- A+
flex是什么
根据规范中的描述可知道,Flexbox 模块提供了一个有效的布局方式,即使不知道视窗大小或者未知元素情况之下都可以智能的,灵活的调整和分配元素和空间两者之关的关系。简单的理解,就是可以自动调整,计算元素在容器空间中的大小。
flex分为两个部分,即容器(Container)和项目(item)。一旦将一个元素设置为 flex container,那么其子元素默认全部变为flex item。然后我们就可以通过在 container 设置一些属性来控制其 item 的布局。当然,item 自身也有一些 flex 属性,是只针对自己的属性。
要将一个元素设置为容器,只要在其 css 里添加 display:flex 或者 display:flex-inline 即可
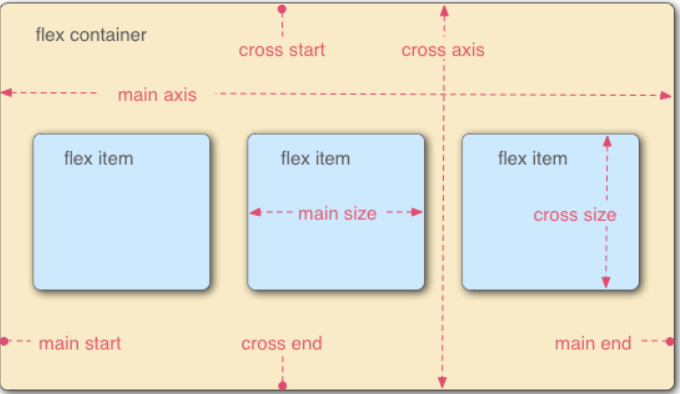
在介绍 flex 的属性前,还有一些基本概念需要介绍,这里就借用网上的一幅图来说明

如图,其实已经很清晰明了了,容器内有两条轴,分别叫主轴(main axis)和交叉轴(cross axis),一般情况下 item 沿主轴方向排列,flex默认主轴为横向,交叉轴为纵向。还有 main start、main end、cross start、cross end 这四个分别表示主轴和交叉轴的起始位置和结束位置。
容器的属性
容器有六个属性,flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
- flex-direction
flex-direction 有四个值:row、column、row-reverse、column-reverse。这个属性用于设置主轴方向。row 为默认值,表示主轴为横轴,方向从左到右;column 表示主轴为纵轴,方向从上到下;后两个分别表示从右到左和从下到上的主轴。 - flex-wrap
flex-wrap 有三个值:nowrap、wrap、wrap-reverse。这个属性设置如何换行。nowrap(默认)表示不换行,此时若主轴方向item总长度超过容器长度,则压缩 item 主轴方向长度。wrap 表示换行,当 item 总长度超过容器长度时就换行。wrap-reverse 表示反向换行,换行后最靠近 cross end 的为第一行、然后是第二行...... - flex-flow
flex-flow 为前面两个的简写版本,即可以同时在此属性里设置前面两个属性的值,如:flex-flow: nowrap row; - justify-content
justify-content 有五个值:flex-start、flex-end、center、space-between、space-around。此属性用于调整主轴方向上 item 的对齐方式。flex-start 和 flex-end 分别表示向 main start 和 main end 对齐;center 为主轴方向上的居中对齐;space-between 表示同时向 main start 和 main end 对齐,即两端对齐,并且两个 item 之间主轴方向上的间距相等;space-around 表示每个项目两侧之间的距离相等 - align-items
align-items 有五个值:flex-start、flex-end、center、stretch、baseline。此属性用于调整交叉轴方向上项目的对齐方式。前面三个值和 justify-content 对应的值效果是一样的,只是方向换成了交叉轴。stretch 为默认值,当 item 交叉轴方向的长度没有设置或为auto时就会在交叉轴方向填满容器。baseline 则表示文字对齐,即以 item 中的第一行文字为基准对齐 - align-content
align-content 有六个值:flex-start、flex-end、center、space-around、space-between、stretch。此属性定义了多根轴线的对齐方式,当只有一根轴线时此属性无效。此属性主要针对交叉轴方向,其值在上面都有提到,这里就不赘述了
item 的属性
item 有六个属性:order、flex-grow、flex-shrink、flex-basis、flex、align-self
