- A+
所属分类:Web前端
想必大家在做网页表格的时候一定遇到过这种情况吧

表格出现了“双线”,但是我们需要一个“单线”的表格
比较常用的解决方案
解决方案1:
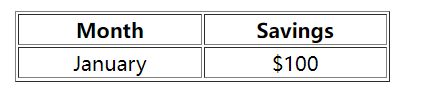
在表格的样式中添加border-collapse: collapse;以设置边框合并(如果border-collapse的属性值为collapse,则会忽略 border-spacing 和 empty-cells 属性),效果如下:

中间的那一条线特别粗,强迫症表示巨不舒服
解决方案2:
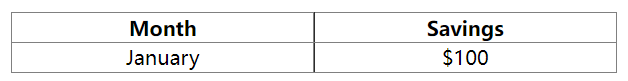
在表格样式中添加border-spacing: 0;(由于HTML5已经放弃cellspacing这个属性,所以用border-spacing: 0;这个样式来代替)以设置相邻单元格边框间的距离为0,效果如下:

表格的底边还是“双线”,没有达到去除“双线”的目的
我的解决方案
以上两种方法都没有很好地解决“双线”这个问题,那么究竟什么方法可以完美地把“双线”这个问题解决呢?
众所周知,在css中,万物皆为盒子,我们可以把表格看成一个大盒子,单元格看成大盒子里的几个小盒子
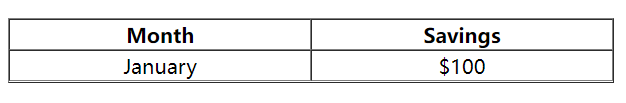
首先设置表格(大盒子)为黑色(为了区分,我暂时把字改成白色):
table { background: #000; color: #fff; }
接着,我们把单元格的背景改成白色(再把字改回黑色):
td,th { background: #fff; }
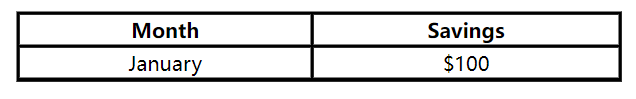
最后我们可以按照我们的需求对表格进行改变
最终的HTML&CSS代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格</title> <link type="text/css" rel="stylesheet" href="css文件路径"/> </head> <body> <table width="70%"> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td align="center">January</td> <td align="center">$100</td> </tr> </table> </body> </html>table { background: #000; } td,th { background: #fff; }
以上就是《如何完美地去除表格的“双线”》的所有内容,感谢观看




