- A+
最近项目中需要实时播放摄像头rtsp视频流,于是就专门做了些研究。而浏览器不能直接播放,只有通过插件或者转码来实现这个需求。
要实现这个目的,可以采用的方案非常得多,有商业的也有开源的,这里主要列举一些开源的方案。这里的方案都是我尝试过了的,有些成功,有些没成功。但是因为每个项目情况不同,这次没成的方法,换个项目也许就能成。
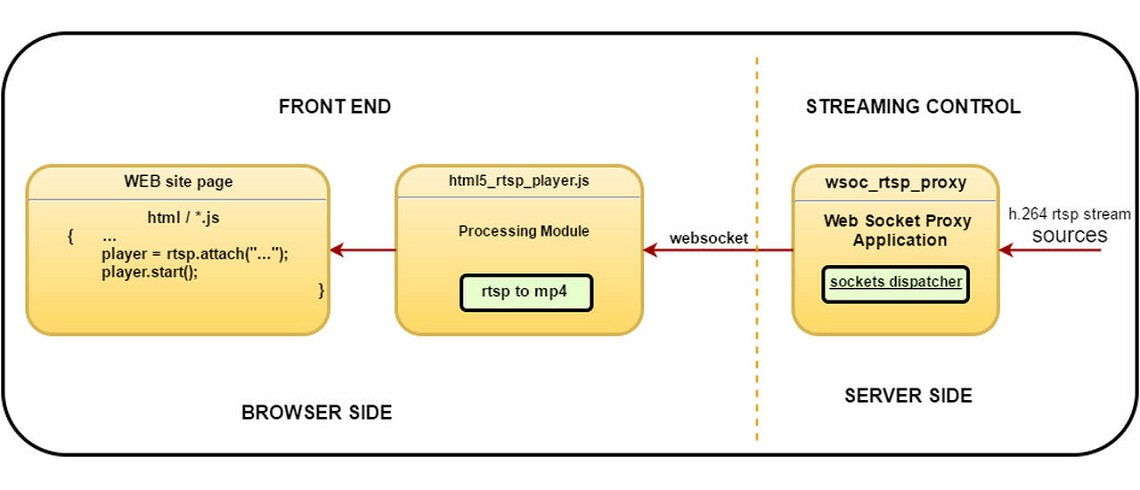
方案一: html5 + websocket_rtsp_proxy 实现视频流直播
实现原理 
实现步骤
- 服务器安装streamedian服务器
- 客户端通过video标签播放
<video id="test_video" controls autoplay></video> <script src="free.player.1.8.4.js"></script> <script> if (window.Streamedian) { var errHandler = function(err){ console.log('err', err.message); }; var infHandler = function(inf) { console.log('info', inf) }; var playerOptions = { socket: "ws://localhost:8088/ws/", redirectNativeMediaErrors : true, bufferDuration: 30, errorHandler: errHandler, infoHandler: infHandler }; var html5Player = document.getElementById("test_video"); html5Player.src = "rtsp://184.72.239.149/vod/mp4://BigBuckBunny_175k.mov"; var player = Streamedian.player('test_video', playerOptions); window.onbeforeunload = function(){ player && player.destroy(); player = null; Request = null; } } </script> 注意:测试时先从官网申请license key,否则socket 只能识别localhost和127.0.0.1
优缺点
- 优点:实现比较简单
- 缺点:收费的,免费版有很多限制
参考链接
方案二:ffmpeg + nginx + video,rtsp转rtmp播放
rtmp是adobe开发的协议,一般使用adobe media server 可以方便的搭建起来;随着开源时代的到来,有大神开发了nginx的rtmp插件,也可以直接使用nginx实现rtmp
rtmp方式的最大的优点在于低延时,经过测试延时普遍在1-3秒,可以说很实时了;缺点在于它是adobe开发的,rtmp的播放严重依赖flash,而由于flash本身的安全,现代浏览器大多禁用flash
实现步骤
注意:linux系统需要安装 nginx-rtmp-module 模块,Windows系统安装包含rtmp的(如nginx 1.7.11.3 Gryphon) 3. 更改nginx配置
rtmp{ server{ listen 1935; application live{ live on; record off; } application hls{ live on; hls on; hls_path nginx-rtmp-module/hls; hls_cleanup off; } } } - ffmpeg转码
ffmpeg -i "rtsp://184.72.239.149/vod/mp4://BigBuckBunny_175k.mov" -f flv -r 25 -s 1080*720 -an "rtmp://127.0.0.1:1935/hls/mystream" - video 播放
<html> <head> <title>video</title> <!-- 引入css --> <link rel="stylesheet" type="text/css" href="./videojs/video-js.min.css" /> </head> <body> <video id="test_video" class="video-js vjs-default-skin vjs-big-play-centered" controls autoplay> <source src='rtmp://127.0.0.1:1935/hls/mystream' type='rtmp/flv'/> </video> </body> </html> <!-- 引入js --> <script type="text/javascript" src="./videojs/video.min.js"></script> <script type="text/javascript" src="./videojs/videojs-flash.js"></script> <script> videojs.options.flash.swf = "./videojs/video-js.swf" var player = videojs('test_video', {"autoplay":true}); player.play(); </script> 注意:使用谷歌浏览器播放时,需要开启flash允许