- order。order 设置同一容器里沿主轴方向的排列顺序。可以利用此属性做交换的动画
- flex-grow。此属性设置该 item 在主轴方向有剩余空间时的放大比例,默认为0,即不放大。注意:这里的放大计算原理是先计算主轴上的剩余空间 rest_space,然后计算这条轴上所有 item 的 flex-grow 之和 grow_sum,最后给每个项目 item[i] 的主轴长度增加 rest_space * ( grow[i] / grow_sum )。即先计算出该 item 放大比例占所有 item 放大比例的百分比,然后该 item 增加 该百分比乘以主轴剩余长度。需要注意的是,当主轴方向没有剩余空间时,该属性无效
- flex-shrink。此属性和 flex-grow 正好相反,此属性设置该 item 在主轴方向没有剩余空间时的缩小比例,默认值为1,即空间不足时缩小。如果设置为0,则空间不足时会超出容器。我原本以为计算原理和 flex-grow基本相同,后来发现有一点不对。经过网上查询资料发现,flex- shrink 的计算公式略有区别。flex-shrink 首先要计算权重 TW = E(basis[i] * shrink[i])。也就是所有 item 的 basis * shrink 之和。然后每个 item 的实际长度为 basis[i] - [ (basis[i] * shrink[i] ) / TW ] * need_space。其中,basis 为项目设置长度(见下面的4),shrink 为缩放值,need_space 为需要所有 item 减少的总长度。需要注意的是:flex-shrink 为0的 item 是不会缩放的,通常这会导致 item 超出容器。
- flex-basis。此属性指示在分配多余空间前 item 占的长度,默认情况下为 auto,即设置的width。需要注意的是,如果没有多余空间的话,会按照上面第3条的规则缩放;是否有多余空间是根据主轴上所有 item 的flex-basis 之和来计算的,不是按照 width 来计算的!
- flex。此属性为 flex-grow、flex-shrink、flex-basis 三个属性的简写,有两个快捷值:auto( 1 1 auto) 和 none( 0 0 auto )。
- align-self。此属性可取六个值:flex-start、flex-end、center、baseline、stretch、auto。此属性设置单独的排列行为。此属性的值的含义前面容器属性部分都有提到,此处不赘述。
一些疑惑和解答
在学习flex的时候,不自觉产生了一些使用方面的疑惑,下面就是我的一些疑惑和结果
- justify-content 是针对主轴方向的排列,一开始想当然认为是多个 item 的情况,后面突然想起,如果是一个 item 的话,其排序规则又是怎样的呢?
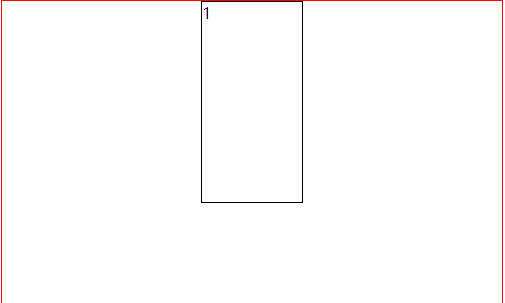
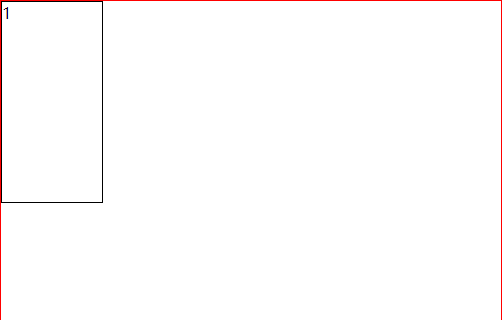
首先 flex-start、flex-end 和 center 还比较好理解,只有一个项目的时候会贴着 main start、main end 或者在 main start 和 main end 的中间。那么其值为 space-between 和 space-around的时候呢。前者表示两端对齐,后者表示等间距对齐,在只有一个项目的情况下会怎么出现什么结果呢?结果如下


左边表示 space-around 的结果,右边表示 space-between 的结果。可以看出,由于 space-around 要求项目两侧的距离相等,因此只有一个项目时左右距离各占一半,和center的效果是一致的;而 space-between在只有一个项目不能同时对齐左右端的情况下,选择了左对齐。
结论:当只有一个项目时,space-around 的效果等同于 center,space-between 的效果等同于 flex-start - align-items值为 stretch 时,假如 item 在交叉轴方向的长度没有设置,并且在交叉轴方向不止一个 item (即在主轴方向有换行),这时会出现什么结果呢?
