- A+
所属分类:Web前端
各位前端朋友们,大家好!五一假期即将结束,在开启加班模式之前,我要给大家分享一个超酷超逼真的HTML5 Canvas烟花模拟动画。这次升级版的烟花动画有以下几个特点:
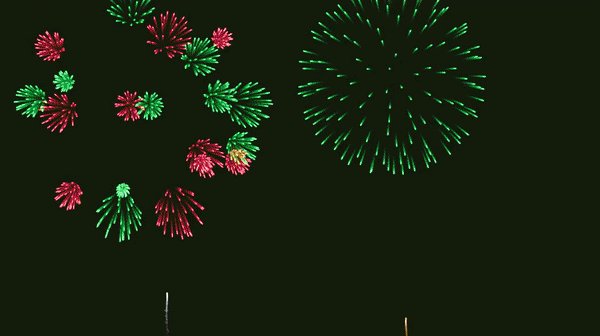
- 烟花绽放时,将展现不同的色彩,不像之前版本的一朵烟花只有一种色彩。
- 夜空的颜色会自动适配当前绽放的烟花颜色,效果更为逼真。
- 每一朵烟花绽放时的形状不再是以前那样单一,而是会随机变换不同的花样,这样更符合实际的烟花场面。
- 用户可设置一些参数,例如开启声效、花样选择、画质选择和全屏设置等等。
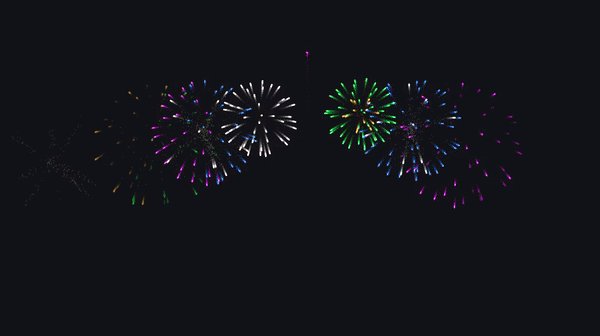
先来看一张效果图吧,非常壮观!
效果预览

代码实现
HTML代码
HTML代码主要由两部分组成,其一是设置面板表单,其二是动画载体canvas元素。
其中设置面板按钮是通过SVG实现的:
<div style="height: 0; width: 0; position: absolute; visibility: hidden;"> <svg xmlns="http://www.w3.org/2000/svg"> <symbol id="icon-play" viewBox="0 0 24 24"> <path d="M8 5v14l11-7z"/> </symbol> <symbol id="icon-pause" viewBox="0 0 24 24"> <path d="M6 19h4V5H6v14zm8-14v14h4V5h-4z"/> </symbol> <symbol id="icon-close" viewBox="0 0 24 24"> <path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z"/> </symbol> <symbol id="icon-settings" viewBox="0 0 24 24"> <path d="M19.43 12.98c.04-.32.07-.64.07-.98s-.03-.66-.07-.98l2.11-1.65c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.3-.61-.22l-2.49 1c-.52-.4-1.08-.73-1.69-.98l-.38-2.65C14.46 2.18 14.25 2 14 2h-4c-.25 0-.46.18-.49.42l-.38 2.65c-.61.25-1.17.59-1.69.98l-2.49-1c-.23-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64l2.11 1.65c-.04.32-.07.65-.07.98s.03.66.07.98l-2.11 1.65c-.19.15-.24.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1c.52.4 1.08.73 1.69.98l.38 2.65c.03.24.24.42.49.42h4c.25 0 .46-.18.49-.42l.38-2.65c.61-.25 1.17-.59 1.69-.98l2.49 1c.23.09.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.65zM12 15.5c-1.93 0-3.5-1.57-3.5-3.5s1.57-3.5 3.5-3.5 3.5 1.57 3.5 3.5-1.57 3.5-3.5 3.5z"/> </symbol> <symbol id="icon-sound-on" viewBox="0 0 24 24"> <path d="M3 9v6h4l5 5V4L7 9H3zm13.5 3c0-1.77-1.02-3.29-2.5-4.03v8.05c1.48-.73 2.5-2.25 2.5-4.02zM14 3.23v2.06c2.89.86 5 3.54 5 6.71s-2.11 5.85-5 6.71v2.06c4.01-.91 7-4.49 7-8.77s-2.99-7.86-7-8.77z"/> </symbol> <symbol id="icon-sound-off" viewBox="0 0 24 24"> <path d="M16.5 12c0-1.77-1.02-3.29-2.5-4.03v2.21l2.45 2.45c.03-.2.05-.41.05-.63zm2.5 0c0 .94-.2 1.82-.54 2.64l1.51 1.51C20.63 14.91 21 13.5 21 12c0-4.28-2.99-7.86-7-8.77v2.06c2.89.86 5 3.54 5 6.71zM4.27 3L3 4.27 7.73 9H3v6h4l5 5v-6.73l4.25 4.25c-.67.52-1.42.93-2.25 1.18v2.06c1.38-.31 2.63-.95 3.69-1.81L19.73 21 21 19.73l-9-9L4.27 3zM12 4L9.91 6.09 12 8.18V4z"/> </symbol> </svg> </div> 对应界面上3个控制按钮:
<div class="controls"> <div class="btn pause-btn"> <svg fill="white" width="24" height="24"><use href="#icon-pause" xlink:href="#icon-pause"></use></svg> </div> <div class="btn sound-btn"> <svg fill="white" width="24" height="24"><use href="#icon-sound-off" xlink:href="#icon-sound-off"></use></svg> </div> <div class="btn settings-btn"> <svg fill="white" width="24" height="24"><use href="#icon-settings" xlink:href="#icon-settings"></use></svg> </div> </div> 设置菜单的HTML代码并没有什么特别的地方,无非是由一些checkbox和select下拉框控件组成,这里就不展开了。
至于动画载体画布,我们直接在页面上放置canvas元素即可:
<div class="canvas-container"> <canvas id="trails-canvas"></canvas> <canvas id="main-canvas"></canvas> </div> CSS代码主要用来控制设置面板的样式,我们这里也不再展开。
JavaScript代码
页面加载完成后,烟花动画应用就开始初始化,主要应用当前的设置,以及根据设置启动烟花绽放动画:
