- A+
经过前面九天的学习,对Node.js开发有了一个初步的认识,今天继续学习Node.js后端开发框架Express相关内容,仅供学习分享使用,如有不足之处,还请指正。
响应对象(res)
1. 什么是响应对象?
响应对象(res)是指服务器端向客户端响应数据的对象,包含了所有要响应的内容。Express的响应对象是对Node.js原始响应对象的封装。
2. 响应对象常见方法
响应对象的常见方法,如下所示:
- res.send(data)方法,用于向客户端返回任意类型的数据。但是不能直接返回数字,否则会被当成状态码,如果一定要返回,则需要加引号。
- res.json()方法,向客户端返回json数据,且会设置返回的Header为的application/json。
- res.render()方法,渲染模板,用于将数据填充到模块中。
- res.redirect()方法,实现服务端跳转。
- res.cookie(),设置cookie。
- res.set(),设置响应头
3. res.send方法
返回Json格式的数据,如下所示:
1 router.get('/', function(req, res, next) { 2 var data={"name":"小六公子","age":29}; 3 res.send(data); 4 });
在浏览器中打开如下所示:

如果要单独返回一个数字,需要加引号,转换成字符串,否则会被当成状态码,如下所示:
1 router.get('/', function(req, res, next) { 2 //res.send(10);//错误 3 res.send("10");//正确 4 });
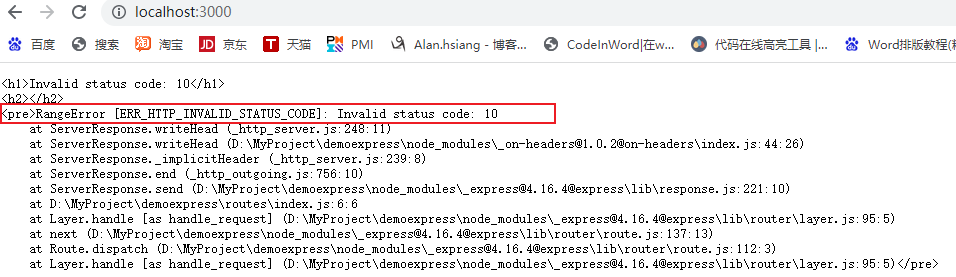
返回错误示例,截图如下所示:

注意:res.send方法,在一个请求内,是能生效一次,如果连续写多个,则会丢失且报错。如下所示:
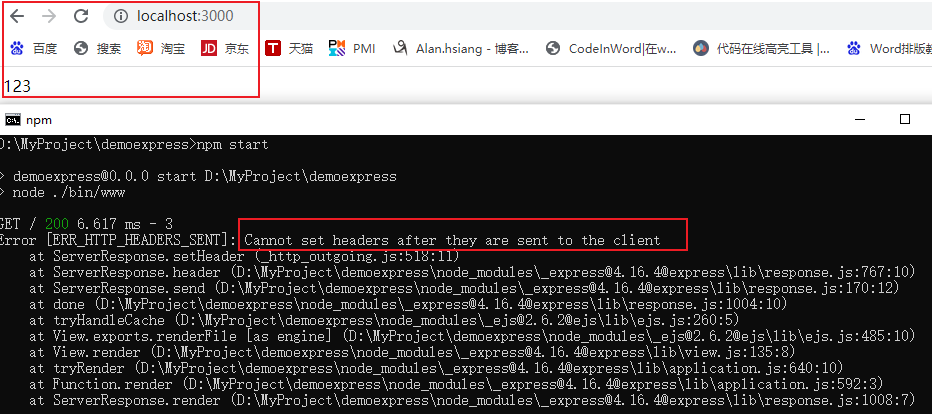
1 router.get('/', function(req, res, next) { 2 res.send("123"); 3 res.send("456");//此内容不会输出,且后台会报错 4 });
在浏览器打开及后台错误,如下所示:
针对这种需要需要发送多次数据的情况,可以先将数据进行拼接组装,再统一发送。
4. res.json方法
Express提供了专门的返回json数据的方法,在返回响应数据时,同时设置响应头。如下所示:
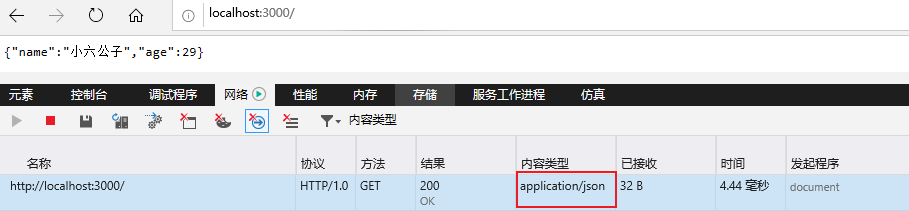
1 router.get('/', function(req, res, next) { 2 var data={"name":"小六公子","age":29}; 3 res.json(data); 4 });
在浏览器中打开如下所示:

5. res.render方法
用户读取模板,并渲染数据到模板中,然后再发送到客户端。如下所示:
index.ejs模块文件如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title><%= title %></title> 5 <link rel='stylesheet' href='/stylesheets/style.css' /> 6 </head> 7 <body> 8 <h1><%= title %></h1> 9 <p>Welcome to <%= title %></p> 10 <p>I am <%= name %></p> 11 </body> 12 </html>
渲染如下所示:
1 router.get('/', function(req, res, next) { 2 res.render('index', { title: 'Express' ,name:"小六公子"}); 3 });
在浏览器中运行,如下所示:

6. res.redirect方法
此方法可以实现页面的后端直接跳转,且没有任何提示,如下所示:
1 router.get('/', function(req, res, next) { 2 res.redirect("https://www.baidu.com");//跳转 3 });
注意:页面跳转后,浏览器中的网址也会变成跳转后的新网址。
7. 链式调用
响应对象的方法可以链式调用,如下所示:
1 router.get('/', function(req, res, next) { 2 res.status(200).send("小六呀");//先设置状态码,再输出内容 3 });
请求对象(req)
请求对象包含了一次请求中的所有数据(如:请求头,请求体等)。
1. 获取GET方式参数
在Express中,获取GET方式传递的参数非常简便,如下所示:
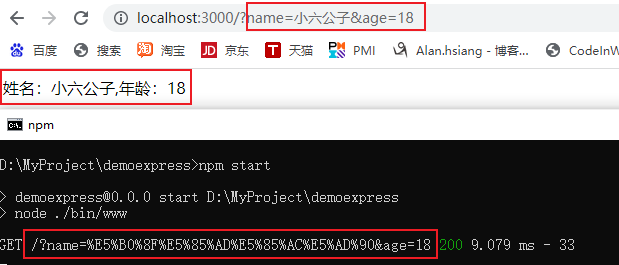
1 router.get('/', function(req, res, next) { 2 //请求格式:req.query.参数名 3 var name = req.query.name; 4 var age = req.query.age; 5 res.send("姓名:"+name+",年龄:"+age); 6 });
在命令行中运行程序,并在浏览器中打开,如下所示:

2. 获取POST方式参数
POST方式通过【req.body.参数名】 的方式进行获取。POST方式一般采用form表单的方式实现。
创建一个静态网页login.html,如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>登录</title> 6 </head> 7 <body> 8 <form method="post" action="/login.html"> 9 姓名:<input type="text" name="name" /> <br /> 10 年龄:<input type="text" name="age" /> <br /> 11 <input type="submit" value="登录" /> 12 </form> 13 </body> 14 </html>
在路由文件中,获取参数,并进行返回,如下所示:
1 router.post('/login.html',function(req,res,next){ 2 var name = req.body.name; 3 var age = req.body.age; 4 res.send("【POST方式】姓名:"+name+",年龄:"+age); 5 });
在浏览器中打开,如下所示:

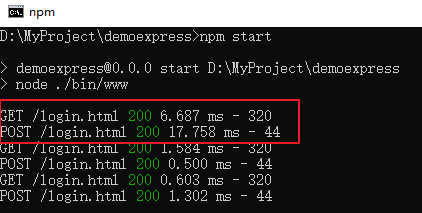
注意:第一次打开form表单是GET方式,第二次响应是POST方式,所以在路由中设置的POST方式响应页面。在控制台窗口日志如下所示:

3. 参数匹配模式
地址栏中的参数还可以通过参数匹配的方式进行获取。匹配地址通过【冒号参数名】的方式,然后通过【req.params.参数名】进行获取。如下所示:
1 router.get('/list/:id/:name', function(req, res, next) { 2 var id = req.params.id; 3 var name = req.params.name; 4 res.send("传递的参数为id:"+id+",name:"+name); 5 });
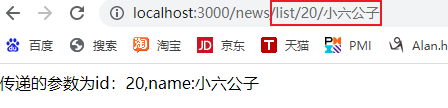
然后在浏览器打开,如下所示:

中间件
Express是一个自身功能极简,完全是由路由和中间件构成的一个web开发框架,从本质上来说,一个Express的应用就是在调用各种中间件。
在Node.js中,中间件本质是一个函数,它可以访问请求对象,响应对象和next尾函数。如果当前中间件没有终结请求-响应循环,则必须调用next方法将控制权交给下一个中间件,否则请求会挂起。
如404时,调用创建错误方法,如下所示:
1 app.use(function(req, res, next) { 2 next(createError(404)); 3 });
备注
走马川行奉送出师西征 / 走马川行奉送封大夫出师西征
君不见走马川行雪海边,平沙莽莽黄入天。
轮台九月风夜吼,一川碎石大如斗,随风满地石乱走。
匈奴草黄马正肥,金山西见烟尘飞,汉家大将西出师。
将军金甲夜不脱,半夜军行戈相拨,风头如刀面如割。
马毛带雪汗气蒸,五花连钱旋作冰,幕中草檄砚水凝。
虏骑闻之应胆慑,料知短兵不敢接,车师西门伫献捷。