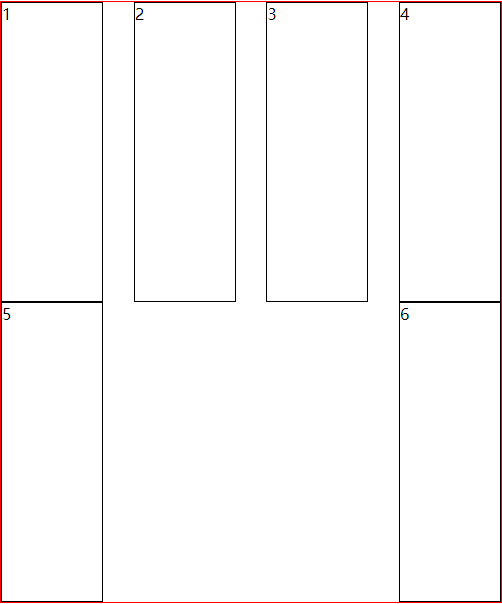
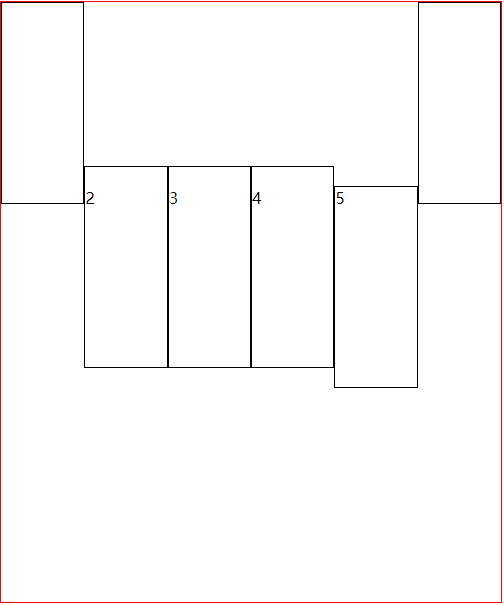
这个问题的结果非常有趣,我原以为只要交叉轴方向上只有一个 item 的会直接填满整个容器,而有两个 item 的就平分容器。然后结果却如下图

原因大概是因为 stretch 的拉伸针对的是整个轴,而上图是双轴线,实际上 stretch 的效果是正确的
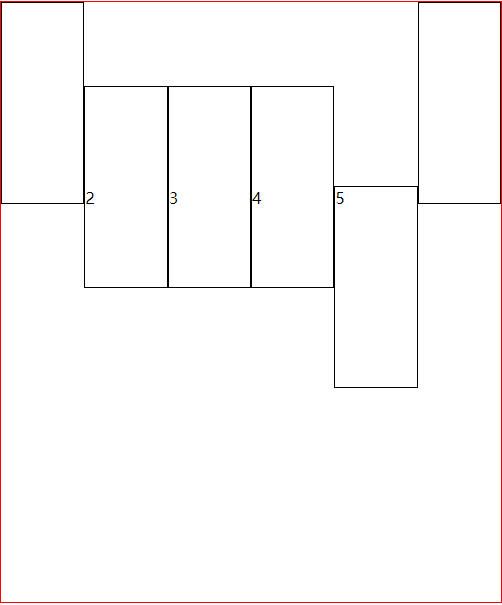
结论:只要交叉轴方向有大于2个 item,即使交叉轴方向只有一个 item,这个 item 依然不会充满容器,而是和主轴方向上的 item 长度一致 - align-items值为 baseline 时,若 item 没有文字会出现什么结果?
这个问题的结果也很有趣,直接上结果



可以看出,没有文字的 item 可以认为是文字在最底部的 item
结论:没有文字的 item 可以认为是文字在最底部的 item - align-content 说明为单轴线时无效,那么什么时候为单轴线,什么时候为多轴线?