function init() { // 移除页面初始化时的加载动画 document.querySelector('.loading-init').remove(); appNodes.stageContainer.classList.remove('remove'); // 填充下拉列表 function setOptionsForSelect(node, options) { node.innerHTML = options.reduce((acc, opt) => acc += `<option value="${opt.value}">${opt.label}</option>`, ''); } // 烟花类型 let options = ''; shellNames.forEach(opt => options += `<option value="${opt}">${opt}</option>`); appNodes.shellType.innerHTML = options; // 烟花大小 options = ''; ['3"', '4"', '6"', '8"', '12"', '16"'].forEach((opt, i) => options += `<option value="${i}">${opt}</option>`); appNodes.shellSize.innerHTML = options; setOptionsForSelect(appNodes.quality, [ { label: 'Low', value: QUALITY_LOW }, { label: 'Normal', value: QUALITY_NORMAL }, { label: 'High', value: QUALITY_HIGH } ]); setOptionsForSelect(appNodes.skyLighting, [ { label: 'None', value: SKY_LIGHT_NONE }, { label: 'Dim', value: SKY_LIGHT_DIM }, { label: 'Normal', value: SKY_LIGHT_NORMAL } ]); // 手机上应用0.9 setOptionsForSelect( appNodes.scaleFactor, [0.5, 0.62, 0.75, 0.9, 1.0, 1.5, 2.0] .map(value => ({ value: value.toFixed(2), label: `${value*100}%` })) ); // 开始播放 togglePause(false); // 初始化动画画布 renderApp(store.state); // 应用并更新配置 configDidUpdate(); } 接下来是烟花动画实现的核心方法update(frameTime, lag)和render(speed)。主要运用了数学方法计算出烟花绽放时粒子的运动轨迹:
const burnRate = Math.pow(star.life / star.fullLife, 0.5); const burnRateInverse = 1 - burnRate; star.prevX = star.x; star.prevY = star.y; star.x += star.speedX * speed; star.y += star.speedY * speed; // Apply air drag if star isn't "heavy". The heavy property is used for the shell comets. if (!star.heavy) { star.speedX *= starDrag; star.speedY *= starDrag; } else { star.speedX *= starDragHeavy; star.speedY *= starDragHeavy; } star.speedY += gAcc; if (star.spinRadius) { star.spinAngle += star.spinSpeed * speed; star.x += Math.sin(star.spinAngle) * star.spinRadius * speed; star.y += Math.cos(star.spinAngle) * star.spinRadius * speed; } if (star.sparkFreq) { star.sparkTimer -= timeStep; while (star.sparkTimer < 0) { star.sparkTimer += star.sparkFreq * 0.75 + star.sparkFreq * burnRateInverse * 4; Spark.add( star.x, star.y, star.sparkColor, Math.random() * PI_2, Math.random() * star.sparkSpeed * burnRate, star.sparkLife * 0.8 + Math.random() * star.sparkLifeVariation * star.sparkLife ); } } 动画渲染的代码如下:
while (BurstFlash.active.length) { const bf = BurstFlash.active.pop(); const burstGradient = trailsCtx.createRadialGradient(bf.x, bf.y, 0, bf.x, bf.y, bf.radius); burstGradient.addColorStop(0.024, 'rgba(255, 255, 255, 1)'); burstGradient.addColorStop(0.125, 'rgba(255, 160, 20, 0.2)'); burstGradient.addColorStop(0.32, 'rgba(255, 140, 20, 0.11)'); burstGradient.addColorStop(1, 'rgba(255, 120, 20, 0)'); trailsCtx.fillStyle = burstGradient; trailsCtx.fillRect(bf.x - bf.radius, bf.y - bf.radius, bf.radius * 2, bf.radius * 2); BurstFlash.returnInstance(bf); } 以上就是这个HTML5烟花动画的实现过程,文章最后也将全部源码分享给大家。
源码下载
完整的代码我已经整理出了一个源码包,供大家下载学习。
源码下载地址:https://mp.weixin.qq.com/s/hfghyk1d-FjTPU5hj_ekZA
代码仅供参考和学习,请不要用于商业用途。
最后总结
这款HTML5 Canvas烟花动画应该算是网页烟花模拟动画的顶峰了,如果你有更好的想法和创意,也欢迎留言告诉我们。