参考链接
方案三:ffmpeg + video,rtsp转hls播放
HLS (HTTP Live Streaming) 直播 是有苹果提出的一个基于http的协议。其原理是把整个流切分成一个个的小视频文件,然后通过一个m3u8的文件列表来管理这些视频文件
HTTP Live Streaming 并不是一个真正实时的流媒体系统,这是因为对应于媒体分段的大小和持续时间有一定潜在的时间延时。在客户端,至少在一个分段媒体文件被完全下载后才能够开始播放,而通常要求下载完两个媒体文件之后才开始播放以保证不同分段音视频之间的无缝连接。
此外,在客户端开始下载之前,必须等待服务器端的编码器和流分割器至少生成一个TS文件,这也会带来潜在的时延。
服务器软件将接收到的流每缓存一定时间后包装为一个新的TS文件,然后更新m3u8文件。m3u8文件中只保留最新的几个片段的索引,以保证观众任何时候连接进来都会看到较新的内容,实现近似直播的效果。
这种方式的理论最小延时为一个ts文件的时长,一般为2-3个ts文件的时长。
实现步骤
- 安装ffmpeg工具
- ffmpeg转码
ffmpeg -i "rtsp://184.72.239.149/vod/mp4://BigBuckBunny_175k.mov" -c copy -f hls -hls_time 2.0 -hls_list_size 0 -hls_wrap 15 "D:/Program Files/html/hls/test.m3u8" ffmpeg 关于hls方面的指令说明
- -hls_time n: 设置每片的长度,默认值为2。单位为秒
- -hls_list_size n:设置播放列表保存的最多条目,设置为0会保存有所片信息,默认值为5
- -hls_wrap n:设置多少片之后开始覆盖,如果设置为0则不会覆盖,默认值为0.这个选项能够避免在磁盘上存储过多的片,而且能够限制写入磁盘的最多的片的数量
- -hls_start_number n:设置播放列表中sequence number的值为number,默认值为0
- video 播放
<html> <head> <title>video</title> <!-- 引入css --> <link rel="stylesheet" type="text/css" href="./videojs/video-js.min.css" /> </head> <body> <div class="videoBox"> <video id="my_video_1" class="video-js vjs-default-skin" controls> <source src="http://localhost:8088/hls/test.m3u8" type="application/x-mpegURL"> </video> </div> </body> </html> <script type="text/javascript" src="./videojs/video.min.js"></script> <script type="text/javascript" src="./videojs/videojs-contrib-hls.min.js"></script> <script> videojs.options.flash.swf = "./videojs/video-js.swf" var player = videojs('my_video_1', {"autoplay":true}); player.play(); </script> 参考链接
方案四:VLC插件播放
播放步骤
- 下载安装vlc
- 浏览器播放
<object type='application/x-vlc-plugin' pluginspage="http://www.videolan.org/" id='vlc' events='false' width="720" height="410"> <param name='mrl' value='rtsp://admin:12345@192.168.10.235:554/h264/ch1/main/av_stream' /> <param name='volume' value='50' /> <param name='autoplay' value='true' /> <param name='loop' value='false' /> <param name='fullscreen' value='false' /> <param name='controls' value='false' /> </object> 优缺点
- 优点: 可以直接播放RTSP,无需任何中介服务器的帮助
- 缺点: 需要手动安装插件; 基于NPAPI,不被最新的 Chrome 和 Firefox 支持
- 如果你项目的其他功能都能兼容客户电脑上的 IE 浏览器,这个方案就是首选。
参考链接
其他方案
WebRTC
WebRTC 是支持网页浏览器进行实时音视频的一套API,例如:HTML5 通过 webRTC 直接调用摄像头,但是如果要实现远程视频流的显示,则需要将 RTSP 转换为 WebRTC 流,供 web 端显示。
h5stream
参考地址:
GB28181
参考地址:
写的不清楚的地方,请自行百度,网上案例很多,有什么建议可以随时提出来交流!