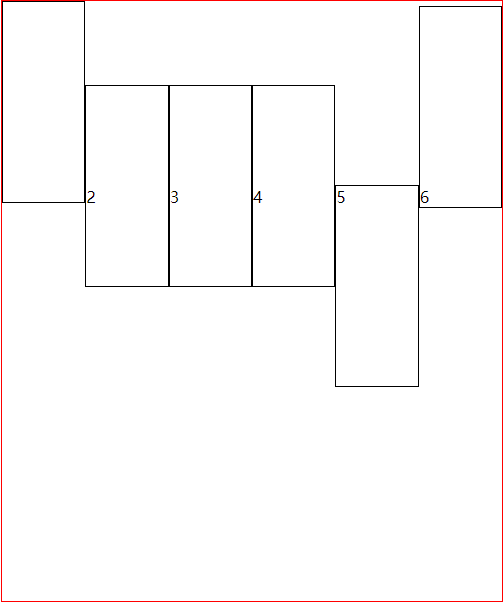
经过我的实验,所谓的单轴线应该就是说没有换行的情况下,只有一行有 item ,此时 align-content 无效。那么由此反推,交叉轴方向上 item 的最大个数即主轴数,主轴方向上 item 的最大个数即交叉轴数。如下图,这就是双轴线

- justify-content、align-items 和 align-content 似乎差不多?
首先就他们可以取的值而言, align-content 似乎是 align-items 和 justify-content 的大杂烩,后面两个属性可以取得值 align-content 都可以取,更为巧合的是,取 align-items 的 align 和 justify-content 的 content 就组成了 align-content,这倒是挺有趣的。
但是三者之间还是区别比较明显的。justify-content 就不说了,它的区别最明显,它是针对主轴的,而其他两个是针对交叉轴的。那么同样针对交叉轴的 align-content 和 align-items 有什么区别呢?
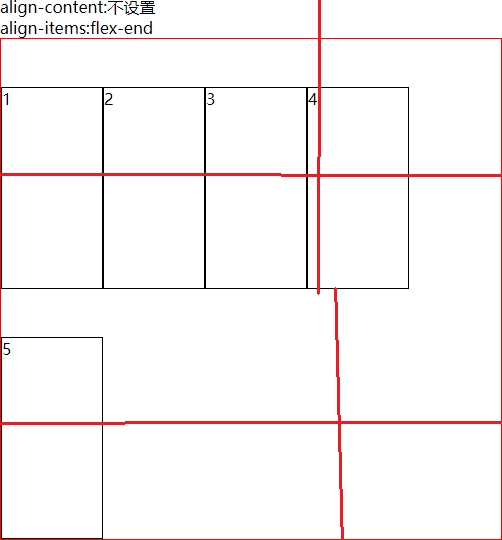
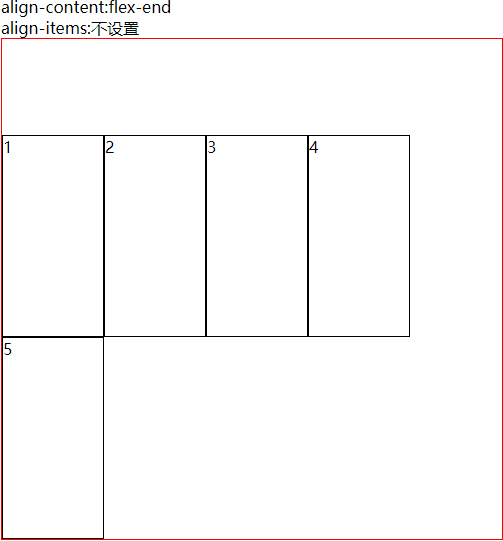
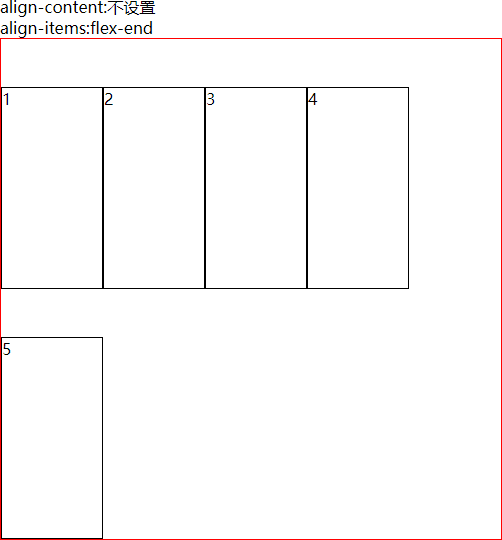
