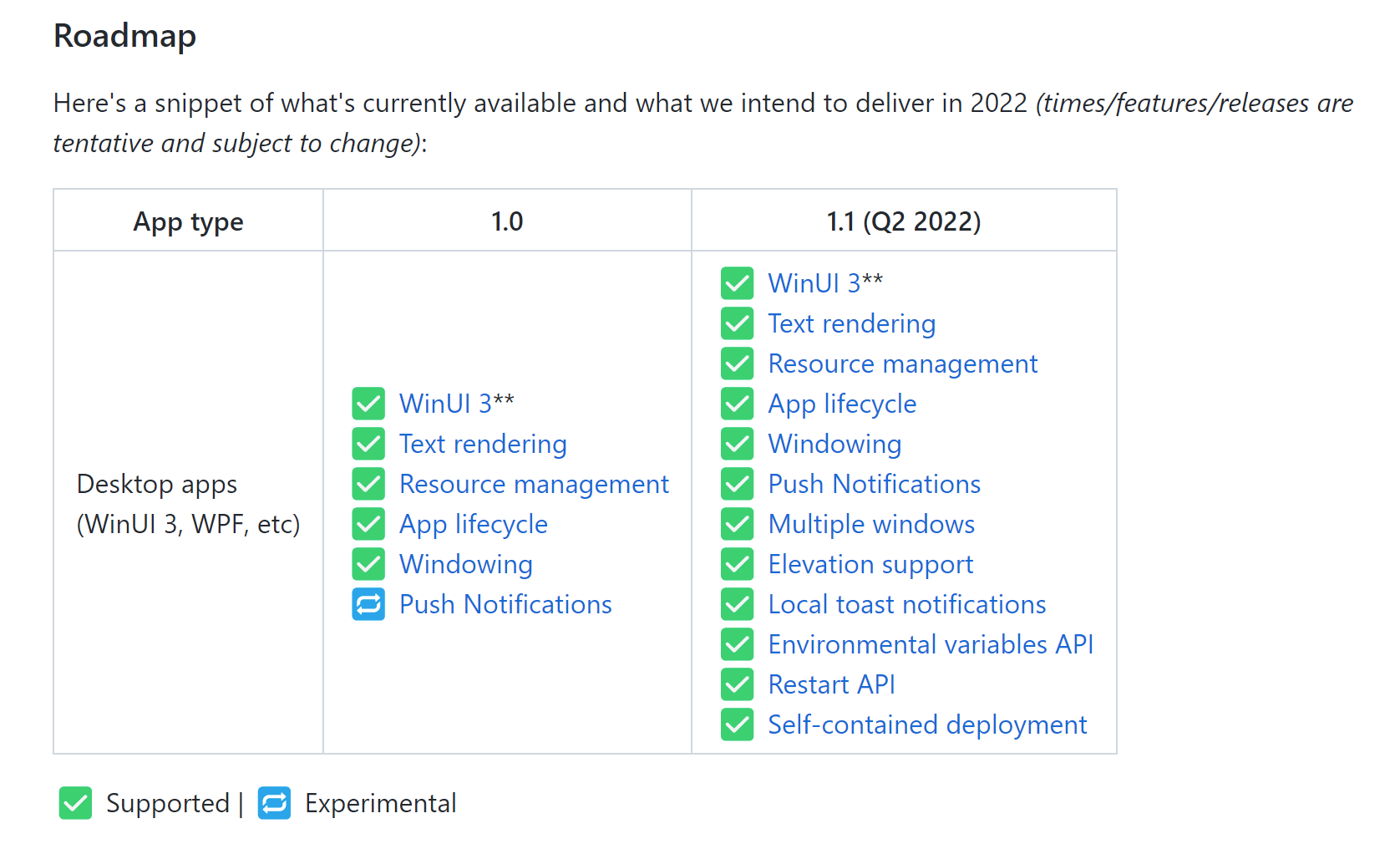
demo我使用的是WinUI 1.0的版本,目前1.1版本正在预览,添加很多新特性,如下图:

整体可以期待的是winui(WindowsAppSDK)替代uwp的那一天吧,不过目前看来uwp还是可以很长命的,因为winui(WindowsAppSDK)目前好像还不支持xbox,而且c# .net版本的winui(WindowsAppSDK)目前启动速度也是有点慢。目前如果开发的应用不复杂,替代wpf还是可以的。
推荐的项目地址如下:




