- A+
所属分类:Web前端
今天给大家分享如何下载jQuery和用jQuery去做简单的石头剪刀布小游戏,代码给大家放在下面了,只需要把图片路径改一下就好了
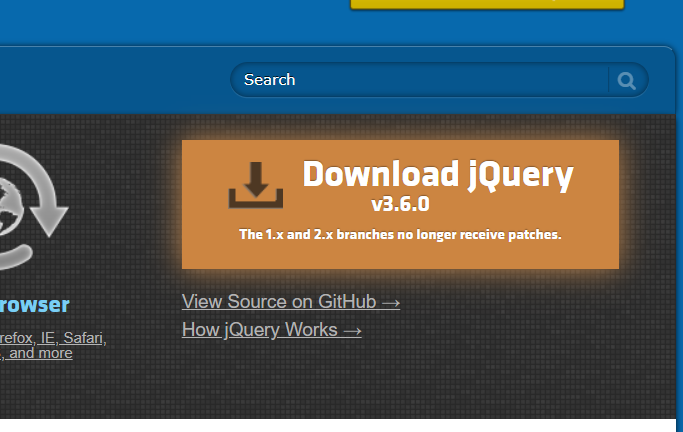
说到jQuery我们先讲解一下如何下载和导入jQuery,首先找到jQuery的官网

点击download jQuery

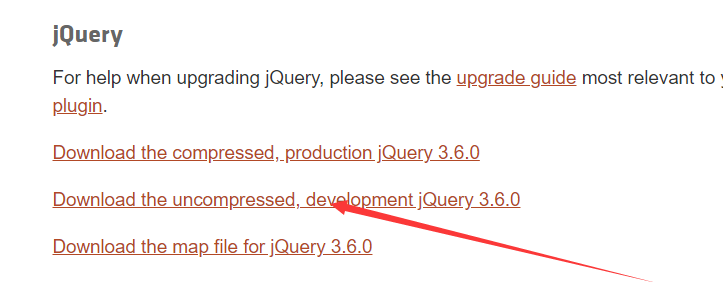
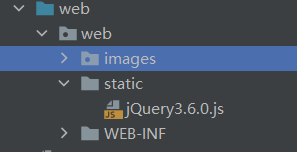
把里面的代码复制下来,新建文本文档粘贴进去,把后缀改为.js,将该文档拖到项目的文件夹下,使用时引入该文件路径即刻

下面就是用jQuery写的剪刀石头布小游戏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../static/jQuery3.6.0.js"></script> </head> <script> $(function () { $("button").mousedown(function () { var s=Math.floor(Math.random()*3); if(s==0){ s="剪刀"; $("#img2").attr("src","../images/JIANDAO.png" alt="下载和导入jQuery以及用jQuery实现剪刀石头布"); } if(s==1){ s="石头"; $("#img2").attr("src","../images/SHITOU.png"); } if(s==2){ s="布"; $("#img2").attr("src","../images/BU.png"); } if($(this).text()=="剪刀") { $("#img1").attr("src","../images/JIANDAO.png"); if(s=="剪刀") $("span").text("平局") else if(s=="石头") $("span").text("你输了") else $("span").text("你赢了") } if($(this).text()=="石头") { $("#img1").attr("src","../images/SHITOU.png"); if(s=="剪刀") $("span").text("你赢了") else if(s=="石头") $("span").text("平局") else $("span").text("你输了") } if($(this).text()=="布") { $("#img1").attr("src","../images/BU.png"); if(s=="剪刀") $("span").text("你输了") else if(s=="石头") $("span").text("你赢了") else $("span").text("平局") } console.log(s); }) }) </script> <style> img:nth-child(1){ left: 200px; top: 10px; width: 250px; height: 250px; } img:nth-child(2){ left: 300px; top: 20px; width: 250px; height: 250px; } </style> <body> <div id="div1" align="center"> <img src="../images/JIANDAO.png" alt="下载和导入jQuery以及用jQuery实现剪刀石头布" alt="" id="img1"> <img src="../images/SHITOU.png" alt="下载和导入jQuery以及用jQuery实现剪刀石头布" alt="" id="img2"> <div id="div2" align="center"> <button>剪刀</button> <button>石头</button> <button>布</button><br> <span></span> </div> </div> </body> </html> 这个代码应该是不够精简,只是希望我的所学能够帮到大家,如有错误,望见谅!