首先看看定义,align-content 相较于 align-items 有一个明显的不同,那就是它不支持单轴线的操作。下图是单轴线情况下 align-items 和 align-content 的区别



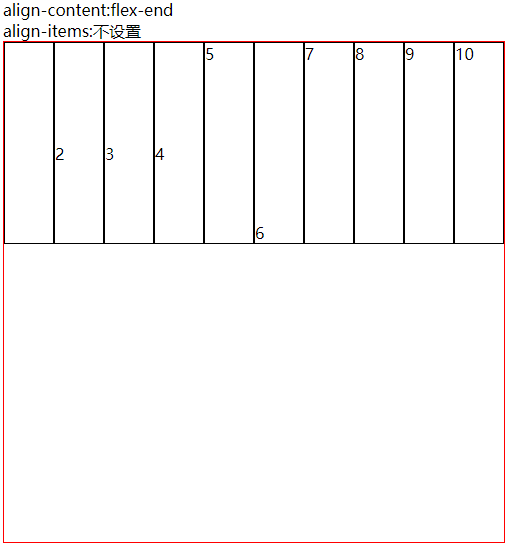
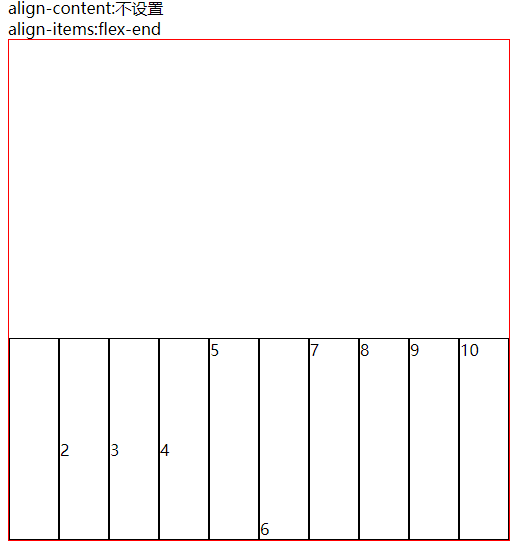
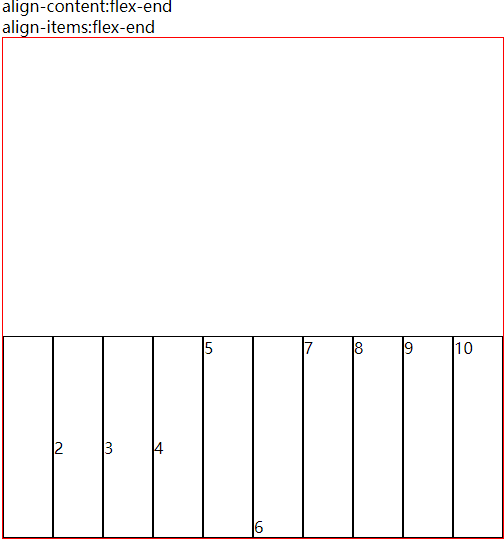
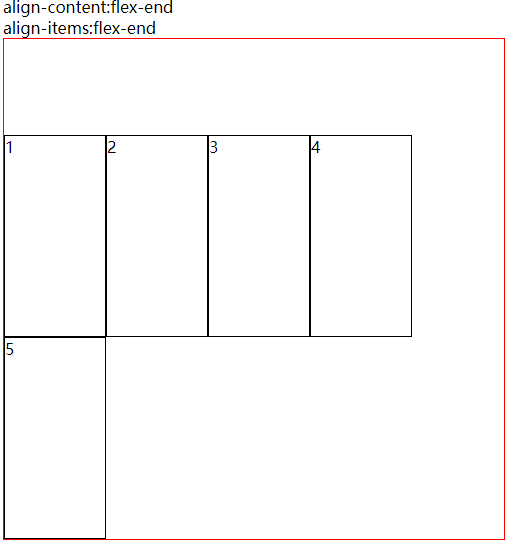
可以看出,单轴线情况下 align-content 根本没起作用,而此时 align-items 就起到了非常关键的作用。接下来再看看多轴线情况下会发生什么



于是两者之间的区别已经跃然纸上了。首先,align-content 单轴线无效,而 align-items 单轴线和多轴线都有效(但多线轴情况下其本质还是对单线轴的设置)。当两者同时使用且发生冲突时,align-content 的优先级别更高,也就是说,冲突时 align-content 的操作会覆盖掉 align-items 的操作
结论:
- justify-content 是针对主轴的,而 align-content 和 align-items 是针对交叉轴的
- align-content 不支持单轴线,align-items 本质就是对每条轴线的操作
- 操作冲突时,align-items 的操作会被 align-content 覆盖掉




